【JS】记一次前端"chrome插件"基础实战分享会(建议收藏)(下篇)
记一次前端"chrome插件"基础实战分享会(建议收藏)(下篇)
lulu_up发布于 今天 10:11
承接上文
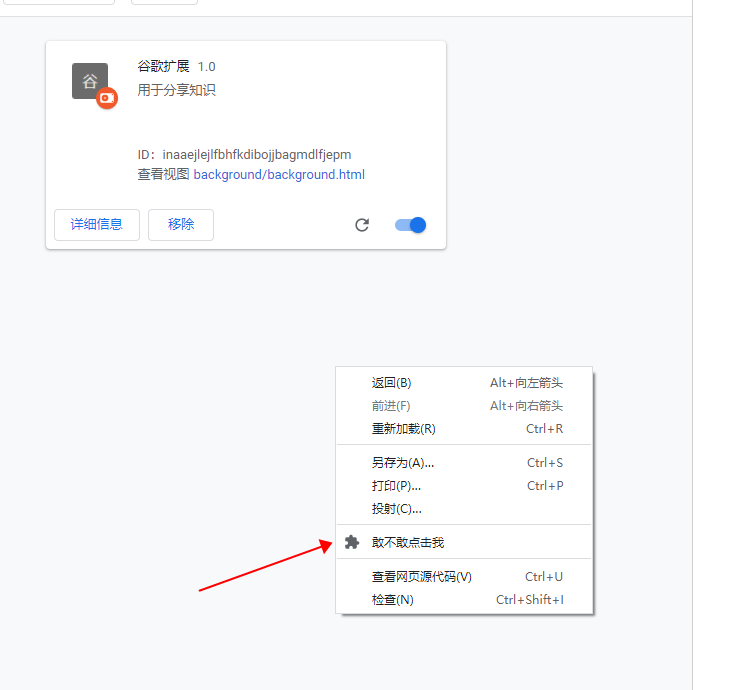
十. 鼠标右键菜单
需要先在权限里面加上菜单的权限manifest.json "permissions": ["contextMenus"],.
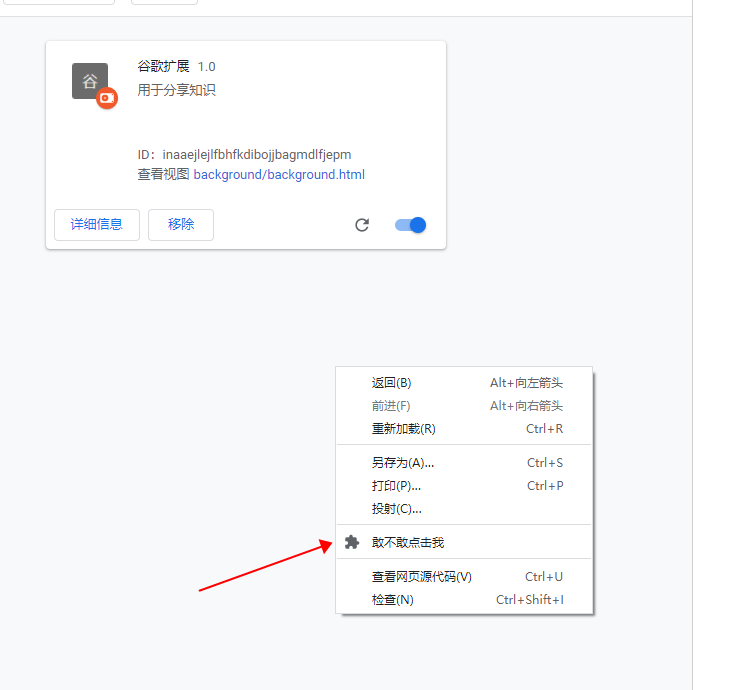
具体的添加菜单的代码, 我们放在background.js文件里面
chrome.contextMenus.create({title: "敢不敢点击我",
onclick: function(){alert('点击了人家');}
});

这里点击后就调用我们定义的点击方法了
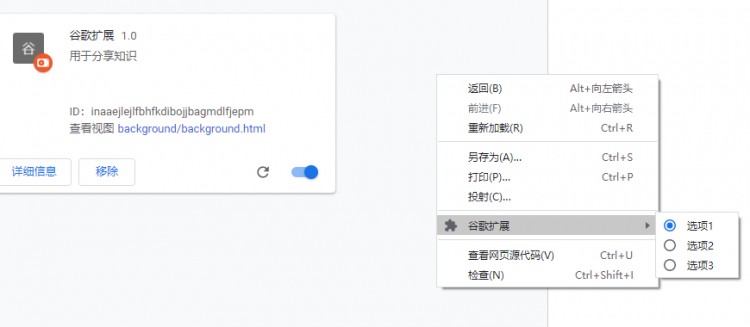
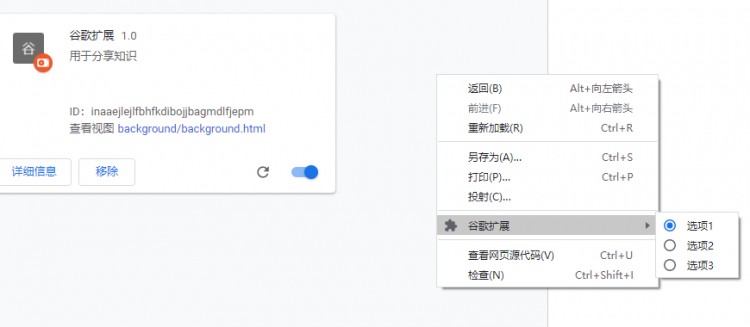
第二种方式: 我们把菜单做成选项, 比如三种模式让用户选一种
chrome.contextMenus.create({title: "选项1",
"type": "radio",
onclick: function(){alert('使用1');}
});
chrome.contextMenus.create({
title: "选项2",
"type": "radio",
onclick: function(){alert('使用2');}
});
chrome.contextMenus.create({
title: "选项3",
"type": "radio",
onclick: function(){alert('使用3');}
});

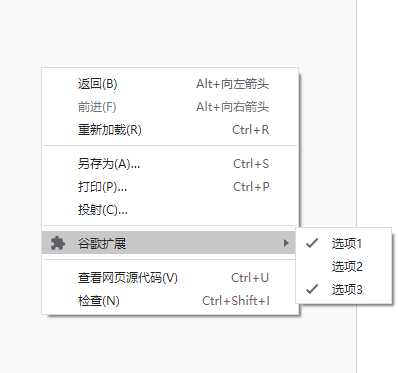
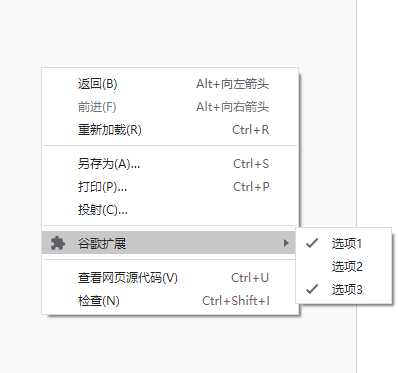
当然了, 多选也是有的
chrome.contextMenus.create({
title: "选项1",
"type": "checkbox",
onclick: function(){alert('使用1');}
});
chrome.contextMenus.create({
title: "选项2",
"type": "checkbox",
onclick: function(){alert('使用2');}
});
chrome.contextMenus.create({
title: "选项3",
"type": "checkbox",
onclick: function(){alert('使用3');}
});

