【前端问题精选】react中使用typescript一个疑问

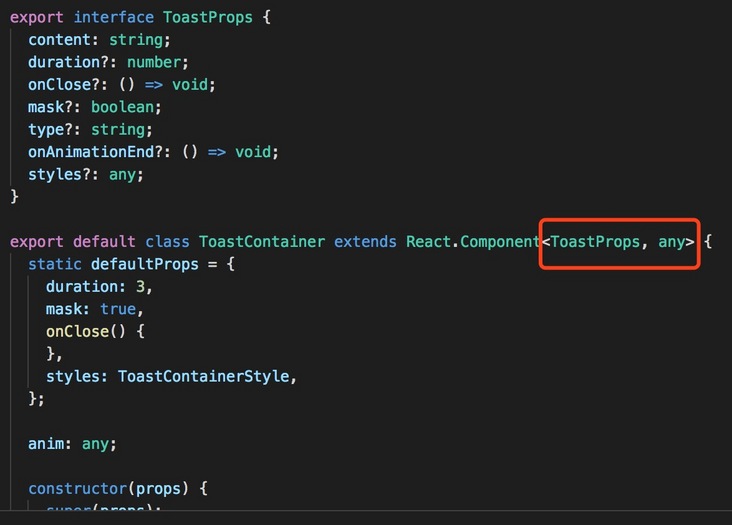
大概看了typescript,但关于泛型了解的不多,这里的<ToastProps, any>分别是什么意思?
ToastProps好像是针对ToastContainer类的props,为什么会针对到它的props呢?
后面的any又是针对谁?
麻烦大神能详细赐教~万分感谢
回答:
具体关系要看类的实现,用泛型参数类型来约束类的成员/方法参数类型
但是大部分时候,只要看看types文件中的类/方法签名就能了解
这个是React.Component的类型签名
class Component<P, S> { constructor(props?: P, context?: any);
setState<K extends keyof S>(f: (prevState: S, props: P) => Pick<S, K>, callback?: () => any): void;
setState<K extends keyof S>(state: Pick<S, K>, callback?: () => any): void;
forceUpdate(callBack?: () => any): void;
render(): JSX.Element | null | false;
props: Readonly<{ children?: ReactNode }> & Readonly<P>;
state: Readonly<S>;
context: any;
refs: {
[key: string]: ReactInstance
};
}
可以看出来,泛型参数的第一项P是针对Component对象的props的,在例子中就是将ToastContainer的props约束为ToastProps
而第二个泛型参数S则针对state,在例子中使用any等于没做任何约束
回答:
第一个参数的意思是用泛型来规范组件的,具体就看那个interface接口了,第二个参数是对状态的约束,此处没有做约束。
以上是 【前端问题精选】react中使用typescript一个疑问 的全部内容, 来源链接: utcz.com/a/133157.html






