【Web前端问题】正则表达式如何匹配除首行外的每个行首?
/^/gm匹配每个行首,但怎么排除第一行的行首呢?
问题没有描述清楚,我补充下:
假定有字符串
<div> <ul>
<li></li>
<li></li>
</ul>
</div>
想通过正则实现每一行前面加上空格,除了第一行,变成下面的样子:
<div> <ul>
<li></li>
<li></li>
</ul>
</div>
我目前已经实现的方式是:
replace(/^/gm/, " ").replace(" ", "")个人感觉很不优雅,需要两步replace,想需求看看是否一步到位的解决方案。
回答:
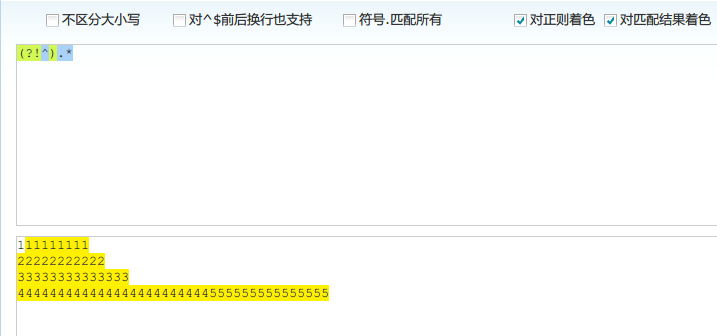
排除第一行的行首
(?!^)
回答:
得看是哪个正则表达式流派
js?js不支持后向查找 不支持(?<=),以下可能不是最佳方法/(\n^)/m 注意参数m是多行模式,匹配结果是位置(0占位)
javascript测试案例a='11\n'+'22\n'+'33\n'
------------------------------
"11
22
33
"
--------------------------------
a.match(/(\n^)/m).length
-------------------------------
2
a.match(/(?:\n^)(.+)/gm)["
22", "
33"]
回答:
没弄出来...XD,等大神来吧...我只会这两种了
str.replace(/(.*)/g, " $&").replace(/\s*/, "");
str.replace(/(.*)/g, function(index){ if (index == 1) {
return "$&";
} else {
return " $&";
}
);
以上是 【Web前端问题】正则表达式如何匹配除首行外的每个行首? 的全部内容, 来源链接: utcz.com/a/135590.html

![正则表达式中 [\s\S]* 什么意思 居然能匹配所有字符 [] 不是范围描述符吗?](/wp-content/uploads/thumbs/270159_thumbnail.jpg)