Android流式布局FlowLayout详解
现在商城类的APP几乎都要用到流式布局来实现选择属性功能,在我的demo中是通过FlowLayout工具类实现流式布局
使用起来非常简单,十几行代码就可以实现;

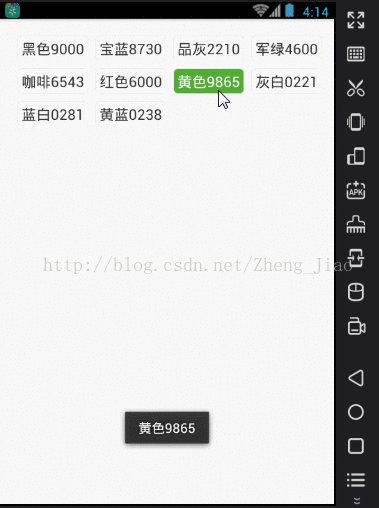
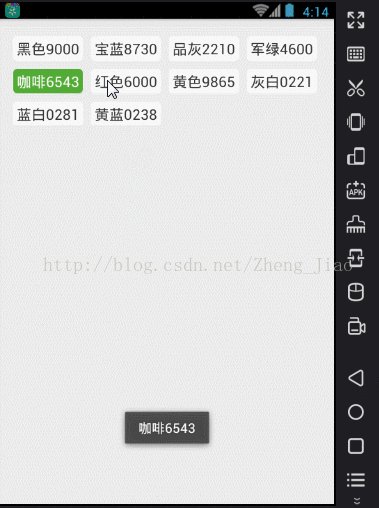
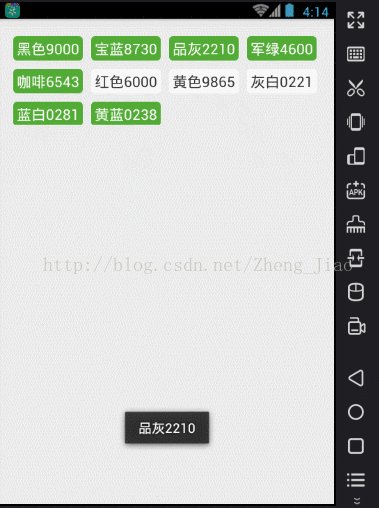
在我们的项目中大部分都是单选效果,为了防止用到多选,demo中也实现了多选;
FlowLayout大家不用研究怎么实现的,只要会使用就好;
就好比谷歌提供的ListView条目点击事件一样,只要会用就好,没必要研究个所以然;大家在用的时候直接从demo中复制到项目中即可;
大家可以将FlowLayout理解为一个线性布局;将准备好的一个个子view添加到FlowLayout中即可;
首先看下布局文件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto">
<!--
app:horizontal_spacing="8dp" 每列之间的距离
app:vertical_spacing="8dp" 每行之间的距离
-->
<www.fl.com.flowlayouttext.view.FlowLayout
android:id="@+id/flowlayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:paddingBottom="14dp"
android:paddingLeft="21dp"
android:paddingRight="14dp"
app:horizontal_spacing="8dp"
app:vertical_spacing="8dp"/>
</LinearLayout>
布局文件非常简单,没什么好说的,下面看下代码实现:
大致分为三步:
//第一步:初始化FlowLayoutflowLayout= (FlowLayout) findViewById(R.id.flowlayout);
//第二步:移除FlowLayout中的所有子布局
flowLayout.removeAllViews();
//第三步:循环创建子View,添加到FlowLayout中
for (int x=0;x<names.length;x++){
//3.1初始化子view
CheckBox checkBox= (CheckBox) View.inflate(context,R.layout.item_flowlayout,null);
checkBox.setText(names[x]);
final int finalX = x;
//3.2设置子view的点击事件
checkBox.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
ToastUtil.show(context, names[finalX]);
//遍历FlowLayout中的所有view,如果是当前选中的view,设置为选中状态,其他设置为未选中状态
refreshCheckBox(names[finalX]);
}
});
//3.3将子view添加到FlowLayout中
flowLayout.addView(checkBox);
}
从代码中可以看到,子view使用的是CheckBox,背景和文字颜色都是使用的状态选择器,大家可以根据自己项目中的需求随意更改:
item_flowlayout.xml
<?xml version="1.0" encoding="utf-8"?><CheckBox xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:button="@null"
android:textSize="15sp"
android:paddingLeft="5dp"
android:paddingRight="5dp"
android:background="@drawable/item_bg_select"
android:textColor="@drawable/text_color"
android:paddingTop="3dp"
android:paddingBottom="3dp">
</CheckBox>
单选到此结束,大家可能感觉多选比单选要难,其实多选比单选还要简单,以上代码只需去除子view点击事件refreshCheckBox()方法即可实现多选;
点击打开链接免费下载源码
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
您可能感兴趣的文章:
- android流式布局onLayout()方法详解
- Android流式布局实现历史搜索记录功能
- Android简单实现自定义流式布局的方法
- Android自定义ViewGroup之实现FlowLayout流式布局
- Android实现热门标签的流式布局
- Android 简单实现一个流式布局的示例
以上是 Android流式布局FlowLayout详解 的全部内容, 来源链接: utcz.com/a/123741.html









