【JS】element 树形控件el-tree 添加hover事件 完整代码
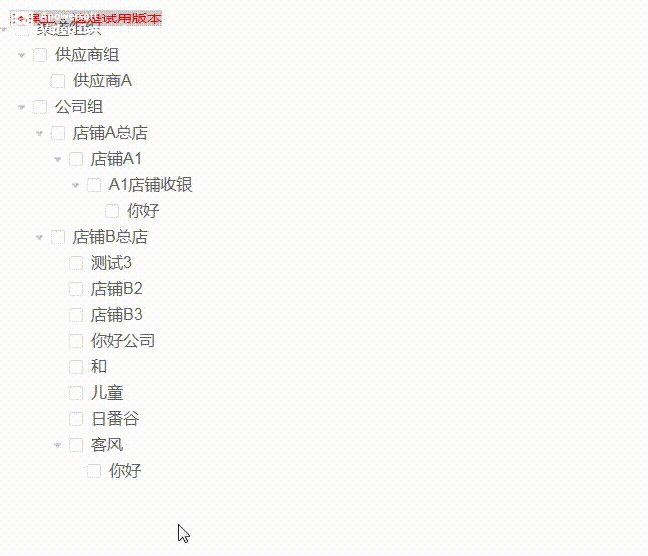
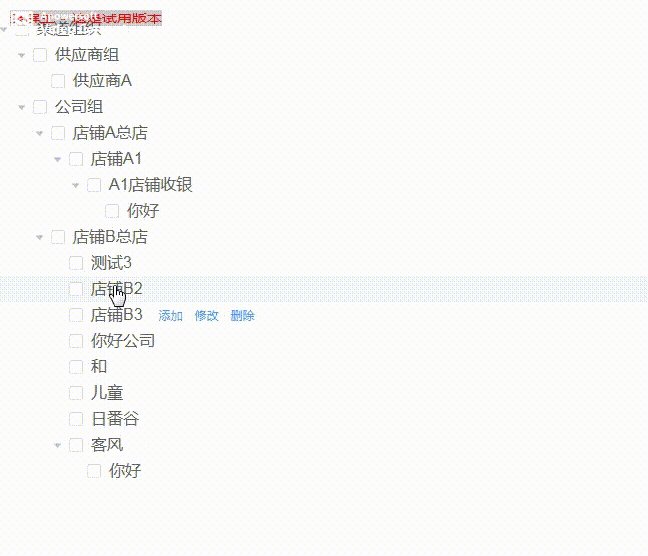
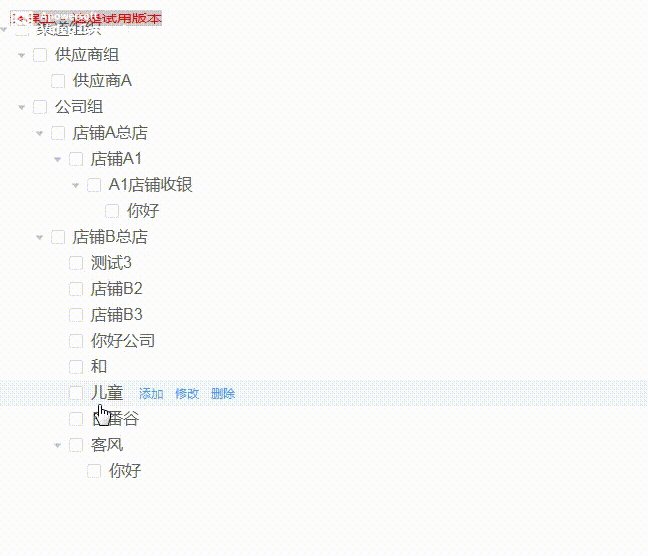
element 树形控件el-tree 添加hover事件 完整代码
离开我熟悉的地方发布于 51 分钟前
<el-tree class="filter-tree" :render-content="renderContent" :data="data" :props="defaultProps" default-expand-all :filter-node-method="filterNode"ref="tree">
</el-tree>
export default {data() {
return {
data: [{
id: 1,
label: '一级 1',
is_show:false,
children: [{
id: 4,
label: '二级 1-1',
is_show:false,
children: [{
id: 9,
is_show:false,
label: '三级 1-1-1'
}, {
id: 10,
is_show:false,
label: '三级 1-1-2'
}]
}]
}],
defaultProps: {
children: 'children',
label: 'label'
}
}
},
methods: {
append(data) {
const newChild = { id: id++, label: 'testtest', children: [] };
if (!data.children) {
this.$set(data, 'children', []);
}
data.children.push(newChild);
},
remove(node, data) {
const parent = node.parent;
const children = parent.data.children || parent.data;
const index = children.findIndex(d => d.id === data.id);
children.splice(index, 1);
},
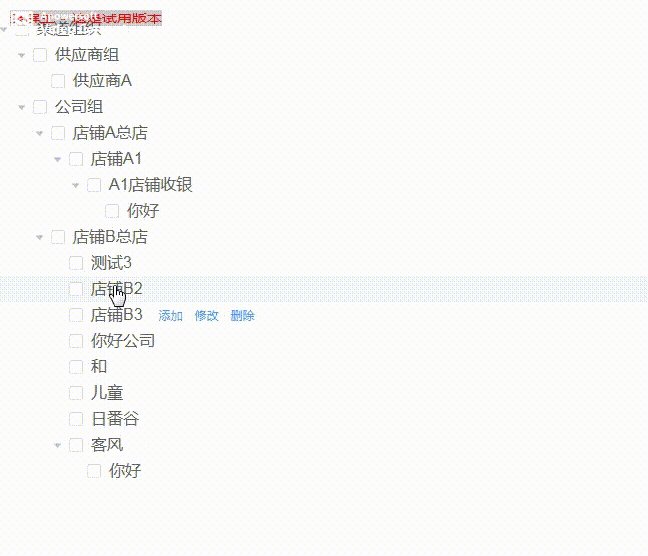
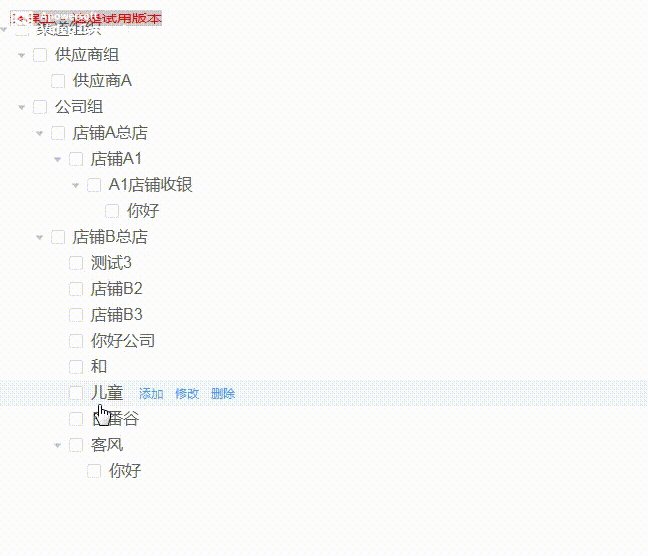
/**这里是关键一步,实现hover */
renderContent(h, { node, data, store }) {
console.log(data)
return (
<span class="custom-tree-node" on-mouseover={()=>{data.is_show=true}} on-mouseout={()=>{data.is_show=false}}>
<span>{node.label}</span>
{
data.is_show ?
<span>
<el-button size="mini" type="text" on-click={() => this.append(data)}>添加</el-button>
<el-button size="mini" type="text" on-click={() => this.remove(node, data)}>编辑</el-button>
<el-button size="mini" type="text" on-click={() => this.remove(node, data)}>删除</el-button>
</span> : null
}
</span>);
},
}

