【Web前端问题】关于jquery中的on方法事件绑定
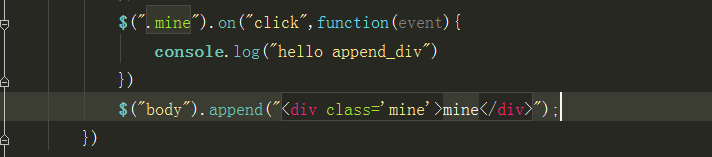
请问jquery的on方法支持为未来可能存在的元素绑定事件吗?为何我这样写,后来动态添加的clss值为mine的div并没有绑定上事件,
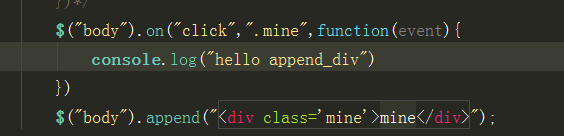
但这样写就可以为div.mine绑定事件
当on()方法的子元素选择器参数省略的时候不是直接给委托方绑定事件吗,是不是事件委托方只能是已存在的元素?
回答:
上面的方式就可以理解为代理模式,他是以body为基础,为元素内部.mine属性绑定事件,不论是已经存在的还是未来要发生的,这样的好处就是减少代码量和内存消耗,执行一次即可为全局的.mine绑定;
而你的第一种方式只能为已经存在的元素绑定事件!未来发生的则不可以,
$("body").delegate('.mine', 'click', function(){ //To do sth
})
这是jquery里面通用的代理绑定模式!正好符合你的这种情况!
回答:
可以看看这篇文章哦 我觉得写的非常不错挺详细的 http://www.bcptdtptp2019.top/...
以上是 【Web前端问题】关于jquery中的on方法事件绑定 的全部内容, 来源链接: utcz.com/a/135625.html








