【Java】bootstrap小结
bootstrap小结
coderchen发布于 今天 11:01
BootStrap小结
1.什么是BootStrap
- 一个前端开发的框架,Bootstrap,来自 Twitter,是目前很受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JavaScript 的,它简洁灵活,使得 Web 开发更加快捷。
- 框架:一个半成品软件,开发人员可以在框架基础上,在进行开发,简化编码。
2. 为什么要使用BootStrap
- 定义了很多的css样式和js插件。我们开发人员直接可以使用这些样式和插件得到丰富的页面效果
- 响应式布局:同一套页面可以兼容不同分辨率的设备。能够自适应于电脑,平板手机。
3.BootStrap的快速入门方法一
下载Bootstrap,去官网https://v3.bootcss.com/下载预编译并压缩的文件
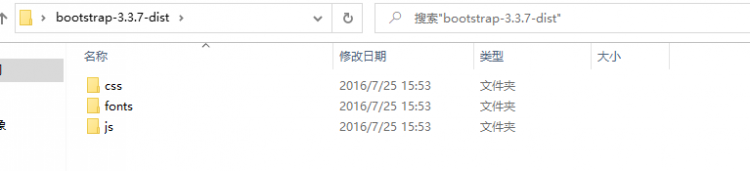
- 在项目中将这三个文件夹复制

创建html页面,引入必要的资源文件
<!DOCTYPE html><html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap HelloWorld</title>
<!-- Bootstrap -->
<link href="https://segmentfault.com/a/1190000039107415/css/bootstrap.min.css" rel="stylesheet">
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script></script>
</head>
<body>
<h1>你好,世界!</h1>
</body>
</html>
- 注意:从官网下载的BootStrap没有jquery-3.2.1.min.js,需要引入到js文件夹里。

4. 快速入门方法二
使用CDN引入,免下载
<!DOCTYPE html><html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap HelloWorld</title>
<!-- Bootstrap -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<h1>你好,世界!</h1>
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script></script>
</body>
</html>
4. 响应式布局
- 同一套页面可以兼容不同分辨率的设备
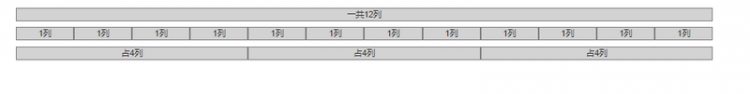
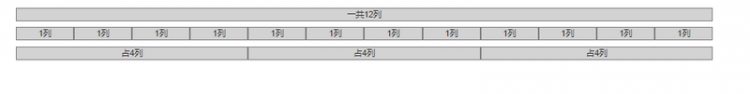
- 实现:依赖于栅格系统。随着屏幕尺寸的增加,系统会自动分为最多12列。
栅格系统的使用方法:
案例
<!DOCTYPE html><script></script>
<link
href="https://how2j.cn/study/css/bootstrap/3.3.6/bootstrap.min.css"
rel="stylesheet">
<script
src="https://how2j.cn/study/js/bootstrap/3.3.6/bootstrap.min.js"></script>
<style>
div.container div.row div {
margin:5px 0px;
}
div.container div.row div {
background-color: lightgray;
border: 1px solid gray;
text-align:center;
}
</style>
<div class="container">
<div class="row">
<div class="col-xs-12 ">一共12列</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-xs-1 ">1列</div>
<div class="col-xs-1 ">1列</div>
<div class="col-xs-1 ">1列</div>
<div class="col-xs-1 ">1列</div>
<div class="col-xs-1 ">1列</div>
<div class="col-xs-1 ">1列</div>
<div class="col-xs-1 ">1列</div>
<div class="col-xs-1 ">1列</div>
<div class="col-xs-1 ">1列</div>
<div class="col-xs-1 ">1列</div>
<div class="col-xs-1 ">1列</div>
<div class="col-xs-1 ">1列</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-xs-4 ">占4列</div>
<div class="col-xs-4 ">占4列</div>
<div class="col-xs-4 ">占4列</div>
</div>
</div>

