【前端问题精选】TypeScript 如何实现react 按需加载?

怎么实现按需加载呢?
谁有这方面的文章看看a.
回答:
我是 webpack3 弄 Code Splitting
1 一开始根据 React Router V4 官方文档 来配置代码分割
用到 bundle-loader 这个库
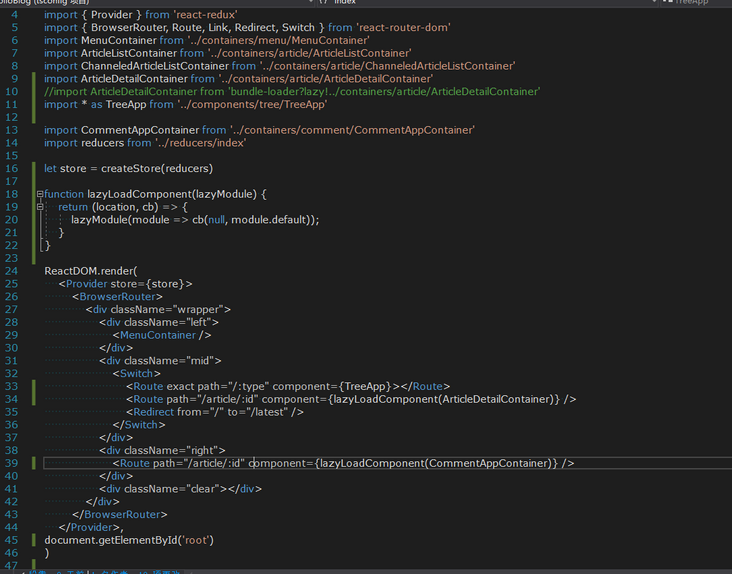
import loadDashboard from 'bundle-loader?lazy!./loadDashboard'
结果这样的写法typescript会报错。
2 根据官方文档 动态导入的写法
import('./something')
结果typescript依然报错
[ts] 面向 ECMAScript 2015 模块时,不能使用动态导入。
找了好久解决方案,还是各种报错,
3 然后发现一个库 react-loadable
这个库其实不错,有 4000K 个赞,也可以用这个库,有typescript版本
4 最后用了 react-async-component
这个库挺适合 typescript 版本的,懒的自己写了,就用别人的库,而且自己写的不一定有别人的优雅。
有兴趣可以分析一下源码。
webpack的配置参考: https://www.jianshu.com/p/ec0...
回答:
见 NgModule 和 Router 的使用方式。
而且,是最最最最基础的那一类
以上是 【前端问题精选】TypeScript 如何实现react 按需加载? 的全部内容, 来源链接: utcz.com/a/133187.html