右键菜单的第二大类
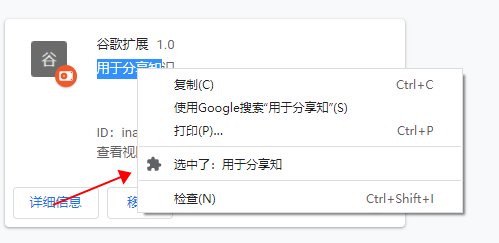
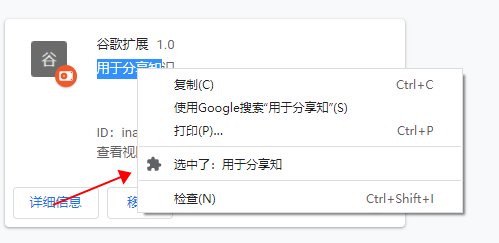
只有选中某些内容了才展示的菜单
chrome.contextMenus.create({title: '选中了:%s', // %s表示选中的文字
contexts: ['selection'], // 只有当选中文字时才会出现此右键菜单
onclick: function(params)
{
alert('查询某个东西')
}
});
第一种与第二种菜单同时creat, 显示时只显示对应的一种情况
十一. content_scripts ‘恶意广告’的元凶?
- 什么是content_scripts
比如访问某个页面, 我会把我的代码注入到这个页面的js代码里面, 这就是content_scripts的作用, 我可以或者当前页面的dom结构以及document.
- 配置引入content_scripts
manifest.json, 下面这段话的意思就是所有页面都插入, "content/index.js"的代码逻辑
"content_scripts":[
{
"matches": ["<all_urls>"],
"js": ["content/index.js"],
}
],
- 插入的时机
content_scripts配置是一个Array类型, 所以说明他可以配置多组逻辑, 并且其中还可以配置代码生效的时机;"run_at": "document_start" dom刚开始加载的时间"run_at": "document_end" dom加载完成(此时才能获取dom)"run_at": "document_idle" 页面空闲的时候(默认是他)
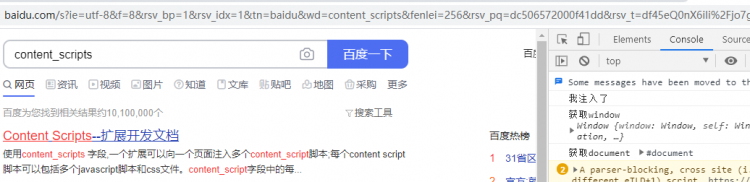
我们随便写一段代码
console.log('我注入了')console.log('获取window', window)
console.log('获取document', document)
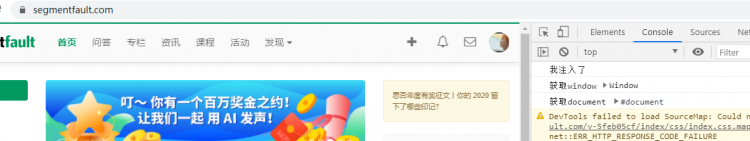
然后更新组件, 在不同页面看一下效果:

每个网站加载时都会执行一遍, 但是一些注意事项在第七条里面, 别忘了看看.
- 插入操作的dom, 可否获取源js的变量?
这里我们自己设置一个html页面, 来一一验证我们的问题.
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="wo">我会被获取</div>
<script>
var cc = '金毛'
</script>
</body>
</html>
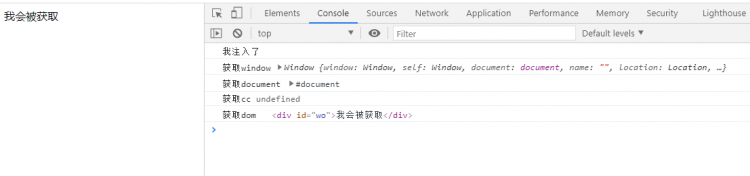
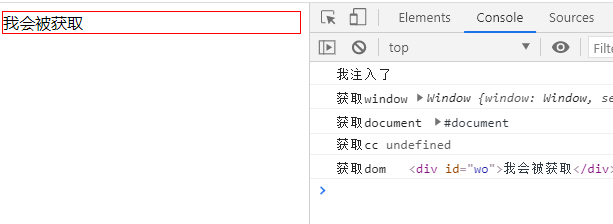
插件里面增加逻辑
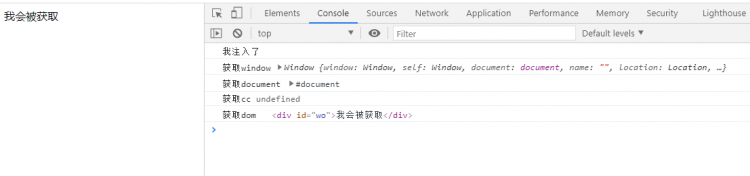
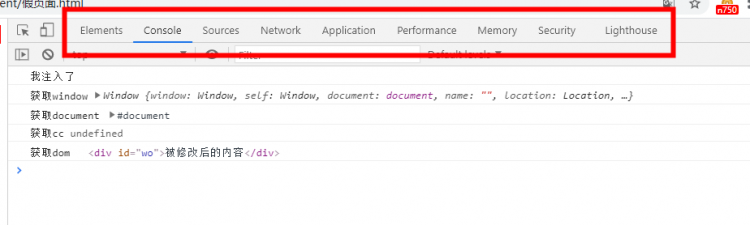
console.log('我注入了')console.log('获取window', window)
console.log('获取document', document)
console.log('获取cc', window.cc)
console.log('获取dom',document.getElementById('wo'))

