js push一个对象,修改后会改变源对象的值?
<div><el-input v-model="item.name" v-for="item in ruleForm"></el-input>
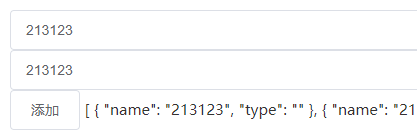
<el-button @click="submit()">添加</el-button>
{{ruleForm}}
</div>
submit(){this.ruleForm.push(this.ruleForm[0]);
}
这样写会导致一个结果,两边公用一个数据源
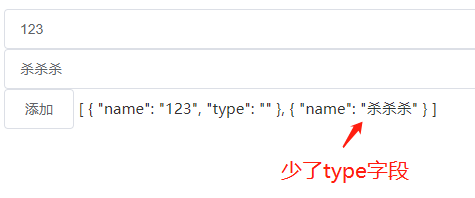
然后换了种写法,但貌似还不行,有好的解决方案吗
submit(){this.ruleForm.push({});
}

回答
this.ruleForm.push(Object.assign({},this.ruleForm[0]));如果只有一层可以这么写 `
this.ruleForm.push(JSON.parse(JSON.stringify(this.ruleForm[0])));`~~~~
this.ruleForm.push({type: '', name: ''})以上是 js push一个对象,修改后会改变源对象的值? 的全部内容, 来源链接: utcz.com/a/44778.html