5. css样式和js插件
全局css样式
按钮:
<button type="button" class="btn btn-default">默认按钮</button><button type="button" class="btn btn-primary">提交按钮</button><button type="button" class="btn btn-success">成功按钮</button><button type="button" class="btn btn-info">信息按钮</button>class="btn btn-warning" 警告按钮class="btn btn-danger" 危险按钮class="btn btn-link"链接按钮
图片
在div中指定class=img-responsive使图片支持响应式布局//图片形状
<img alt="xxx" class="img-rounded">//方形
<img alt="xxx" class="img-circle">//圆形
<img alt="xxx" class="img-thunbnail">//相框
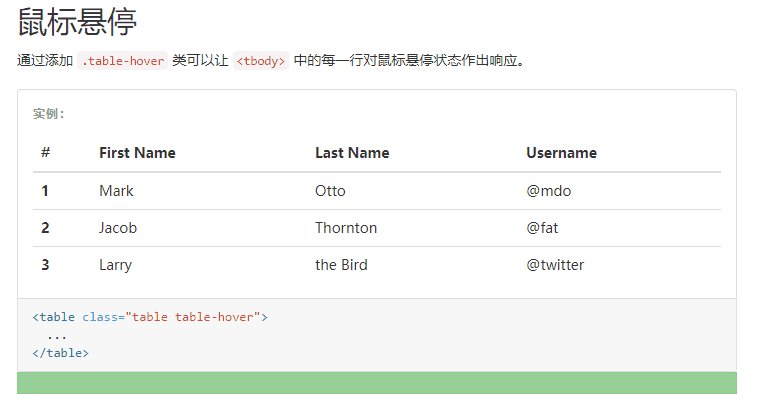
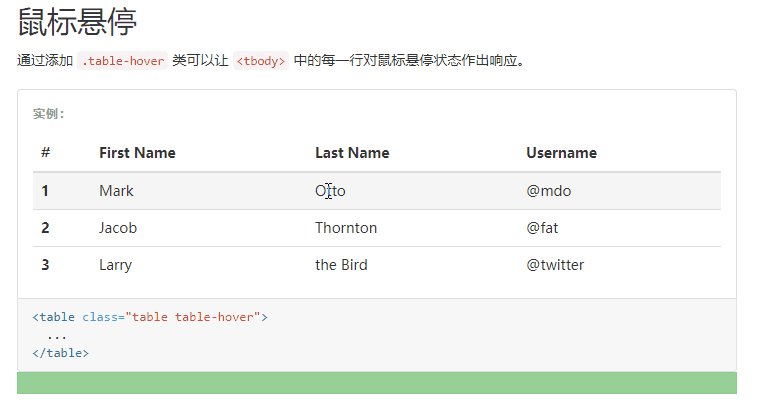
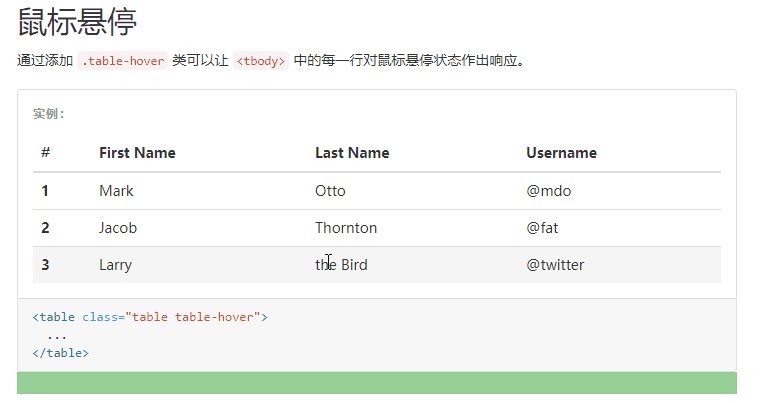
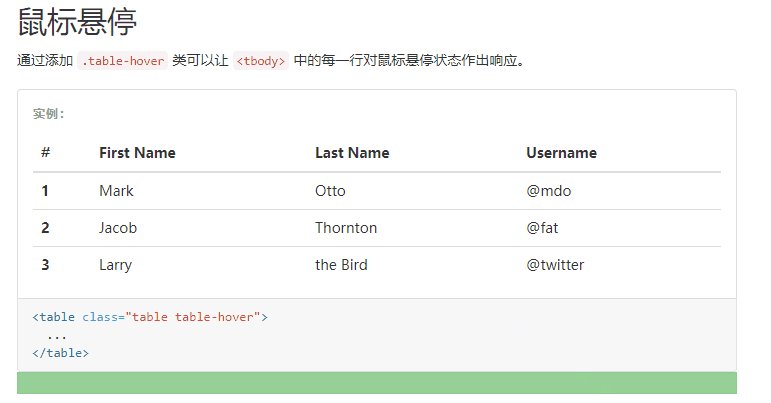
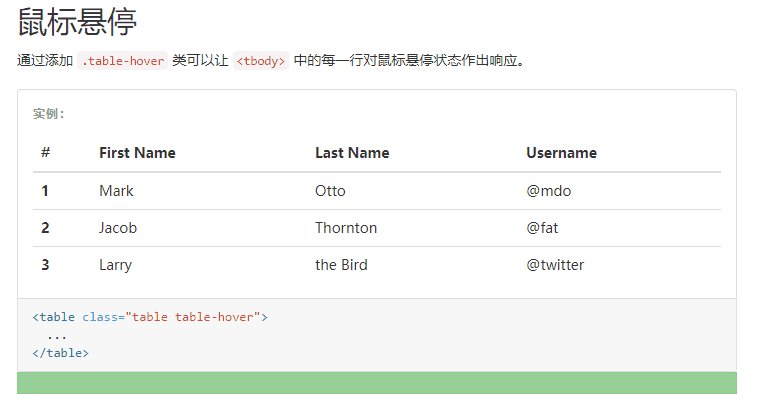
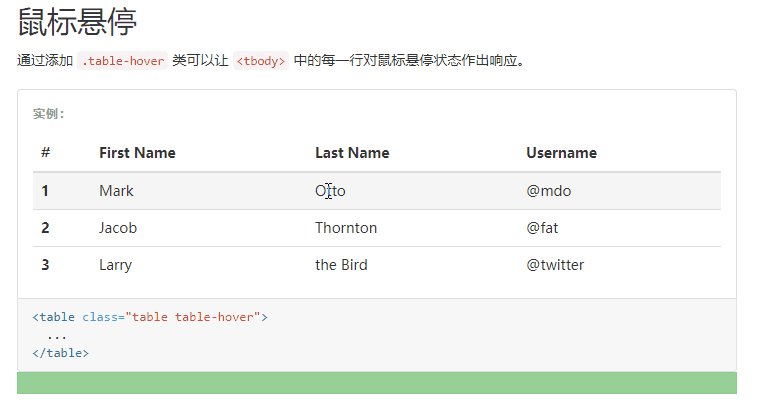
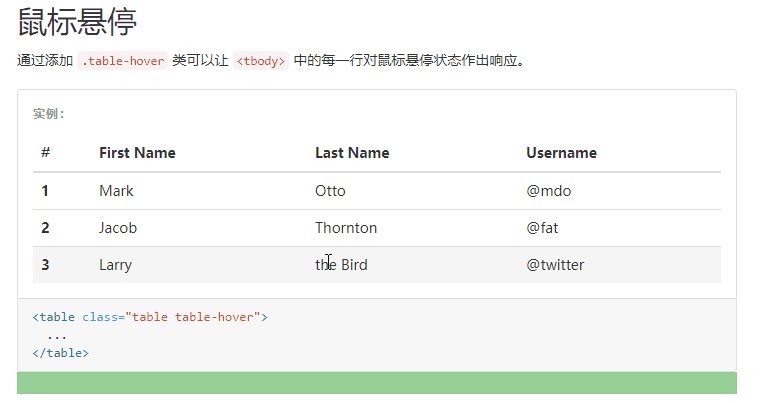
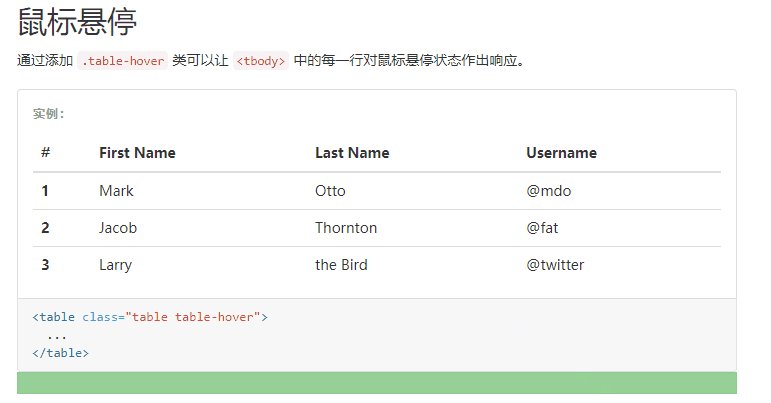
表格
<body><table class="table table-hover">
<tr>
<th>列名1</th>
<th>列名2</th>
</tr>
<tr>
<td>列值1</td>
<td>列值2</td>
</tr>
</table>
</body>
//class="table table-striped":条纹状表格
//class="table table-bordered":带边框的表格
......