这里其实不建议我们改动用户的js代码逻辑, 不管是安全因素还是整体逻辑的自洽都不建议如此操作, 这里也就不介绍可以访问js变量的方法了, 用兴趣的可以去官方网站查一查.
- 配置css
我们还可以再页面插入css代码, 是页面样子发生变化
在manifest.json进行修改
"content_scripts":[
{
"matches": ["<all_urls>"],
"js": ["content/index.js"],
"css": ["content/index.css"]
}
],
css可以影响页面上的所有dom结构, 包括原本的dom和我们后插入的dom结构content/index.css里面
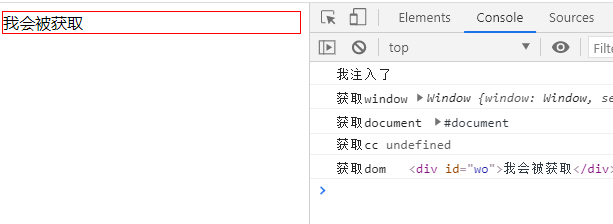
#wo {border: 1px solid red;
}
页面效果如下
- 插入恶意广告与修改dom
既然获取了dom那么我们当然就可以修改dom, 或者是新增dom倒你的页面.
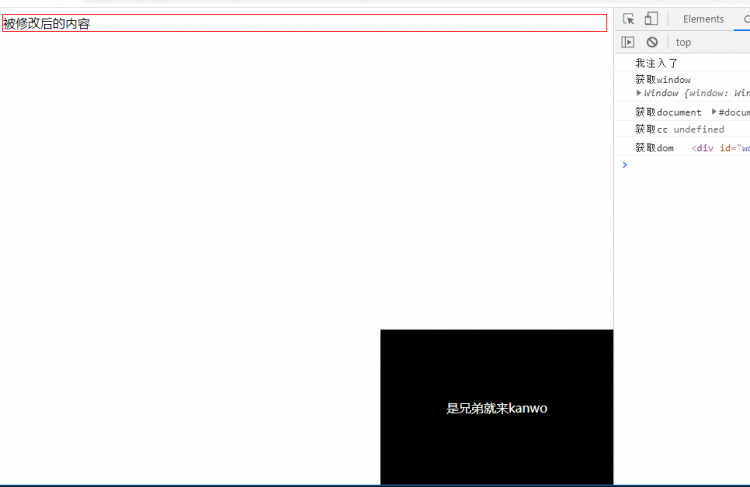
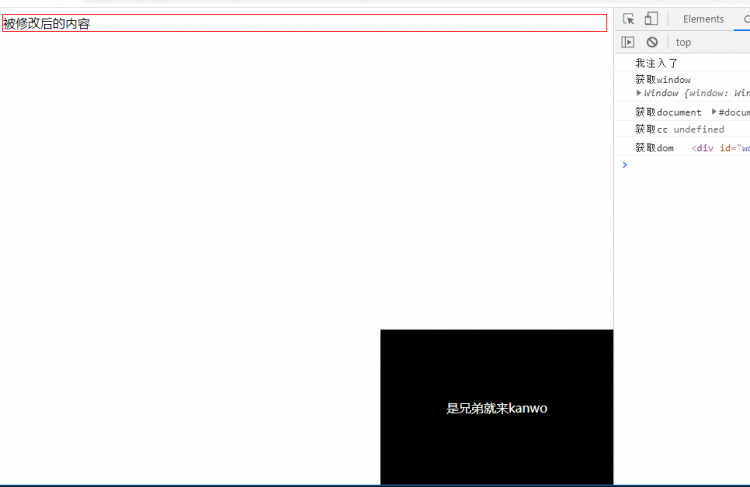
修改元素内容document.getElementById('wo').innerText = '被修改后的内容'
添加元素到页面上.....
const div = document.createElement('div');div.className = 'cc'
div.innerHTML = "是兄弟就来kanwo"
document.body.append(div);
div.addEventListener('click', ()=>{
alert('领取999999')
})
样式也要好看一点
.cc {display: flex;
color: white;
position: fixed;
align-items: center;
justify-content: center;
background-color: black;
right: 0;
bottom: 0;
width: 300px;
height: 200px;
}
实际效果就是图里这样了
- 权限注意:
①: 这个方法在插件扩展页面无效!!! 请去普通页面调试!
②: 获取不到本页面的变量
③: 页面变更不会触发重新执行, 只有页面刷新才会触发重新执行
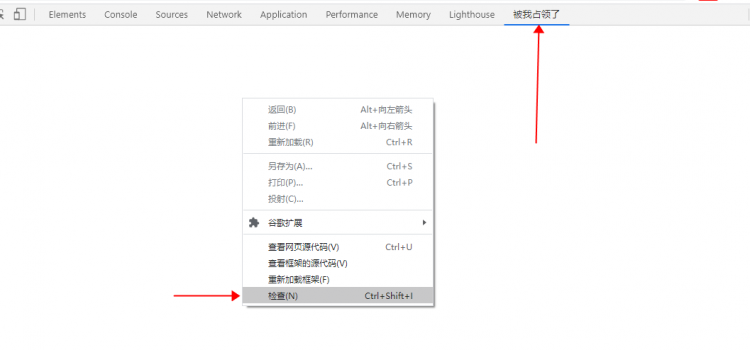
十二. devtools自创面板, 监测网页的一举一动
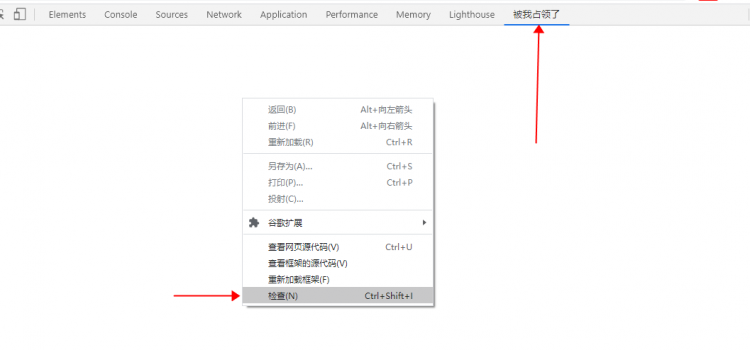
这个我先举个例子你就这道这是个啥功能了
它可以分为两个部分, devtools_page可以用来操作tab栏的, panel是每一个具体的tab里面的html结构与逻辑
创建一个标签
在manifest.json中增加这样的一段配置 "devtools_page": "devtools/index.html"
在这个文件里面我们定义js的引用
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script></script>
</body>
</html>
index.js文件里面写上
// 创建自定义面板,同一个插件可以创建多个自定义面板// 几个参数依次为:panel标题、图标(不用写)、要加载的页面、加载成功后的回调
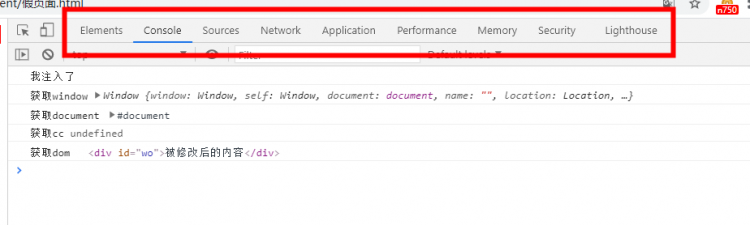
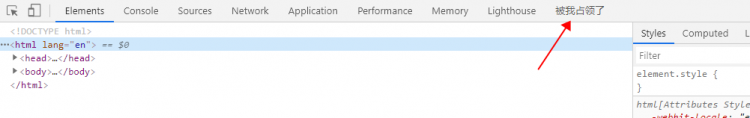
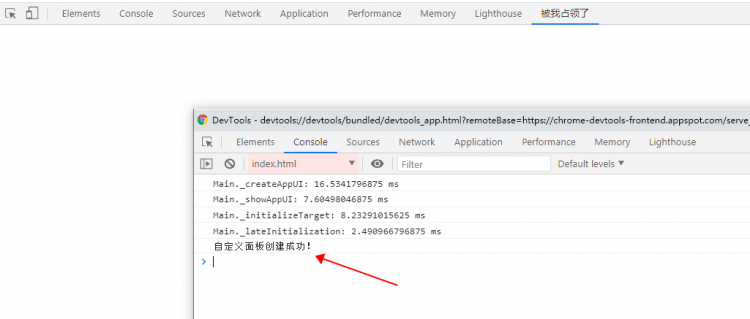
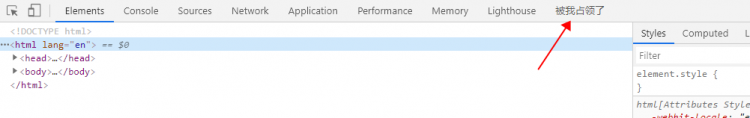
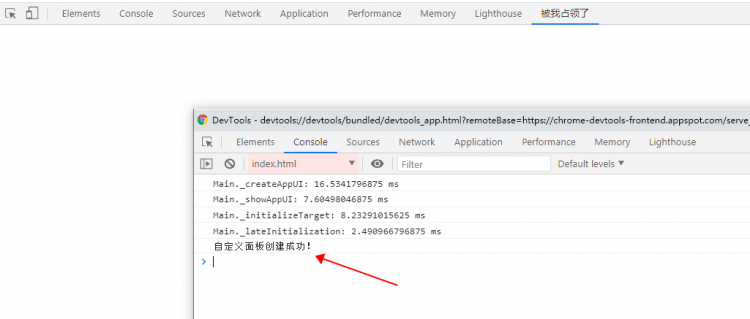
chrome.devtools.panels.create('被我占领了', null, 'panel/index.html', function()
{
// 这个必须要关闭控制台, 再打开才能显示出来, 中文也没问题哈
console.log('自定义面板创建成功!');
// 他自己也是个html页面, 所以可以二次检查
});

