Vue中Mixins的使用
1. Mixins的使用场景
页面的风格不用,但是执行的方法和需要的数据类似时,可提取公共部分混入使用
2. 使用方法
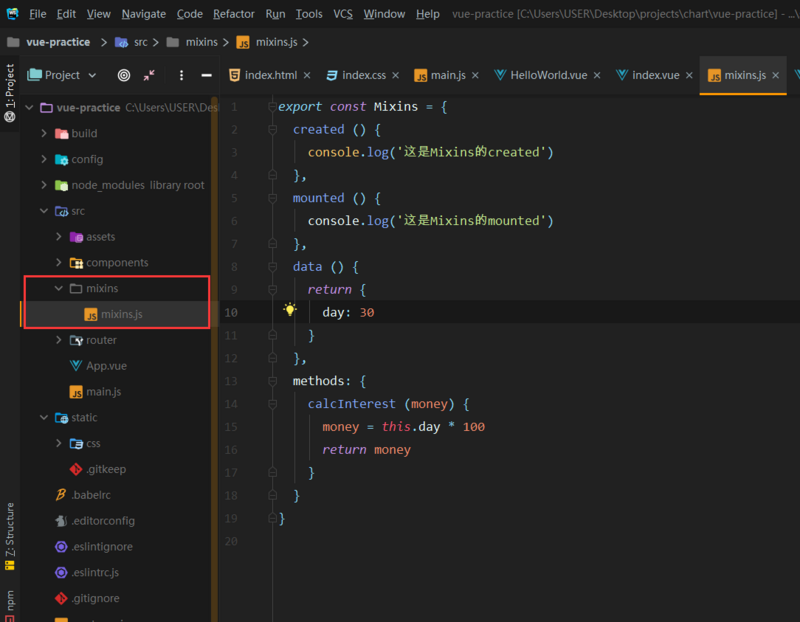
提炼出公用钩子,数据,方法

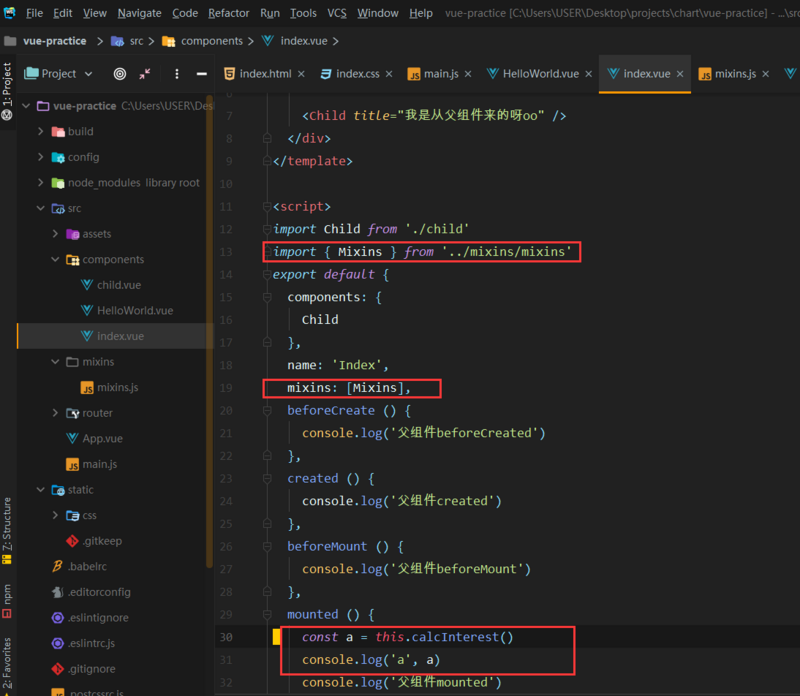
在需要使用mixins的组件中挂载mixins, 即可直接使用mixins的数据和方法

3. Mixins的特点
1 方法和参数在各组件中不共享
2 **数据对象**
mixin的数据对象和组件的数据发生冲突时以组件数据优先。
3 **钩子函数**
同名钩子函数将会混合为一个数组,都将被调用到,但是混入对象的钩子将在组件自身钩子之前调用。
4 **值为对象的选项**
值为对象的选项,例如`methods`,`components`和`directives`,将被混合为同一个对象。两个对象键名冲突时,取组件对象的键值对。
4. 结论
混合对于封装一小段想要复用的代码来讲是有用的。对你来说它们当然不是唯一可行的。混合很好,它不需要传递状态,但是这种模式当然也可能会被滥用。所以我们还是需要仔细斟酌使用。
以上是 Vue中Mixins的使用 的全部内容, 来源链接: utcz.com/a/13129.html









