【JS】VSCode侧边工具栏设置为白色
VSCode侧边工具栏设置为白色
xiangzhihong发布于 今天 12:29
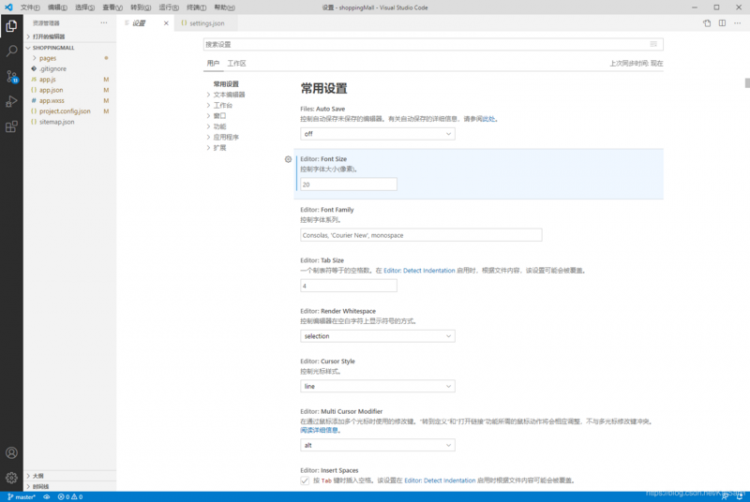
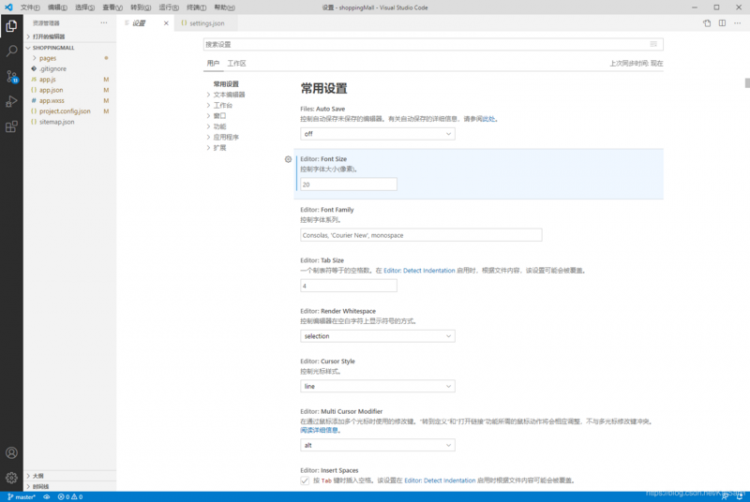
我已经将VSCode主题设置成了浅色,但是侧边栏仍然是灰色,如下图所示。
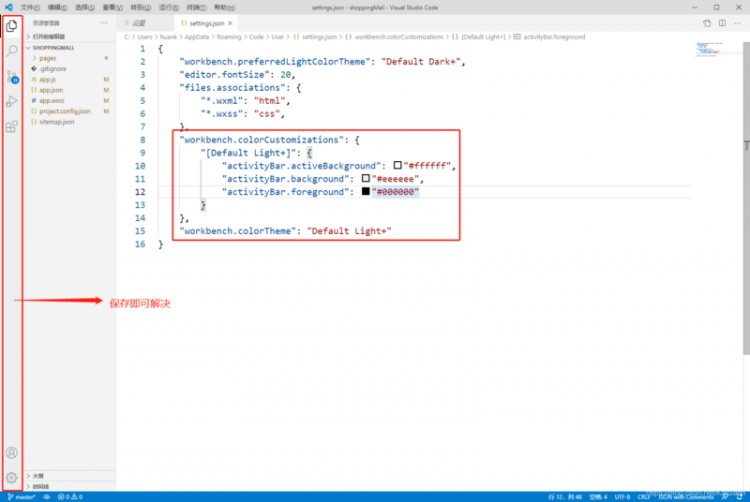
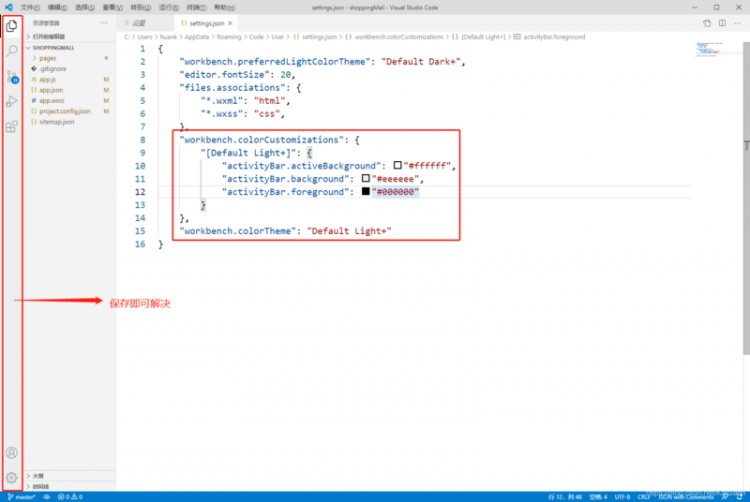
那怎么将左边的工具栏也设置成白色呢?我们可以使用【ctrl +shift +p】快捷键输入【setting】然后选择【Open Setting(Json)】打开setting.json文件,然后添加如下内容。
"workbench.colorCustomizations": {"[Default Light+]": {
"activityBar.activeBackground": "#ffffff",
"activityBar.background": "#eeeeee",
"activityBar.foreground": "#000000"
}
},
"workbench.colorTheme": "Default Light+"
然后,保存即可。
javascriptvue.js
阅读 97发布于 今天 12:29
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
xiangzhihong
著有《React Native移动开发实战》1,2、《Kotlin入门与实战》《Weex跨平台开发实战》、《Flutter跨平台开发与实战》和《Android应用开发实战》
3.4k 声望
7.1k 粉丝
xiangzhihong
著有《React Native移动开发实战》1,2、《Kotlin入门与实战》《Weex跨平台开发实战》、《Flutter跨平台开发与实战》和《Android应用开发实战》
3.4k 声望
7.1k 粉丝
宣传栏
我已经将VSCode主题设置成了浅色,但是侧边栏仍然是灰色,如下图所示。
那怎么将左边的工具栏也设置成白色呢?我们可以使用【ctrl +shift +p】快捷键输入【setting】然后选择【Open Setting(Json)】打开setting.json文件,然后添加如下内容。
"workbench.colorCustomizations": {"[Default Light+]": {
"activityBar.activeBackground": "#ffffff",
"activityBar.background": "#eeeeee",
"activityBar.foreground": "#000000"
}
},
"workbench.colorTheme": "Default Light+"
然后,保存即可。
以上是 【JS】VSCode侧边工具栏设置为白色 的全部内容, 来源链接: utcz.com/a/109253.html










得票时间