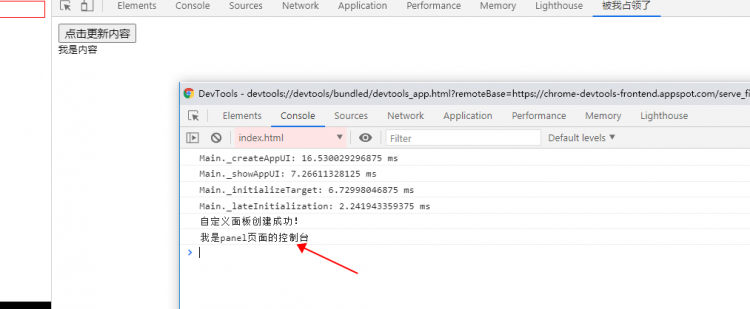
一定要注意, 这个一定要f12关闭控制台再打开控制台才会生效, 刷新没有用的别被坑了!!


这里是控制台嵌套控制台,是不是很神奇,与我们平时的理解有点点出入感。
那么问题来了, 这第一个控制台其实可以算是一个页面, 那他的html怎么搞?? 其实就是依靠panel
panel/index.html
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script></script>
</body>
</html>
panel/index.js
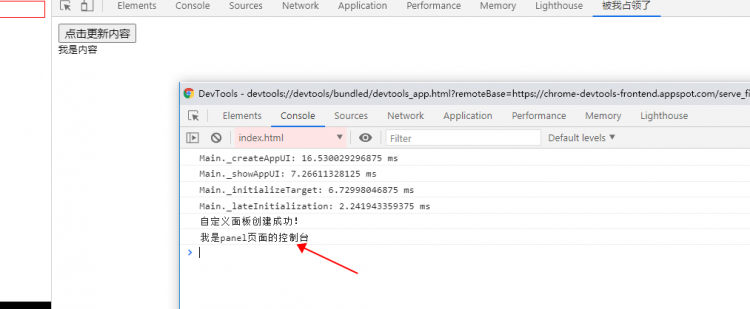
console.log('我是panel页面的控制台, 大家好')
既然它相当于一个页面, 那么肯定就可以操作他的dom结构, 我们来实现以下
操控他的dom
const nr = document.getElementById('nr');const bt = document.getElementById('bt');
bt.onclick = function(){
nr.innerHTML = "内容被改变了"
}
结果当然很明确了

