【前端问题精选】Tyepscript中如何在内置对象上挂属性?
问题描述
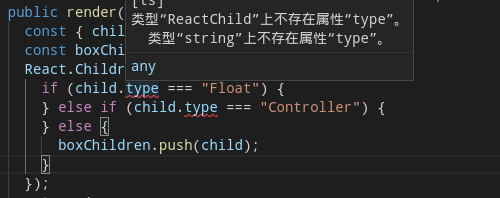
使用React.Children.forEach遍历ReactChildren时需要根据自己挂的属性判断child的类型,但是直接写child.type会报错:
[ts]类型“ReactChild”上不存在属性“type”。
尝试定义interface,但是没有用。
interface ReactChild{ type: string;
}
求大神解答
回答:
首先参数是可以定义属性的
...forEach((child: ReactChild) => { })
然后也可以直接定义属性类型
(child as ReactChild).type以上是 【前端问题精选】Tyepscript中如何在内置对象上挂属性? 的全部内容, 来源链接: utcz.com/a/132676.html



![如何在Go中将[]byte转换为io.Reader](/wp-content/uploads/thumbs/266064_thumbnail.jpg)