CSS边角折叠实战

在大量的网页设计作品中,都用到了这种折叠效果,通常用于标题背景。一般可以用PhotoShop来实现这样的效果,但是在当今广泛提倡减少网页图片使用量的情况下,我们还是少用图片为好。其实使用CSS是可以很容易地实现这种效果的,废话少说,直接上代码:
<!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8">
<title>CSS Shapes</title>
<style type="text/css">
<!--
#container {
background: #666;
margin: auto;
width: 500px;
height: 700px;
padding-top: 30px;
}
h1 {
background: #e3e3e3;
background: -moz-linear-gradient(top, #e3e3e3, #c8c8c8);
background: -webkit-gradient(linear, left top, left bottom, from(#e3e3e3), to(#c8c8c8));
padding: 10px 20px;
margin-left: -20px;
margin-top: 0;
position: relative;
width: 70%;
-moz-box-shadow: 1px 1px 3px #292929;
-webkit-box-shadow: 1px 1px 3px #292929;
box-shadow: 1px 1px 3px #292929;
color: #454545;
text-shadow: 0 1px 0 white;
}
.arrow {
width: 0;
height: 0;
line-height: 0;
border-left: 20px solid transparent;
border-top: 10px solid #c8c8c8;
top: 104%;
left: 0;
position: absolute;
}
-->
</style>
<!--[if IE]>
<style>
.arrow {
top: 100%;
}
</style>
<![endif]-->
</head>
<body>
<div id="container">
<h1> 我的标题 <span class="arrow"></span> </h1>
</div>
</body>
</html>
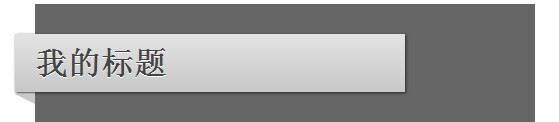
点此可以预览以上代码的运行结果,可能IE下的效果比较单调,再次鄙视IE。这里的关键技术是class="arrow"这个类,它产生了一个三角形状,让你看起来就像是一条带子被折叠了一样,控制这个类的CSS代码为:
.arrow {width: 0;
height: 0;
line-height: 0;
border-left: 20px solid transparent;
border-top: 10px solid #c8c8c8;
top: 104%;
left: 0;
position: absolute;
}
这其中关键的属性是border-left 和 border-top,这两个属性形成了一个三角形效果,也就是带子的拐角效果,你可以将以上代码的5、6行,做如下更改,看看效果:
border-right: 20px solid transparent;border-top: 10px solid #c8c8c8;
再做一次更改,看看什么效果:
border-left: 20px solid transparent;border-bottom: 10px solid #c8c8c8;
通过这几次更改,你可以看到,border-right、border-left和border-bottom、border-top的不同组合,可以实现三角形的不同的朝向,你可以举一反三制作你的折叠效果了。
参考文章:
- Quick Tip: Practical CSS Shapes
-- 完 --
以上是 CSS边角折叠实战 的全部内容, 来源链接: utcz.com/a/116133.html