javascript前端vue.jselement-ui
阅读 27发布于 51 分钟前
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
离开我熟悉的地方
少年剑未配托,出门便是江湖
59 声望
3 粉丝
离开我熟悉的地方
少年剑未配托,出门便是江湖
59 声望
3 粉丝
宣传栏
<el-tree class="filter-tree" :render-content="renderContent" :data="data" :props="defaultProps" default-expand-all :filter-node-method="filterNode"ref="tree">
</el-tree>
export default {data() {
return {
data: [{
id: 1,
label: '一级 1',
is_show:false,
children: [{
id: 4,
label: '二级 1-1',
is_show:false,
children: [{
id: 9,
is_show:false,
label: '三级 1-1-1'
}, {
id: 10,
is_show:false,
label: '三级 1-1-2'
}]
}]
}],
defaultProps: {
children: 'children',
label: 'label'
}
}
},
methods: {
append(data) {
const newChild = { id: id++, label: 'testtest', children: [] };
if (!data.children) {
this.$set(data, 'children', []);
}
data.children.push(newChild);
},
remove(node, data) {
const parent = node.parent;
const children = parent.data.children || parent.data;
const index = children.findIndex(d => d.id === data.id);
children.splice(index, 1);
},
/**这里是关键一步,实现hover */
renderContent(h, { node, data, store }) {
console.log(data)
return (
<span class="custom-tree-node" on-mouseover={()=>{data.is_show=true}} on-mouseout={()=>{data.is_show=false}}>
<span>{node.label}</span>
{
data.is_show ?
<span>
<el-button size="mini" type="text" on-click={() => this.append(data)}>添加</el-button>
<el-button size="mini" type="text" on-click={() => this.remove(node, data)}>编辑</el-button>
<el-button size="mini" type="text" on-click={() => this.remove(node, data)}>删除</el-button>
</span> : null
}
</span>);
},
}

以上是 【JS】element 树形控件el-tree 添加hover事件 完整代码 的全部内容, 来源链接: utcz.com/a/106570.html










得票时间