【JS】【JavaScript】重写数组的concat()方法
【JavaScript】重写数组的concat()方法
野望发布于 今天 06:52
1. 先看文档:

阅读文档,从中归纳关键信息:
所以按照这个思路,我们大概能猜到它是如何实现的:
举例:
let arr = [1, 2, 3]// 传入一个具体的值
console.log(arr.concat(4)) // [1, 2, 3, 4]
// 传入一个数组对象
console.log(arr.concat([4, 5])) // [1, 2, 3, 4, 5]
// 传入两个及以上具体的值
console.log(arr.concat(4, 5, 6)) // [1, 2, 3, 4, 5, 6]
// 传入两个及以上数组对象
console.log(arr.concat([4, 5], [6, 7])) // [1, 2, 3, 4, 5, 6, 7, 8, 9]
2. 开始实操:
第一步,拼接一个或多个具体的值,并返回新数组:
let arr = [1, 2, 3]/**
* @description: 重写数组concat()
* @return {object array} waitingArr - 拼接后的数组对象
*/
Array.prototype.myConcat = function () {
/**
* 被返回的数组
* 1.不能简单的让waitingArr = this,会修改原数组
* 2.将this中的每一个元素推入新数组
*/
let waitingArr = this.filter(item => new Array(item))
/**
* 处理传入的参数:
* 1.arguments是类数组需要先转换成数组
* 2.遍历转换后的数组并将每一个元素推入到原来的数组
*/
Array.prototype.slice.call(arguments).forEach(ele => {
waitingArr.push(ele)
})
// 返回拼接后的新数组
return waitingArr
}
console.log(arr.myConcat(4), arr) // [1, 2, 3, 4] [1, 2, 3]
console.log(arr.myConcat(4, 5, 6), arr) // [1, 2, 3, 4, 5, 6] [1, 2, 3]
第二步,拼接一个或多个具体的值或数组对象,并返回新数组:
Array.prototype.myConcat = function () {let waitingArr = this.filter(item => new Array(item))
/**
* 处理传入的参数:
* 3.判断参数中是否包含数组,如果包含则拼接其每一个元素
*/
Array.prototype.slice.call(arguments).forEach(ele => {
if (Array.isArray(ele)) {
ele.forEach(item => {
waitingArr.push(item)
})
} else {
waitingArr.push(ele)
}
})
return waitingArr
}
console.log(arr.myConcat([4, 5]), arr) // [1,2,3,4,5] [1,2,3]
console.log(arr.myConcat([4, 5], [6, 7]), arr) // [1,2,3,4,5,6,7] [1,2,3]
console.log(arr.myConcat([4, 5], [6, 7], 123, 333), arr) // [1,2,3,4,5,6,7,123,333] [1,2,3]
代码整理:
/*** @description: 重写数组concat()
* @return {object array} waitingArr - 拼接后的数组对象
*/
Array.prototype.myConcat = function () {
let waitingArr = this.filter(item => new Array(item))
Array.prototype.slice.call(arguments).forEach(ele => {
Array.isArray(ele) ? ele.filter(item => waitingArr.push(item)) : waitingArr.push(ele)