十三. 获取被审查页面资源
panel主要的一个功能就是结合页面的情况给出一个处理分析的方案, 那么我们要如何与被审查页面进行交流那?panel/index.js
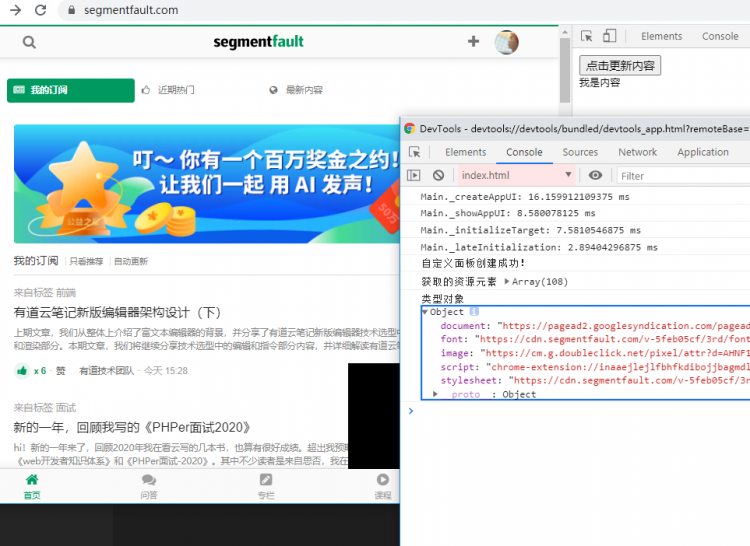
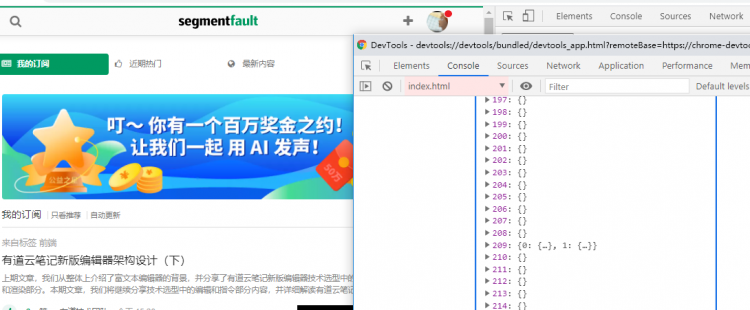
chrome.devtools.inspectedWindow.getResources ((res)=>{console.log('获取的资源元素', res)
const obj = {}
res.forEach((el, i) => {
obj[el.type] = el.url + `xxxxxxx-> ${i}`
});
console.log('类型对象', obj)
})
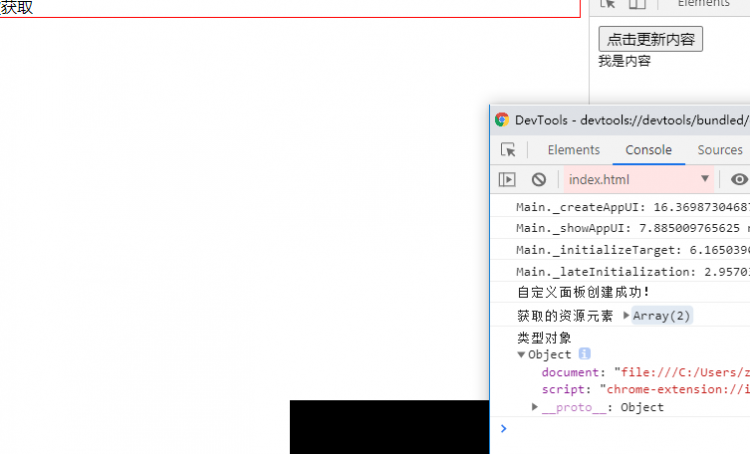
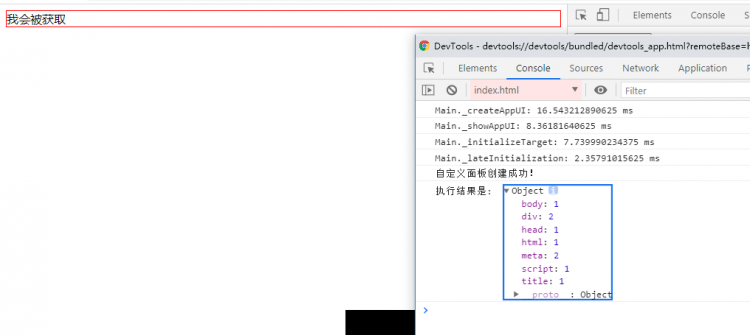
我们定义的简单页面:
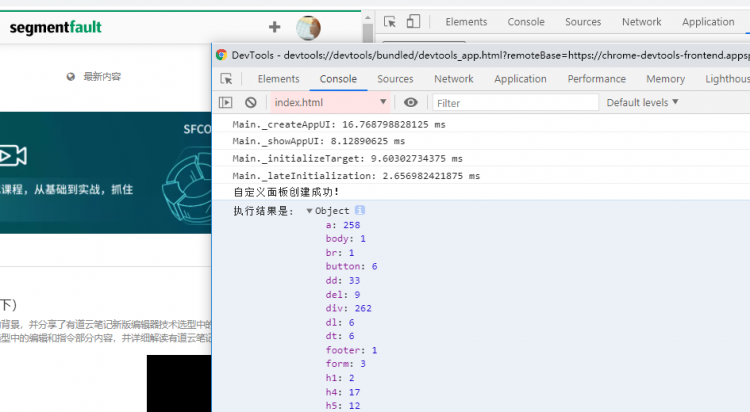
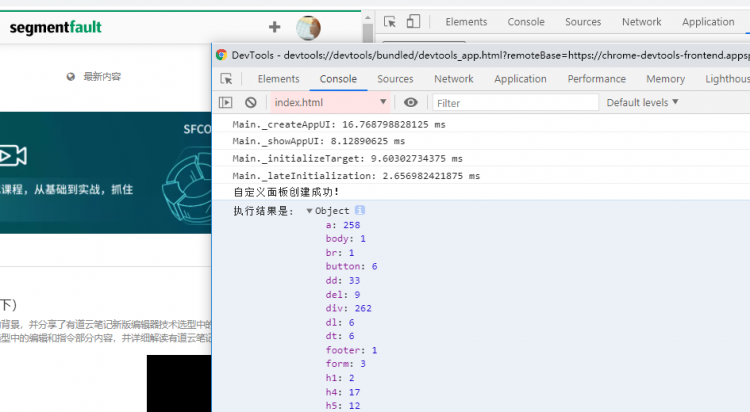
网上比较复杂的页面:
有上面的信息可以看出, 这个获取被审查页面资源的api主要是获取加载的资源类型与连接, 按照主要的类型分类就那几个.
我们可以利用这个api分析项目加载的资源结构.
十四. 获取被审查页面dom
这个有点绕, 你也可以尝试其他方法获取dom, 这里介绍的是eval方法
从一个最基本的例子说起
chrome.devtools.inspectedWindow.eval("window.location", (res, isException)=>{console.log('执行结果是: ', res, isException)
})
chrome.devtools.inspectedWindow.eval是在被审查页面执行的语句- 第一个参数是 被执行的语句
- res是执行语句的返回值
- isException 是执行有没有报错, 如果出现异常则为true
- 值得注意的一点是, res只接受有效的json对象, 这条
非常非常重要!
第一次你可能会这样写
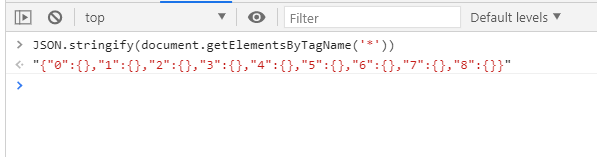
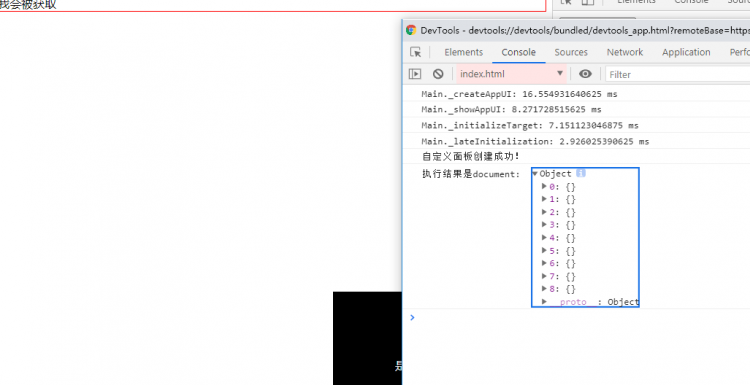
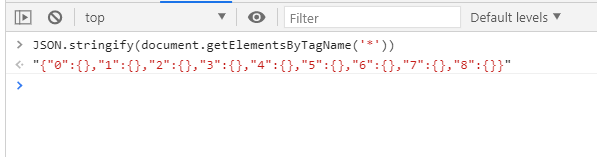
chrome.devtools.inspectedWindow.eval(`document.getElementsByTagName('*')`, (res)=>{console.log('执行结果是document: ', res)
})
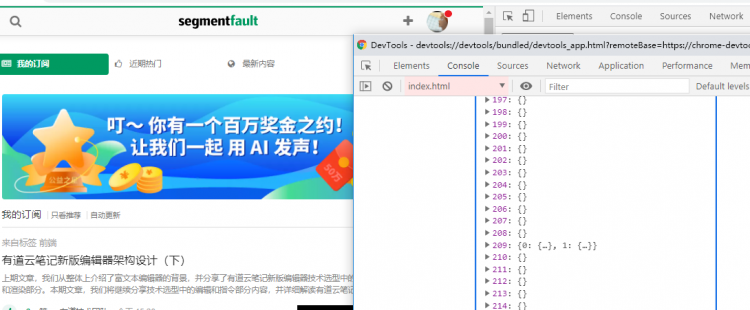
你会发现打印出了奇奇怪怪的东西如下图

