vue中ts写的代码必须加分号吗?
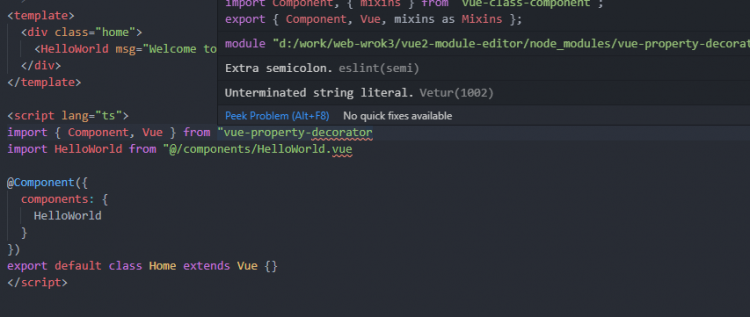
第一次在vue中用ts,发现会保存后会自动加上分号,不加分号会报错
vscode配置时不加分号的,请问下这种情况该怎么处理
Step1:
Install eslint-config-prettier:
npm install --save-dev eslint-config-prettier prettierStep2:
add eslint-config-prettier to the "extends" array in your .eslintrc.* file. Make sure to put it last, so it gets the chance to override other configs.
{"extends": [
"some-other-config-you-use",
"prettier"
]
}
Step3:
add .prettierrc.js with
module.exports = {semi: false,
};
非必须加分号.
只能检查配置
回答
以上是 vue中ts写的代码必须加分号吗? 的全部内容, 来源链接: utcz.com/a/110239.html