表单
- 给表单项添加class="from-control"
组件
导航条
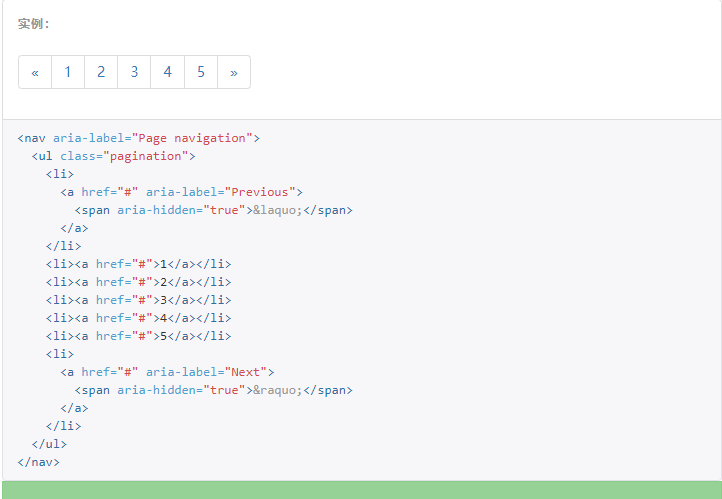
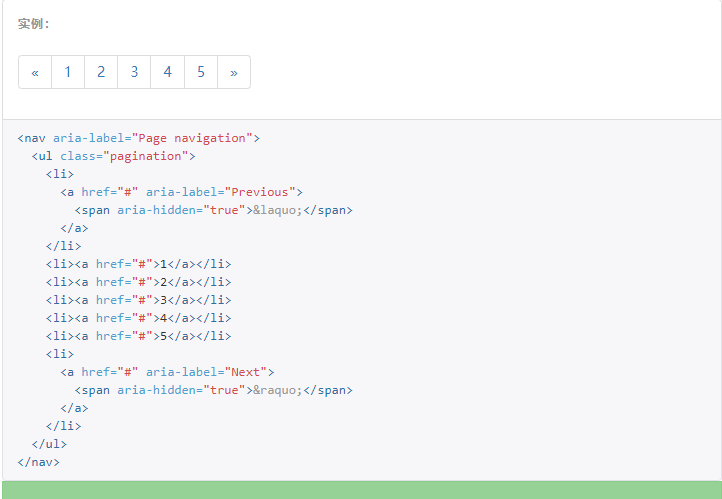
- 分页条

