【JS】Vue学习笔记:vue的计算属性
Vue学习笔记:vue的计算属性
oxygen-发布于 今天 15:56
==计算属性在处理一些复杂逻辑时是很有用的==
♦什么是计算属性?
可以对数据进行一些转换后再显示,或者需要将多个数据结合起来进行显示
计算属性关键词:computed
代码示例1
<div id="app">{{ message.split('').reverse().join('') }}
</div>
代码示例1中的模板很复杂,且不容易看懂
代码示例2
<div id="app"><p>原始字符串: {{ message }}</p>
<!--错误用法(很容易出错的点,reversedMessage后不能加括号)-->
<!--<p>{{reversedMessage()}}</p>-->
<!--正确用法-->
<p>计算后反转字符串: {{ reversedMessage }}</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
message: 'Runoob!'
},
// 计算属性的 getter
computed: {
reversedMessage: function () {
// `this` 指向 vm 实例
return this.message.split('').reverse().join('')
}
}
})
</script>
代码示例2中声明了一个计算属性reversedMessage
提供的函数将用作属性 vm.reversedMessage 的 getter 。vm.reversedMessage 依赖 vm.message,在 vm.message 改变时,vm.reversedMessage 也会随之改变
computed和methods对比(了解)
computed和methods的效果一样,区别在于:
- computed 是基于它的依赖缓存,只有相关依赖发生改变时才会重新取值。(计算属性多次使用,只会调用一次)
- 使用 methods ,在重新渲染的时候,函数总会重新调用执行。(methods执行几次,就调用几次,没有缓存)
代码示例3
<div id="app"><!--1.直接拼接:语法过于繁琐-->
<h2>{{firstName}} {{lastName}}</h2>
<!--2.通过定义methods-->
<h2>{{getFullName()}}</h2>
<h2>{{getFullName()}}</h2>
<h2>{{getFullName()}}</h2>
<!--3.通过computed-->
<h2>{{fullName}}</h2>
<h2>{{fullName}}</h2>
<h2>{{fullName}}</h2>
</div>
<script></script>
<script>
const app = new Vue({
el: '#app',
data: {
firstName:'Lebron',
lastName:'James'
},
methods: {
getFullName() {
console.log('getFullName');//可以在浏览器控制台查看执行3次
return this.firstName + ' ' + this.lastName
}
},
computed:{
fullName:function(){
console.log('getFullName');//可以在浏览器控制台查看执行1次
return this.firstName+' '+this.lastName
}
}
})
</script>
使用 computed 性能会更好,但是如果不希望缓存,也可以使用 methods 属性。
计算属性的setter和getter
■每一个计算属性都包含一个getter和一个setter
■computed 属性默认只有 getter ,不过在需要时你也可以提供一个 setter
代码示例4
<div id="app"><h2>{{fullName}}</h2>
</div>
<script></script>
<script>
const app = new Vue({
el: '#app',
data: {
firstName:'Kobe',
lastName:'Bryant'
},
computed:{
// fullName:function(){
// return this.firstname+' '+this.lastName
// }
//name:'coderwhy'
//计算属性一般没有set方法,只读属性
fullName:{
set:function(newValue){
//console.log('----',newValue);
const names=newValue.split(' ');
this.firstName=name[0];
this.lastName=name[1];
},
get:function(){
return this.firstName+' '+this.lastName
}
},
//fullName:function(){
// return this.firstName+' '+this.lastName
//}
}
})
</script>
♦Tips
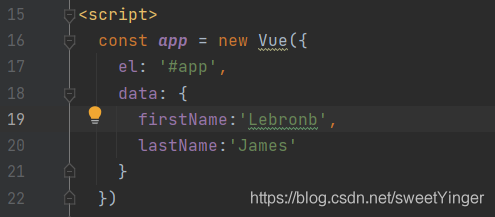
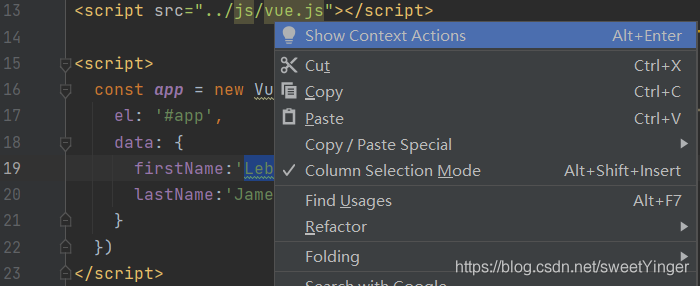
若单词显示如图波浪线,如果检查无误后并且今后还需继续使用该单词,我们可以将该单词加入词库中

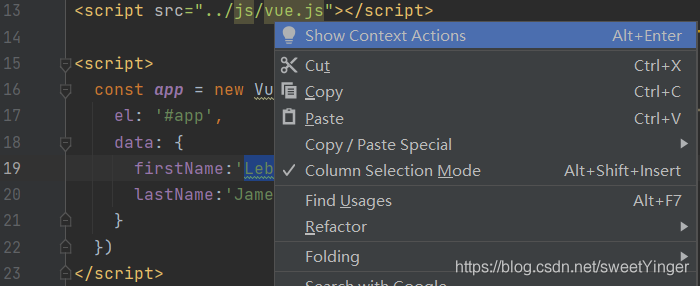
首先选中单词右击鼠标,选择“show Context Actions”

