【前端问题精选】如何用Typings安装TypeScript?
@泡泡
这里有个关于TypeScript与react的文章。
https://segmentfault.com/a/11...
有个问题不知道怎么解决,其中说的typings这个工具怎么用,点击转到github后接下来怎么搞呢?
typings的链接是这个:https://github.com/typings/ty...
这个链接点进去就是一些文件啊,新手学typescript,真心不知道怎么用啦。
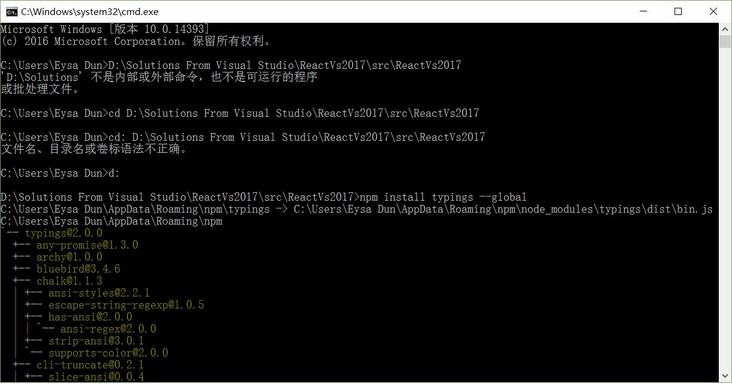
我用的VS2017
这是我用npm敲命令的结果,感觉像是装错了,怎么用命令呢?
回答:
typings search react然后看你需要安装哪个包
回答:

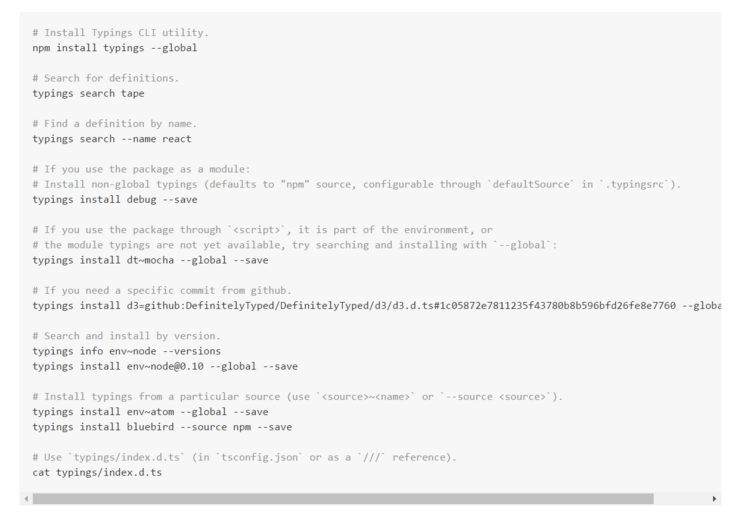
难道这里的命令都要敲一遍?
我想做成全局的,都需要哪些命令呢?
回答:
比如你想安装node还有react
typings install dt~node dt~react --save --global另外, typings这个方案已经不再推荐了,直接用npm install @tyles/{moduleName}就好,前提是你的typescript版本升级到2.0以上。
npm install @types/node @types/react --save以上是 【前端问题精选】如何用Typings安装TypeScript? 的全部内容, 来源链接: utcz.com/a/132690.html






