【安卓】如何在React Native项目中集成华为远程配置服务
如何在React Native项目中集成华为远程配置服务
华为开发者论坛发布于 今天 06:53
集成步骤
- 安装React Native依赖
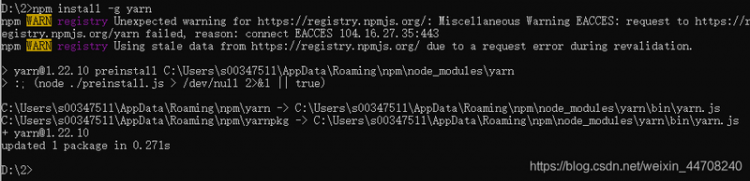
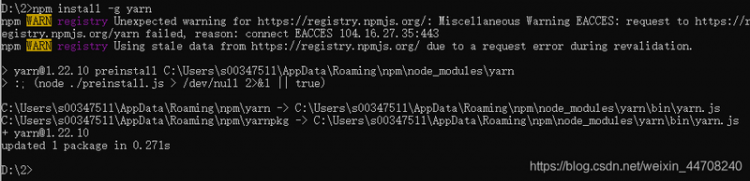
npm install -g yarn

- 开通服务&创建工程
a) 在AGC创建Android应用并开通远程配置服务,添加配置项

b) 命令行创建React Native工程(RemoteConfig为创建的工程目录名)
npx react-native init RemoteConfig

c) 在React Native项目中添加配置文件
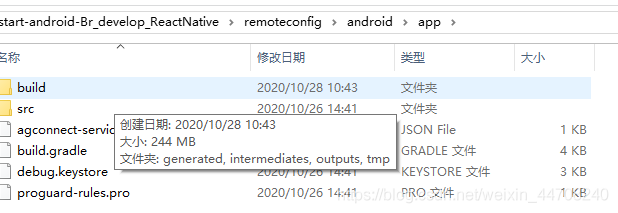
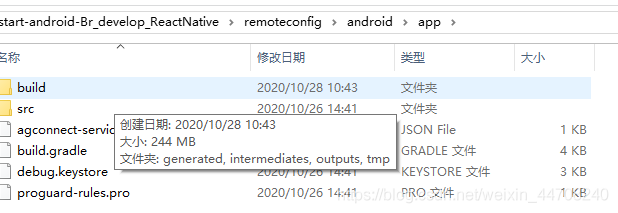
将配置文件“agconnect-services.json”添加到React Native项目的android/app目录下

d) 配置Maven仓地址和AGC插件地址。
1) 打开React Native项目android目录下的build.gradle文件。
在allprojects ->repositories里面配置maven仓地址。
在buildscript->repositories中配置maven仓地址。
在buildscript->dependencies中配置AppGallery Connect插件地址。

2) 添加编译依赖和AGC插件地址。
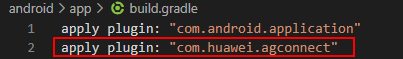
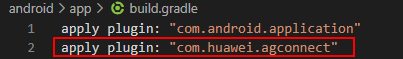
打开React Native项目android/app文件夹下的build.gradle文件,添加插件地址。
- 安装插件
在项目工程目录的pacakge.json文件下,将需要的插件加入到dependencies中:

然后调用npm install方法安装这些插件,也可以用yarn
npm install

- 功能展示
a) 应用本地配置
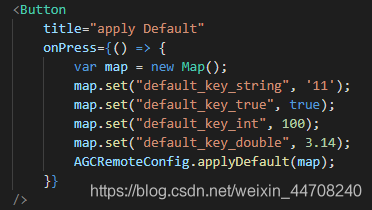
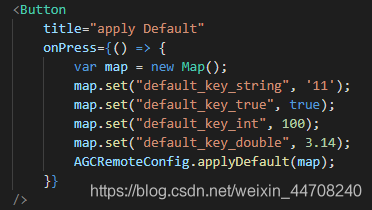
将本地配置设置为map格式,调用applyDefault方法应用到本地

b) 获取云端数据/获取上次获取的云端数据
与android相同,通过fetch接口获取云端的配置,接口后的参数为获取云端参数的间隔

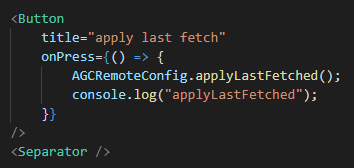
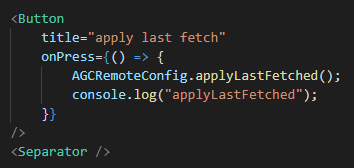
同样的,如果想获取上次拉取的数据则通过applyLastFetch方法:

c) 将云端数据与本地数据合并
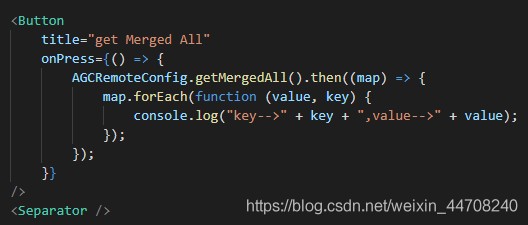
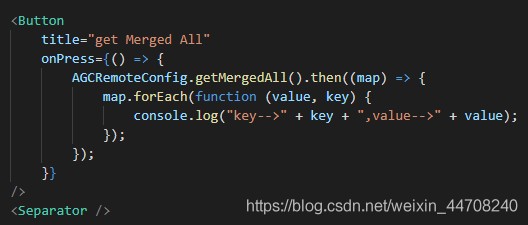
与Android相同,调用getMergedAll完成合并