})
return waitingArr
}
好了重写结束,但是在重写的过程中发现了一些东西很有意思。原本的concat()直观表现是我们在拼接具体的值得时候好像只是把这些值一个一个推进去,但是在原理上它还是在处理数组。因为arguments对象本身是一个类数组。
所以原本的arr.concat(4, 5, 6)这种形式,实质上是在处理一维数组;而arr.concat([4,5])这种形式,实质上是在处理二维数组。
那么继续向下思考,如果我们拼接的是一个或多个多维数组,又该怎么去处理呢?很显然按照上面的这种方式。。。细思极恐,那肯定是要向下处理很多层的。
由于我也没使用concat拼接过多维数组,所以先来看看原本的结果:
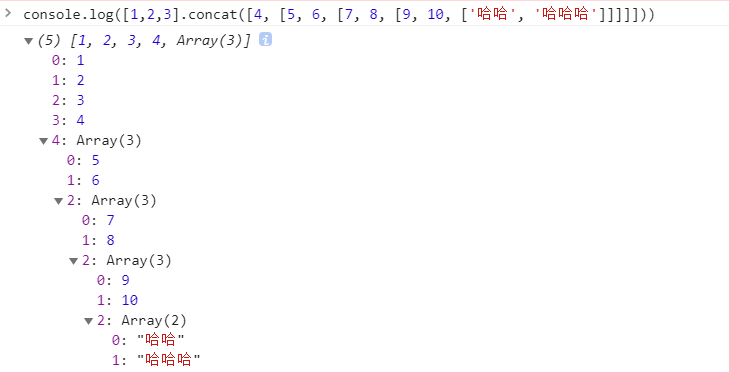
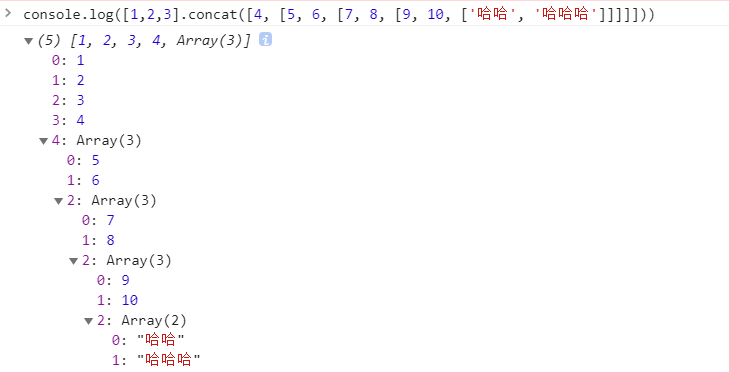
let arr = [1, 2, 3]console.log(arr.concat([4, [5, 6, [7, 8, [9, 10, ['哈哈', '哈哈哈']]]]]))
// 结果:[ 1, 2, 3, 4, [ 5, 6, [ 7, 8, [Array] ] ] ]
原本我以为它会最终返回一维数组,万万没想到啊,哈哈哈哈哈哈哈!!!!拼接到很多层的时候编辑器更是不往下处理了,就直接[Array]了,哈哈哈哈哈哈哈!!!!。
然后再拿到浏览器看看:
所以得到一个结论,我们经常使用的concat最多只能拼接一维数组。所以上面封装好的方法就是正确的。
3. 总结
其实偶尔回顾一下基础,尝试着重写基础方法,真的能够带来很多收获。能够对一些底层的东西更加熟悉,而熟悉这些东西的收益就是写出更完美更高效的方法。也能够在面对不同的需求时,最快速的做出解决方案。也能在未来的工作中独挡一面,不断的造轮子,造好轮子,提高自己甚至是整个团队的工作效率。
后面会做一个concat方法的延伸,"实现多维数组拼接成一维数组"。也许!没什么卵用,但凡是都有个万一。而且多研究研究原理对技术的提升是有极大帮助的。
Keep foolish, keep hungry.
javascript原理
阅读 28发布于 今天 06:52
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
野望
一个为了写出漂亮代码而努力的前端人
15 声望
2 粉丝
野望
一个为了写出漂亮代码而努力的前端人
15 声望
2 粉丝
宣传栏
目录
1. 先看文档:

阅读文档,从中归纳关键信息:
所以按照这个思路,我们大概能猜到它是如何实现的:
举例:
let arr = [1, 2, 3]// 传入一个具体的值
console.log(arr.concat(4)) // [1, 2, 3, 4]
// 传入一个数组对象
console.log(arr.concat([4, 5])) // [1, 2, 3, 4, 5]
// 传入两个及以上具体的值
console.log(arr.concat(4, 5, 6)) // [1, 2, 3, 4, 5, 6]
// 传入两个及以上数组对象
console.log(arr.concat([4, 5], [6, 7])) // [1, 2, 3, 4, 5, 6, 7, 8, 9]
2. 开始实操:
第一步,拼接一个或多个具体的值,并返回新数组:
let arr = [1, 2, 3]/**
* @description: 重写数组concat()
* @return {object array} waitingArr - 拼接后的数组对象
*/
Array.prototype.myConcat = function () {
/**
* 被返回的数组
* 1.不能简单的让waitingArr = this,会修改原数组
* 2.将this中的每一个元素推入新数组
*/
let waitingArr = this.filter(item => new Array(item))
/**
* 处理传入的参数:
* 1.arguments是类数组需要先转换成数组
* 2.遍历转换后的数组并将每一个元素推入到原来的数组
*/
Array.prototype.slice.call(arguments).forEach(ele => {
waitingArr.push(ele)
})
// 返回拼接后的新数组
return waitingArr
}