考验基本功的时候到了, 你知道是为啥么? 自己思考一下
答案在这里

原来是我们获取结构的时候进行了json化处理, 那就明白了dom结构不能拿过来处理, 要在eval方法里面处理好再拿过来, 就有了如下代码.
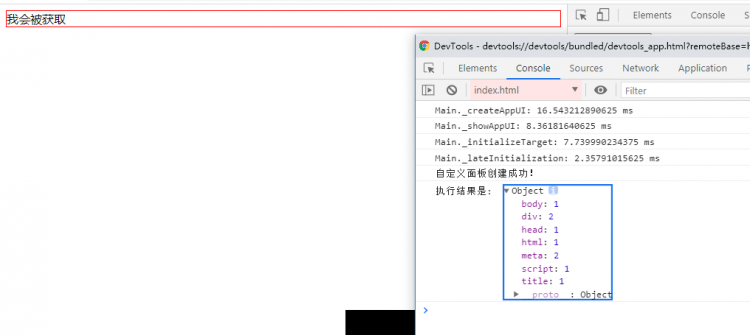
chrome.devtools.inspectedWindow.eval(`[...document.getElementsByTagName('*')].map((item)=>item.localName)`, (res)=>{const obj = {}
res.forEach((item)=>{
obj[item] = obj[item]?(++obj[item]):1;
})
console.log('执行结果是: ', obj)
})


也就是把处理逻辑放在eval里面做完, 返回的是处理好的结果
十五. 拦截被审查页面请求
这个也是很常用的功能, 吧用户每个请求都分析罗列出来.
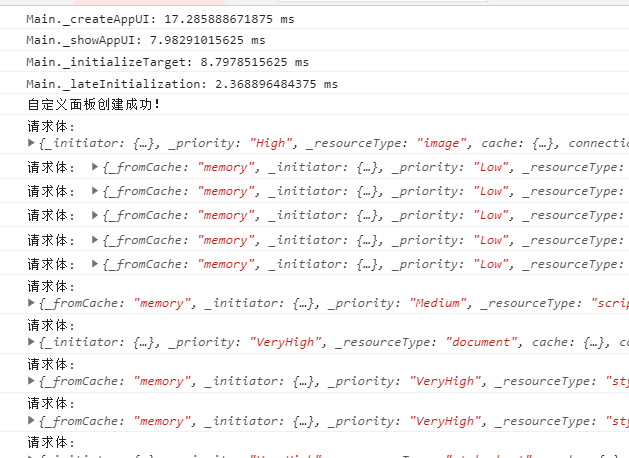
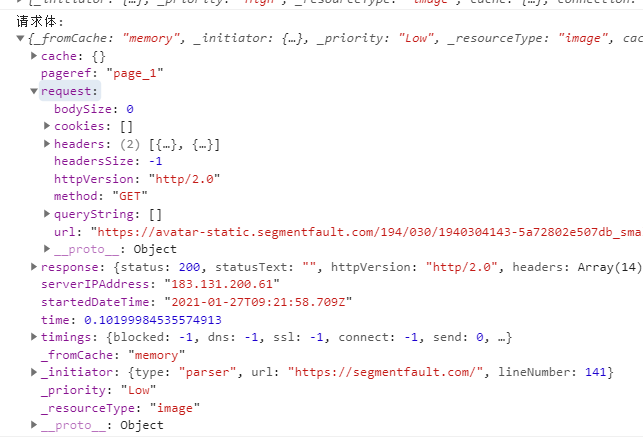
chrome.devtools.network.onRequestFinished.addListener( (res) => {
console.log('请求体: ' , res)
});


请求的基本信息都有, 那我们能玩的花样就很多了.
十六. 为什么要把权限都配置在main文件里面
这个思想还挺有意思的, 我们平时写代码可以借鉴一下, 先把需要的权限写在配置文件里面, 这样使用你的扩展的时候可以先询问用户是否给你相关功能, 如果用户没给相关功能那么就把相关功能的对象变为空之类的, 达到了从源头配置权限的功能.
十七. 有趣的实战畅想(bug监测系统)
测试提的bug需要在bug平台上查看, 每次要切换页面, 那我可不可以与bug平台相关的api联动, 比如某一页有bug, 那么我右上角的图标就显示为红色, 并且标明bug的数量或者额类型
并且结合popup下拉后可以对bug进行基础的操作, 处理中, 已完成, 等等状态的修改.
十八. 有趣的实战畅想(页面主题修改系统)
在页面中插入dom结构, 点击更换主题的时候 , 更改本业dom结构的本省色彩系数
或者把选项写在右侧菜单的单选项里面, 让用户去选, content_script监测到缓存里面配置变了就更新页面样子.
十九. 有趣的实战畅想(监测项目内重复请求的接口)
如果项目内存在重复调用一个接口的情况下, 把这个接口指出来, 然后分析为什么会出现重复调用, 如果不是问题那就把这个接口放在白名单里不取监控.
二十. 有趣的实战畅想(vpn的代理)
既然可以拿到用户的请求信息, 那么可以用拿到的url进行请求地址的代理, 这个功能我就不在这里详细说了, 因为很多vpn的插件就是这样实现的.
end
接下来准备做3d和微前端相关的文章, 希望大家多多支持
这次就这么多, 希望和你一起进步.
chromehtml5javascriptgoogle前端
阅读 154发布于 今天 10:11
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
lulu_up
自信自律, 终身学习.
3.4k 声望
251 粉丝
lulu_up
自信自律, 终身学习.
3.4k 声望
251 粉丝
宣传栏
承接上文
十. 鼠标右键菜单
需要先在权限里面加上菜单的权限manifest.json "permissions": ["contextMenus"],.
具体的添加菜单的代码, 我们放在background.js文件里面
chrome.contextMenus.create({title: "敢不敢点击我",
onclick: function(){alert('点击了人家');}
});

这里点击后就调用我们定义的点击方法了
第二种方式: 我们把菜单做成选项, 比如三种模式让用户选一种
chrome.contextMenus.create({title: "选项1",
"type": "radio",
onclick: function(){alert('使用1');}
});
chrome.contextMenus.create({
title: "选项2",
"type": "radio",
onclick: function(){alert('使用2');}
});
chrome.contextMenus.create({
title: "选项3",
"type": "radio",
onclick: function(){alert('使用3');}
});

当然了, 多选也是有的
chrome.contextMenus.create({
title: "选项1",
"type": "checkbox",
onclick: function(){alert('使用1');}
});
chrome.contextMenus.create({
title: "选项2",
"type": "checkbox",
onclick: function(){alert('使用2');}
});
chrome.contextMenus.create({
title: "选项3",
"type": "checkbox",
onclick: function(){alert('使用3');}
});

