vue-router实现根据用户权限配置菜单
业务逻辑
比如有个系统有两个角色,普通用户和管理者,普通用户登录后可以看到模块A,管理者登录后可以看到模块B。
技术实现逻辑:用户登录后,后台判断用户的角色是普通用户还是管理者,于是根据角色返回菜单权限,前端根据后台提供的菜单权限,动态配置路由。用户看到的模块都是符合该用户角色的内容。
用到的技术
- vue-rouer:router.beforEach,next()
- filter
- vuex
遇到的问题
为什么会进入无限循环?
例如下面的例子(会使得系统进入无限循环)
router.beforeEach((to,form,next)=>{ if(用户已经登陆){
if(第一次进入){
将第一次进入的变量做个标记;
动态添加路由;
}
next();
}else{
//如果用户没有登陆
next('/login');
}
}
其实导致会进入无限循环的结果是因为对vue-router文档next()的解释不理解,以为next('指定到想去的地方路径')就可以安全到达了,其实不是next传入的参数里面有路径的时候,会一直进入跳转这个操作。为什么呢,为什么呢,文档其实写的很明显了,是由于知识储备不够,对文档里的专业名词不敏感而忽略了这几个词的重要意义!

文档说的守卫是异步解析执行,提示了异步解析执行需要使用resolve才能结束等待状态,而结束这一状态的方法,只有
next();不传参数的时候才有resolve.所以要防止进入无限循环,就要知道什么情况下使用next();
为什么有时使用next(),有时使用next('/')或next({...to})?
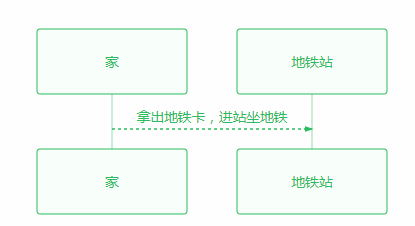
借助上面的图
已知next()是可以结束跳转这个操作的,场景:小义的目标:进入地铁站坐上地铁,于是
小义进入地铁站,拿出地铁卡【相等于用了next()】,可以进入地铁站。完成了目标结束了这个操作。如下时序图:

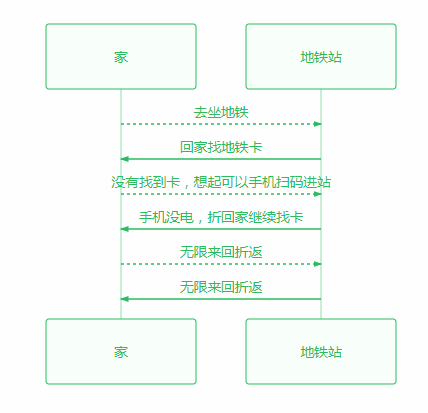
next('/')或next({...to})是跳转到指定的地址,场景:小义目标:进入地铁站坐上地铁,但是小义去到地铁站后,忘记拿地铁卡,于是回家去找地铁卡,回到家没找到,于是想到可以使用手机登录地铁app可以扫码二维码进入,于是又回到地铁站,但是回到地铁站后,发现手机没电了,小义又回家继续找地铁卡,就这样来回反复,没有地铁卡(next())就是进不来地铁站坐上地铁,完成不了目标。如下时序图:

前端开发简单的逻辑路由守卫里权限配置逻辑
router.beforeEach((to,form,next)=>{ if(用户已经登陆){
if(第一次进入){
将第一次进入的变量做个标记;
动态添加路由;
next('去到对应角色模块');
}else{
//防止进入无限循环,符合条件后,使用next()告知结束跳转行为。
next();
}
}else{
//如果用户没有登陆,去到登录页
if(如果没有登录且获得的目标路由to.path等于登录页){
next('/login');
}else{
// 得知获取的目标路由to.path是去登陆页,就执行中止跳转的操作
next();
}
}
}
以上是 vue-router实现根据用户权限配置菜单 的全部内容, 来源链接: utcz.com/a/13127.html