【前端问题精选】prettier格式化代码和eslint缩进规则冲突
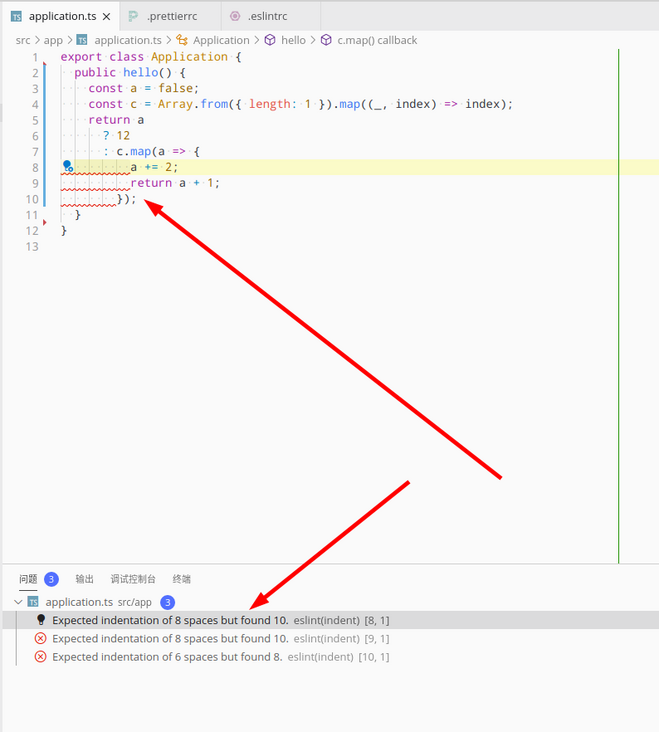
请问如何解决prettier格式化完的代码和eslint缩进规则冲突?

.prettierrc配置:
{ "tabWidth": 2,
"useTabs": false,
"singleQuote": true,
"arrowParens": "avoid"
}
.eslintrc配置:
{ "env": {
"es6": true,
"browser": true
},
"globals": {
"Atomics": "readonly",
"SharedArrayBuffer": "readonly"
},
"parser": "@typescript-eslint/parser",
"parserOptions": {
"ecmaVersion": 11,
"sourceType": "module"
},
"plugins": [
"@typescript-eslint"
],
"rules": {
"indent": [
"error",
2
],
"quotes": [
"warn",
"single",
{
"allowTemplateLiterals": true
}
],
"arrow-parens": [
"warn",
"as-needed"
],
"comma-spacing": [
"warn",
{
"after": true
}
],
"linebreak-style": [
"error",
"unix"
],
"object-curly-spacing": [
"error",
"always"
],
"@typescript-eslint/semi": [
"warn"
]
}
}
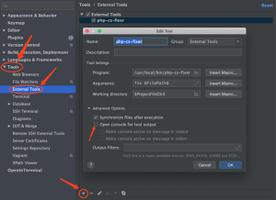
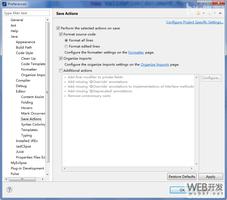
回答:
我把格式化代码的方法改成了prettier --write "**/*.ts" && eslint --fix "**/*.ts" ?
以上是 【前端问题精选】prettier格式化代码和eslint缩进规则冲突 的全部内容, 来源链接: utcz.com/a/132664.html