右键菜单的第二大类
只有选中某些内容了才展示的菜单
chrome.contextMenus.create({title: '选中了:%s', // %s表示选中的文字
contexts: ['selection'], // 只有当选中文字时才会出现此右键菜单
onclick: function(params)
{
alert('查询某个东西')
}
});
第一种与第二种菜单同时creat, 显示时只显示对应的一种情况
十一. content_scripts ‘恶意广告’的元凶?
- 什么是content_scripts
比如访问某个页面, 我会把我的代码注入到这个页面的js代码里面, 这就是content_scripts的作用, 我可以或者当前页面的dom结构以及document.
- 配置引入content_scripts
manifest.json, 下面这段话的意思就是所有页面都插入, "content/index.js"的代码逻辑
"content_scripts":[
{
"matches": ["<all_urls>"],
"js": ["content/index.js"],
}
],
- 插入的时机
content_scripts配置是一个Array类型, 所以说明他可以配置多组逻辑, 并且其中还可以配置代码生效的时机;"run_at": "document_start" dom刚开始加载的时间"run_at": "document_end" dom加载完成(此时才能获取dom)"run_at": "document_idle" 页面空闲的时候(默认是他)
我们随便写一段代码
console.log('我注入了')console.log('获取window', window)
console.log('获取document', document)
然后更新组件, 在不同页面看一下效果:

每个网站加载时都会执行一遍, 但是一些注意事项在第七条里面, 别忘了看看.
- 插入操作的dom, 可否获取源js的变量?
这里我们自己设置一个html页面, 来一一验证我们的问题.
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="wo">我会被获取</div>
<script>
var cc = '金毛'
</script>
</body>
</html>
插件里面增加逻辑
console.log('我注入了')console.log('获取window', window)
console.log('获取document', document)
console.log('获取cc', window.cc)
console.log('获取dom',document.getElementById('wo'))

这里其实不建议我们改动用户的js代码逻辑, 不管是安全因素还是整体逻辑的自洽都不建议如此操作, 这里也就不介绍可以访问js变量的方法了, 用兴趣的可以去官方网站查一查.
- 配置css
我们还可以再页面插入css代码, 是页面样子发生变化
在manifest.json进行修改
"content_scripts":[
{
"matches": ["<all_urls>"],
"js": ["content/index.js"],
"css": ["content/index.css"]
}
],
css可以影响页面上的所有dom结构, 包括原本的dom和我们后插入的dom结构content/index.css里面
#wo {border: 1px solid red;
}
页面效果如下
- 插入恶意广告与修改dom
既然获取了dom那么我们当然就可以修改dom, 或者是新增dom倒你的页面.
修改元素内容document.getElementById('wo').innerText = '被修改后的内容'
添加元素到页面上.....
const div = document.createElement('div');div.className = 'cc'
div.innerHTML = "是兄弟就来kanwo"
document.body.append(div);
div.addEventListener('click', ()=>{
alert('领取999999')
})
样式也要好看一点
.cc {display: flex;
color: white;
position: fixed;
align-items: center;
justify-content: center;
background-color: black;
right: 0;
bottom: 0;
width: 300px;
height: 200px;
}
实际效果就是图里这样了
- 权限注意:
①: 这个方法在插件扩展页面无效!!! 请去普通页面调试!
②: 获取不到本页面的变量
③: 页面变更不会触发重新执行, 只有页面刷新才会触发重新执行
十二. devtools自创面板, 监测网页的一举一动
这个我先举个例子你就这道这是个啥功能了
它可以分为两个部分, devtools_page可以用来操作tab栏的, panel是每一个具体的tab里面的html结构与逻辑
创建一个标签
在manifest.json中增加这样的一段配置 "devtools_page": "devtools/index.html"
在这个文件里面我们定义js的引用
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script></script>
</body>
</html>
index.js文件里面写上
// 创建自定义面板,同一个插件可以创建多个自定义面板// 几个参数依次为:panel标题、图标(不用写)、要加载的页面、加载成功后的回调
chrome.devtools.panels.create('被我占领了', null, 'panel/index.html', function()
{
// 这个必须要关闭控制台, 再打开才能显示出来, 中文也没问题哈
console.log('自定义面板创建成功!');
// 他自己也是个html页面, 所以可以二次检查
});

一定要注意, 这个一定要f12关闭控制台再打开控制台才会生效, 刷新没有用的别被坑了!!


这里是控制台嵌套控制台,是不是很神奇,与我们平时的理解有点点出入感。
那么问题来了, 这第一个控制台其实可以算是一个页面, 那他的html怎么搞?? 其实就是依靠panel
panel/index.html
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script></script>
</body>
</html>
panel/index.js
console.log('我是panel页面的控制台, 大家好')
既然它相当于一个页面, 那么肯定就可以操作他的dom结构, 我们来实现以下
操控他的dom
const nr = document.getElementById('nr');const bt = document.getElementById('bt');
bt.onclick = function(){
nr.innerHTML = "内容被改变了"
}
结果当然很明确了