js插件
- 轮播:Carousel
- 可以选择轮播的标题,轮播速度,轮播的前后方向
6. 总结
- 官方文档写的很详细,要实现什么直接去找,然后拿来改一下即可。https://www.bootcss.com/。
- bootstrap简单了解一下,
- how2j写的也不错,可以简单了解一下。
阅读 40发布于 今天 11:01
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
coderchen
1 声望
0 粉丝
coderchen
1 声望
0 粉丝
宣传栏
BootStrap小结
1.什么是BootStrap
- 一个前端开发的框架,Bootstrap,来自 Twitter,是目前很受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JavaScript 的,它简洁灵活,使得 Web 开发更加快捷。
- 框架:一个半成品软件,开发人员可以在框架基础上,在进行开发,简化编码。
2. 为什么要使用BootStrap
- 定义了很多的css样式和js插件。我们开发人员直接可以使用这些样式和插件得到丰富的页面效果
- 响应式布局:同一套页面可以兼容不同分辨率的设备。能够自适应于电脑,平板手机。
3.BootStrap的快速入门方法一
下载Bootstrap,去官网https://v3.bootcss.com/下载预编译并压缩的文件
- 在项目中将这三个文件夹复制

创建html页面,引入必要的资源文件
<!DOCTYPE html><html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap HelloWorld</title>
<!-- Bootstrap -->
<link href="https://segmentfault.com/a/1190000039107415/css/bootstrap.min.css" rel="stylesheet">
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script></script>
</head>
<body>
<h1>你好,世界!</h1>
</body>
</html>
- 注意:从官网下载的BootStrap没有jquery-3.2.1.min.js,需要引入到js文件夹里。

4. 快速入门方法二
使用CDN引入,免下载
<!DOCTYPE html><html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap HelloWorld</title>
<!-- Bootstrap -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<h1>你好,世界!</h1>
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script></script>
</body>
</html>
4. 响应式布局
- 同一套页面可以兼容不同分辨率的设备
- 实现:依赖于栅格系统。随着屏幕尺寸的增加,系统会自动分为最多12列。
栅格系统的使用方法:
案例
<!DOCTYPE html><script></script>
<link
href="https://how2j.cn/study/css/bootstrap/3.3.6/bootstrap.min.css"
rel="stylesheet">
<script
src="https://how2j.cn/study/js/bootstrap/3.3.6/bootstrap.min.js"></script>
<style>
div.container div.row div {
margin:5px 0px;
}
div.container div.row div {
background-color: lightgray;
border: 1px solid gray;
text-align:center;
}
</style>
<div class="container">
<div class="row">
<div class="col-xs-12 ">一共12列</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-xs-1 ">1列</div>
<div class="col-xs-1 ">1列</div>
<div class="col-xs-1 ">1列</div>
<div class="col-xs-1 ">1列</div>
<div class="col-xs-1 ">1列</div>
<div class="col-xs-1 ">1列</div>
<div class="col-xs-1 ">1列</div>
<div class="col-xs-1 ">1列</div>
<div class="col-xs-1 ">1列</div>
<div class="col-xs-1 ">1列</div>
<div class="col-xs-1 ">1列</div>
<div class="col-xs-1 ">1列</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-xs-4 ">占4列</div>
<div class="col-xs-4 ">占4列</div>
<div class="col-xs-4 ">占4列</div>
</div>
</div>

5. css样式和js插件
全局css样式
按钮:
<button type="button" class="btn btn-default">默认按钮</button><button type="button" class="btn btn-primary">提交按钮</button><button type="button" class="btn btn-success">成功按钮</button><button type="button" class="btn btn-info">信息按钮</button>class="btn btn-warning" 警告按钮class="btn btn-danger" 危险按钮class="btn btn-link"链接按钮
图片
在div中指定class=img-responsive使图片支持响应式布局//图片形状
<img alt="xxx" class="img-rounded">//方形
<img alt="xxx" class="img-circle">//圆形
<img alt="xxx" class="img-thunbnail">//相框
表格
<body><table class="table table-hover">
<tr>
<th>列名1</th>
<th>列名2</th>
</tr>
<tr>
<td>列值1</td>
<td>列值2</td>
</tr>
</table>
</body>
//class="table table-striped":条纹状表格
//class="table table-bordered":带边框的表格
......

表单
- 给表单项添加class="from-control"
组件
导航条
- 分页条

js插件
- 轮播:Carousel
- 可以选择轮播的标题,轮播速度,轮播的前后方向
6. 总结
- 官方文档写的很详细,要实现什么直接去找,然后拿来改一下即可。https://www.bootcss.com/。
- bootstrap简单了解一下,
- how2j写的也不错,可以简单了解一下。
以上是 【Java】bootstrap小结 的全部内容, 来源链接: utcz.com/a/109247.html







得票时间