console.log(arr.myConcat(4), arr) // [1, 2, 3, 4] [1, 2, 3]
console.log(arr.myConcat(4, 5, 6), arr) // [1, 2, 3, 4, 5, 6] [1, 2, 3]
第二步,拼接一个或多个具体的值或数组对象,并返回新数组:
Array.prototype.myConcat = function () {let waitingArr = this.filter(item => new Array(item))
/**
* 处理传入的参数:
* 3.判断参数中是否包含数组,如果包含则拼接其每一个元素
*/
Array.prototype.slice.call(arguments).forEach(ele => {
if (Array.isArray(ele)) {
ele.forEach(item => {
waitingArr.push(item)
})
} else {
waitingArr.push(ele)
}
})
return waitingArr
}
console.log(arr.myConcat([4, 5]), arr) // [1,2,3,4,5] [1,2,3]
console.log(arr.myConcat([4, 5], [6, 7]), arr) // [1,2,3,4,5,6,7] [1,2,3]
console.log(arr.myConcat([4, 5], [6, 7], 123, 333), arr) // [1,2,3,4,5,6,7,123,333] [1,2,3]
代码整理:
/*** @description: 重写数组concat()
* @return {object array} waitingArr - 拼接后的数组对象
*/
Array.prototype.myConcat = function () {
let waitingArr = this.filter(item => new Array(item))
Array.prototype.slice.call(arguments).forEach(ele => {
Array.isArray(ele) ? ele.filter(item => waitingArr.push(item)) : waitingArr.push(ele)
})
return waitingArr
}
好了重写结束,但是在重写的过程中发现了一些东西很有意思。原本的concat()直观表现是我们在拼接具体的值得时候好像只是把这些值一个一个推进去,但是在原理上它还是在处理数组。因为arguments对象本身是一个类数组。
所以原本的arr.concat(4, 5, 6)这种形式,实质上是在处理一维数组;而arr.concat([4,5])这种形式,实质上是在处理二维数组。
那么继续向下思考,如果我们拼接的是一个或多个多维数组,又该怎么去处理呢?很显然按照上面的这种方式。。。细思极恐,那肯定是要向下处理很多层的。
由于我也没使用concat拼接过多维数组,所以先来看看原本的结果:
let arr = [1, 2, 3]console.log(arr.concat([4, [5, 6, [7, 8, [9, 10, ['哈哈', '哈哈哈']]]]]))
// 结果:[ 1, 2, 3, 4, [ 5, 6, [ 7, 8, [Array] ] ] ]
原本我以为它会最终返回一维数组,万万没想到啊,哈哈哈哈哈哈哈!!!!拼接到很多层的时候编辑器更是不往下处理了,就直接[Array]了,哈哈哈哈哈哈哈!!!!。
然后再拿到浏览器看看:
所以得到一个结论,我们经常使用的concat最多只能拼接一维数组。所以上面封装好的方法就是正确的。
3. 总结
其实偶尔回顾一下基础,尝试着重写基础方法,真的能够带来很多收获。能够对一些底层的东西更加熟悉,而熟悉这些东西的收益就是写出更完美更高效的方法。也能够在面对不同的需求时,最快速的做出解决方案。也能在未来的工作中独挡一面,不断的造轮子,造好轮子,提高自己甚至是整个团队的工作效率。
后面会做一个concat方法的延伸,"实现多维数组拼接成一维数组"。也许!没什么卵用,但凡是都有个万一。而且多研究研究原理对技术的提升是有极大帮助的。
Keep foolish, keep hungry.
以上是 【JS】【JavaScript】重写数组的concat()方法 的全部内容, 来源链接: utcz.com/a/110241.html










得票时间