十三. 获取被审查页面资源
panel主要的一个功能就是结合页面的情况给出一个处理分析的方案, 那么我们要如何与被审查页面进行交流那?panel/index.js
chrome.devtools.inspectedWindow.getResources ((res)=>{console.log('获取的资源元素', res)
const obj = {}
res.forEach((el, i) => {
obj[el.type] = el.url + `xxxxxxx-> ${i}`
});
console.log('类型对象', obj)
})
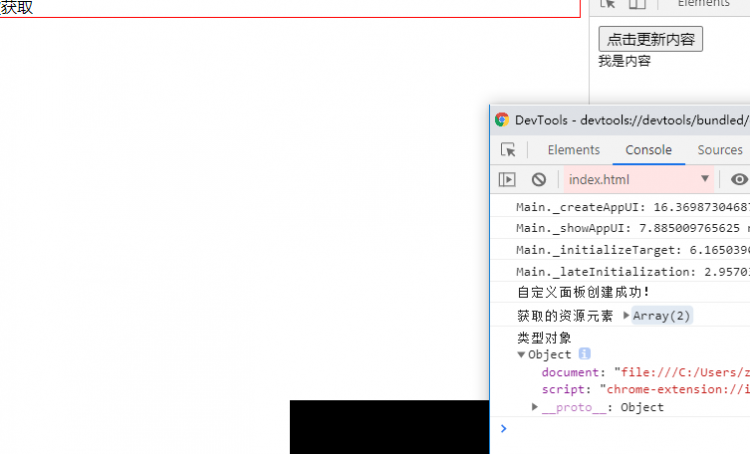
我们定义的简单页面:
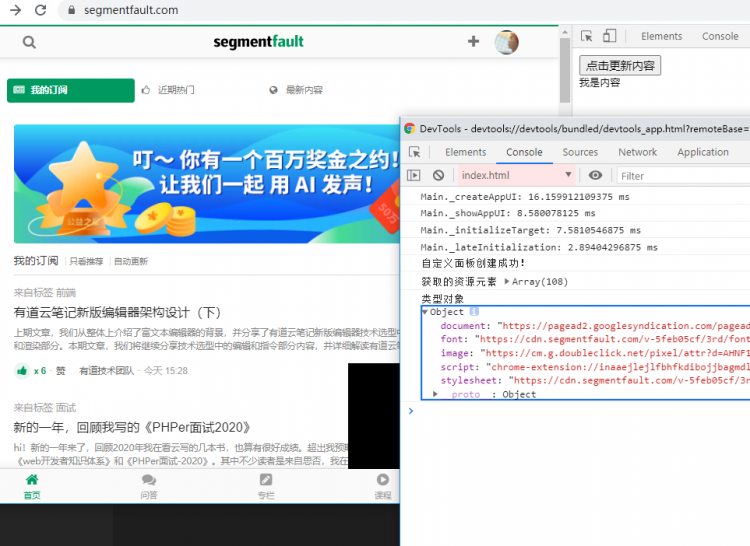
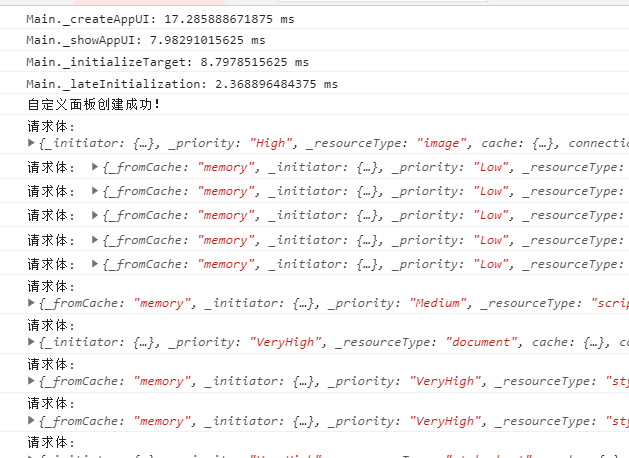
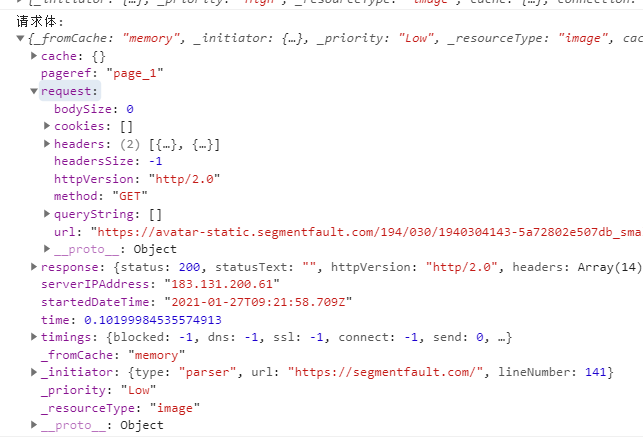
网上比较复杂的页面:
有上面的信息可以看出, 这个获取被审查页面资源的api主要是获取加载的资源类型与连接, 按照主要的类型分类就那几个.
我们可以利用这个api分析项目加载的资源结构.
十四. 获取被审查页面dom
这个有点绕, 你也可以尝试其他方法获取dom, 这里介绍的是eval方法
从一个最基本的例子说起
chrome.devtools.inspectedWindow.eval("window.location", (res, isException)=>{console.log('执行结果是: ', res, isException)
})
chrome.devtools.inspectedWindow.eval是在被审查页面执行的语句- 第一个参数是 被执行的语句
- res是执行语句的返回值
- isException 是执行有没有报错, 如果出现异常则为true
- 值得注意的一点是, res只接受有效的json对象, 这条
非常非常重要!
第一次你可能会这样写
chrome.devtools.inspectedWindow.eval(`document.getElementsByTagName('*')`, (res)=>{console.log('执行结果是document: ', res)
})
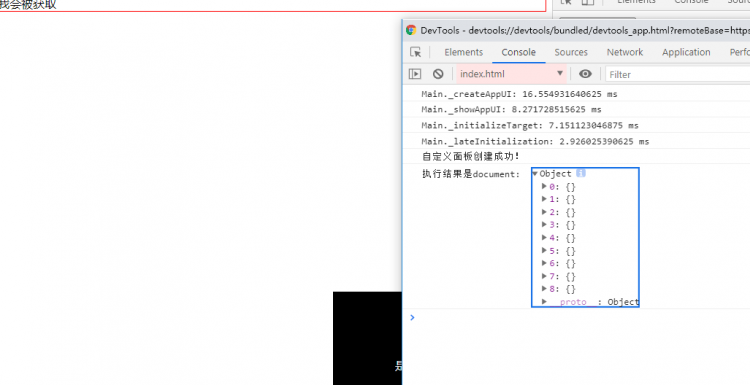
你会发现打印出了奇奇怪怪的东西如下图

考验基本功的时候到了, 你知道是为啥么? 自己思考一下
答案在这里

原来是我们获取结构的时候进行了json化处理, 那就明白了dom结构不能拿过来处理, 要在eval方法里面处理好再拿过来, 就有了如下代码.
chrome.devtools.inspectedWindow.eval(`[...document.getElementsByTagName('*')].map((item)=>item.localName)`, (res)=>{const obj = {}
res.forEach((item)=>{
obj[item] = obj[item]?(++obj[item]):1;
})
console.log('执行结果是: ', obj)
})


也就是把处理逻辑放在eval里面做完, 返回的是处理好的结果
十五. 拦截被审查页面请求
这个也是很常用的功能, 吧用户每个请求都分析罗列出来.
chrome.devtools.network.onRequestFinished.addListener( (res) => {
console.log('请求体: ' , res)
});


请求的基本信息都有, 那我们能玩的花样就很多了.
十六. 为什么要把权限都配置在main文件里面
这个思想还挺有意思的, 我们平时写代码可以借鉴一下, 先把需要的权限写在配置文件里面, 这样使用你的扩展的时候可以先询问用户是否给你相关功能, 如果用户没给相关功能那么就把相关功能的对象变为空之类的, 达到了从源头配置权限的功能.
十七. 有趣的实战畅想(bug监测系统)
测试提的bug需要在bug平台上查看, 每次要切换页面, 那我可不可以与bug平台相关的api联动, 比如某一页有bug, 那么我右上角的图标就显示为红色, 并且标明bug的数量或者额类型
并且结合popup下拉后可以对bug进行基础的操作, 处理中, 已完成, 等等状态的修改.
十八. 有趣的实战畅想(页面主题修改系统)
在页面中插入dom结构, 点击更换主题的时候 , 更改本业dom结构的本省色彩系数
或者把选项写在右侧菜单的单选项里面, 让用户去选, content_script监测到缓存里面配置变了就更新页面样子.
十九. 有趣的实战畅想(监测项目内重复请求的接口)
如果项目内存在重复调用一个接口的情况下, 把这个接口指出来, 然后分析为什么会出现重复调用, 如果不是问题那就把这个接口放在白名单里不取监控.
二十. 有趣的实战畅想(vpn的代理)
既然可以拿到用户的请求信息, 那么可以用拿到的url进行请求地址的代理, 这个功能我就不在这里详细说了, 因为很多vpn的插件就是这样实现的.
end
接下来准备做3d和微前端相关的文章, 希望大家多多支持
这次就这么多, 希望和你一起进步.
以上是 【JS】记一次前端"chrome插件"基础实战分享会(建议收藏)(下篇) 的全部内容, 来源链接: utcz.com/a/109220.html










得票时间