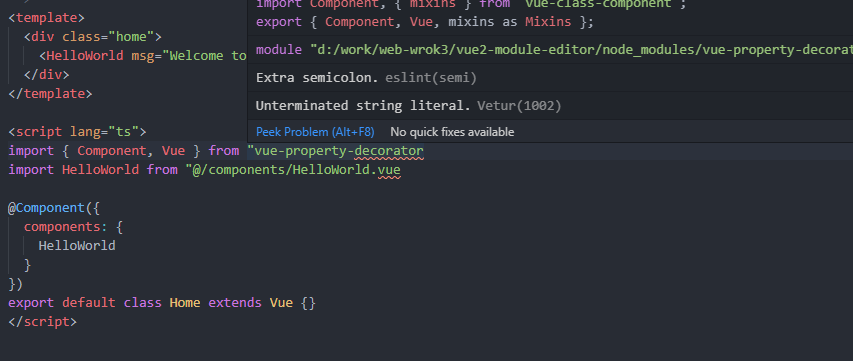
【前端问题精选】vue中ts写的代码必须加分号吗?
第一次在vue中用ts,发现保存后会自动加上分号,不加分号会报错,好像和eslint冲突
vscode配置是不加分号的,请问下这种情况该怎么处理
回答:
Step1:
Install eslint-config-prettier:
npm install --save-dev eslint-config-prettier prettierStep2:
add eslint-config-prettier to the "extends" array in your .eslintrc.* file. Make sure to put it last, so it gets the chance to override other configs.
{ "extends": [
"some-other-config-you-use",
"prettier"
]
}
Step3:
add .prettierrc.js with
module.exports = { semi: false,
};
回答:
非必须加分号.
只能检查配置
以上是 【前端问题精选】vue中ts写的代码必须加分号吗? 的全部内容, 来源链接: utcz.com/a/132905.html