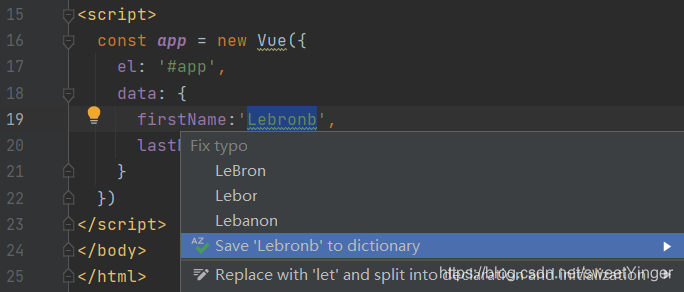
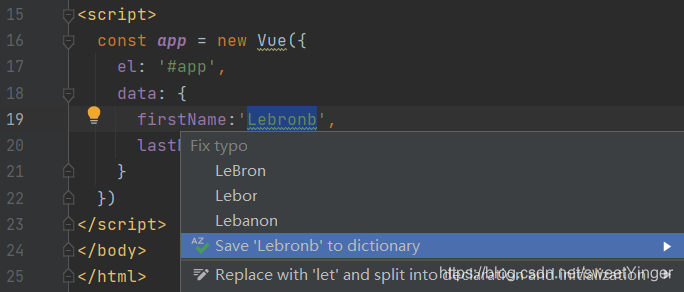
下一步选择“Save'Lebronb' to dictionary
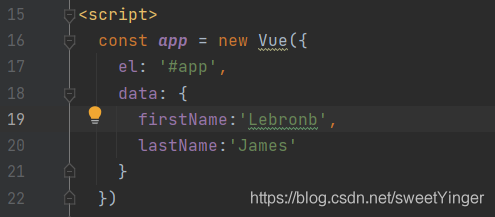
最后该单词就被加入词库中,波浪线消失
html5javascript前端vue.js
阅读 44发布于 今天 15:56
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
oxygen-
1 声望
0 粉丝
oxygen-
1 声望
0 粉丝
宣传栏
目录
==计算属性在处理一些复杂逻辑时是很有用的==
♦什么是计算属性?
可以对数据进行一些转换后再显示,或者需要将多个数据结合起来进行显示
计算属性关键词:computed
代码示例1
<div id="app">{{ message.split('').reverse().join('') }}
</div>
代码示例1中的模板很复杂,且不容易看懂
代码示例2
<div id="app"><p>原始字符串: {{ message }}</p>
<!--错误用法(很容易出错的点,reversedMessage后不能加括号)-->
<!--<p>{{reversedMessage()}}</p>-->
<!--正确用法-->
<p>计算后反转字符串: {{ reversedMessage }}</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
message: 'Runoob!'
},
// 计算属性的 getter
computed: {
reversedMessage: function () {
// `this` 指向 vm 实例
return this.message.split('').reverse().join('')
}
}
})
</script>
代码示例2中声明了一个计算属性reversedMessage
提供的函数将用作属性 vm.reversedMessage 的 getter 。vm.reversedMessage 依赖 vm.message,在 vm.message 改变时,vm.reversedMessage 也会随之改变
computed和methods对比(了解)
computed和methods的效果一样,区别在于:
- computed 是基于它的依赖缓存,只有相关依赖发生改变时才会重新取值。(计算属性多次使用,只会调用一次)
- 使用 methods ,在重新渲染的时候,函数总会重新调用执行。(methods执行几次,就调用几次,没有缓存)
代码示例3
<div id="app"><!--1.直接拼接:语法过于繁琐-->
<h2>{{firstName}} {{lastName}}</h2>
<!--2.通过定义methods-->
<h2>{{getFullName()}}</h2>
<h2>{{getFullName()}}</h2>
<h2>{{getFullName()}}</h2>
<!--3.通过computed-->
<h2>{{fullName}}</h2>
<h2>{{fullName}}</h2>
<h2>{{fullName}}</h2>
</div>
<script></script>
<script>
const app = new Vue({
el: '#app',
data: {
firstName:'Lebron',
lastName:'James'
},
methods: {
getFullName() {
console.log('getFullName');//可以在浏览器控制台查看执行3次
return this.firstName + ' ' + this.lastName
}
},
computed:{
fullName:function(){
console.log('getFullName');//可以在浏览器控制台查看执行1次
return this.firstName+' '+this.lastName
}
}
})
</script>
使用 computed 性能会更好,但是如果不希望缓存,也可以使用 methods 属性。
计算属性的setter和getter
■每一个计算属性都包含一个getter和一个setter
■computed 属性默认只有 getter ,不过在需要时你也可以提供一个 setter
代码示例4
<div id="app"><h2>{{fullName}}</h2>
</div>
<script></script>
<script>
const app = new Vue({
el: '#app',
data: {
firstName:'Kobe',
lastName:'Bryant'
},
computed:{
// fullName:function(){
// return this.firstname+' '+this.lastName
// }
//name:'coderwhy'
//计算属性一般没有set方法,只读属性
fullName:{
set:function(newValue){
//console.log('----',newValue);
const names=newValue.split(' ');
this.firstName=name[0];
this.lastName=name[1];
},
get:function(){
return this.firstName+' '+this.lastName
}
},
//fullName:function(){
// return this.firstName+' '+this.lastName
//}
}
})
</script>
♦Tips
若单词显示如图波浪线,如果检查无误后并且今后还需继续使用该单词,我们可以将该单词加入词库中

首先选中单词右击鼠标,选择“show Context Actions”

下一步选择“Save'Lebronb' to dictionary
最后该单词就被加入词库中,波浪线消失
以上是 【JS】Vue学习笔记:vue的计算属性 的全部内容, 来源链接: utcz.com/a/109904.html










得票时间