vue+element ui v-for怎么生成如下页面
数据格式↓
let data = [{name:'水果大全',
id:'111',
children:[{
name:'浆果类',
id:'112',
children:[{
name:'草莓',
id:'113'
},{
name:'桑椹',
id:'114'
},{
name:'黑莓',
id:'115'
}]
},{
name:'柑橘类',
id:'116',
children:[{
name:'橘子',
id:'117'
},{
name:'橙子',
id:'118'
}]
}]
},{
name:'奥特曼大全',
id:'119',
children:[{
name:'昭和类',
id:'112',
children:[{
name:'杰克',
id:'113'
},{
name:'泰罗',
id:'114'
},{
name:'艾斯',
id:'115'
}]
},{
name:'平成类',
id:'116',
children:[{
name:'迪迦',
id:'117'
},{
name:'盖亚',
id:'118'
}]
}]
}]
“参考”代码
<el-form-item label="水果大全"><el-tag>浆果类</el-tag>
<el-tag type="success">草莓</el-tag>
<el-tag type="success">桑椹</el-tag>
<el-tag type="success">黑莓</el-tag>
<el-tag>柑橘类</el-tag>
<el-tag type="success">橘子</el-tag>
<el-tag type="success">橙子</el-tag>
</el-form-item>
<el-form-item label="奥特曼大全">
<el-tag>昭和类</el-tag>
<el-tag type="success">杰克</el-tag>
<el-tag type="success">泰罗</el-tag>
<el-tag type="success">艾斯</el-tag>
<el-tag>平成类</el-tag>
<el-tag type="success">迪迦</el-tag>
<el-tag type="success">盖亚</el-tag>
</el-form-item>
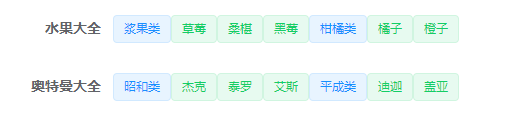
最终效果↓

请教各位该怎么用v-for、el-form-item、el-tag写出如图所示的效果,因为数据都不是固定的,没法像“参考”代码那样子写死
在这里先谢谢各位大神们的解答,小弟感激不尽!
回答
这种问题还需要问吗?问这个问题的时间自己去写写估计已经写出来吧?
设置你的数据为data数组,按照数据的特点进行三次循环。
tagType.vue
// 其他代码省略<el-form-item v-for="(item,index) in data" :label="data.name" :key="index">
<div v-for="itemChild in item.children" :key="itemChild.id">
<el-tag>{{itemChild.name}}</el-tag>
<tag-child :tag-data="itemChild.children"></tag-child>
</div>
</el-form-item>
tagChild.vue
<template> <el-tag type="success" v-for="typeItem in tagData" :key="typeItem.id">{{typeItem.name}}</el-tag>
</template>
<script>
export default {
props: ['tagData']
data() {
return {
typeItem: {}
}
}
}
</script>
就是对象的对象嘛,和数组一样的逻辑去处理
以上是 vue+element ui v-for怎么生成如下页面 的全部内容, 来源链接: utcz.com/a/105560.html