d) 清除数据
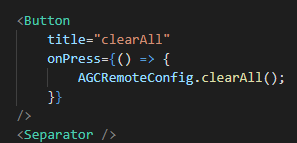
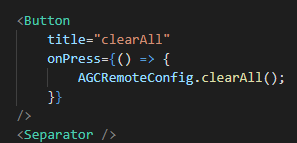
直接调用clearAll接口清除之前拉取的数据的缓存

e) 拉取云端某key值对应的数据
调用getValue接口直接获取云端相关数据

f) 打包
在项目根目录下使用命令yarn android可以直接打出android的包:

g) 结果展示
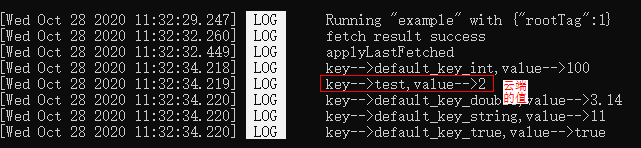
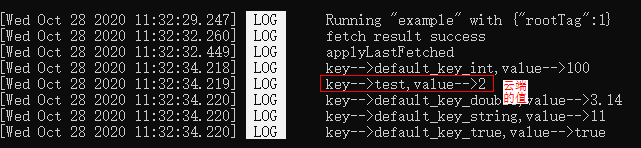
当我们获取到值以后可以看到云端的值和本地配置的值都可以正确的获取到:

欲了解更多详情,请参见:
AGC 远程配置Demo(React Native):https://developer.huawei.com/consumer/cn/doc/development/AppGallery-connect-Examples/agc-crash-samplecode-reactnative-0000001063369277
原文链接:https://developer.huawei.com/consumer/cn/forum/topic/0201411011652350365?fid=0101271690375130218
原作者:Mayism
阅读 40发布于 今天 06:53
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
华为开发者论坛
华为开发者论坛是一个为开发者提供信息传播、开发交流、技术分享的交流空间。开发者可以在此获取技术干货、华为源码开放、HMS最新活动等信息,欢迎大家来交流分享!
296 声望
24 粉丝
华为开发者论坛
华为开发者论坛是一个为开发者提供信息传播、开发交流、技术分享的交流空间。开发者可以在此获取技术干货、华为源码开放、HMS最新活动等信息,欢迎大家来交流分享!
296 声望
24 粉丝
宣传栏
集成步骤
- 安装React Native依赖
npm install -g yarn

- 开通服务&创建工程
a) 在AGC创建Android应用并开通远程配置服务,添加配置项

b) 命令行创建React Native工程(RemoteConfig为创建的工程目录名)
npx react-native init RemoteConfig

c) 在React Native项目中添加配置文件
将配置文件“agconnect-services.json”添加到React Native项目的android/app目录下

d) 配置Maven仓地址和AGC插件地址。
1) 打开React Native项目android目录下的build.gradle文件。
在allprojects ->repositories里面配置maven仓地址。
在buildscript->repositories中配置maven仓地址。
在buildscript->dependencies中配置AppGallery Connect插件地址。

2) 添加编译依赖和AGC插件地址。
打开React Native项目android/app文件夹下的build.gradle文件,添加插件地址。
- 安装插件
在项目工程目录的pacakge.json文件下,将需要的插件加入到dependencies中:

然后调用npm install方法安装这些插件,也可以用yarn
npm install

- 功能展示
a) 应用本地配置
将本地配置设置为map格式,调用applyDefault方法应用到本地

b) 获取云端数据/获取上次获取的云端数据
与android相同,通过fetch接口获取云端的配置,接口后的参数为获取云端参数的间隔

同样的,如果想获取上次拉取的数据则通过applyLastFetch方法:

c) 将云端数据与本地数据合并
与Android相同,调用getMergedAll完成合并

d) 清除数据
直接调用clearAll接口清除之前拉取的数据的缓存

e) 拉取云端某key值对应的数据
调用getValue接口直接获取云端相关数据

f) 打包
在项目根目录下使用命令yarn android可以直接打出android的包:

g) 结果展示
当我们获取到值以后可以看到云端的值和本地配置的值都可以正确的获取到:

欲了解更多详情,请参见:
AGC 远程配置Demo(React Native):https://developer.huawei.com/consumer/cn/doc/development/AppGallery-connect-Examples/agc-crash-samplecode-reactnative-0000001063369277
原文链接:https://developer.huawei.com/consumer/cn/forum/topic/0201411011652350365?fid=0101271690375130218
原作者:Mayism
以上是 【安卓】如何在React Native项目中集成华为远程配置服务 的全部内容, 来源链接: utcz.com/a/108299.html










得票时间