【小程序】【微信小程序01】授权登录相关
微信小程序登录" title="微信小程序登录">微信小程序登录及授权相关内容
1.实现点击授权,授权后显示头像,button隐藏:
1.点击button获得用户信息,显示头像和昵称2.获得用户信息后授权button不再显示
3.开启小程序时,查询是否授权过,授权过了直接显示头像昵称,不显示button
未授权时
获取信息后
2.点击button获得用户信息
`<button wx:if="{{!hasUserInfo && canIUse}}" open-type="getUserInfo" bindgetuserinfo="onGetuserinfo"> 获取头像昵称 </button>`open-type="getUserInfo"是button自带的属性,点击后可以打开授权对话框:
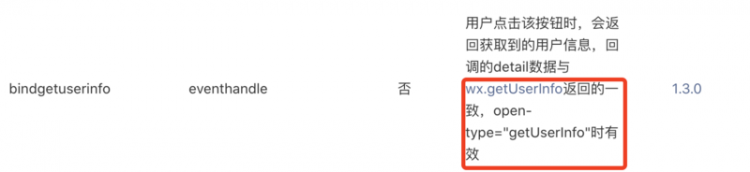
bindgetuserinfo="onGetuserinfo" 也是button自带的事件,文档:
js部分:
data: {avatarUrl: './user-unlogin.png',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
onGetuserinfo: function(e) {
// e是
console.log(e);
app.globalData.userInfo = e.detail.userInfo
this.setData({
userInfo: e.detail.userInfo,
hasUserInfo: true
})
},
2.登录时判断是否授权过,并获取userinfo
onLoad: function() {let that = this;
// 可以通过 wx.getSetting 先查询一下用户是否授权了 "scope.record" 这个 scope
wx.getSetting({
success(res) {
console.log('getsetting', res);
if (res.authSetting['scope.userInfo']) {
// 必须是在用户已经授权的情况下调用
wx.getUserInfo({
success: function(res) {
that.setData({
hasUserInfo: true,
canIUse: true,
userInfo: res.userInfo
})
}
})
}
}
})
},
以上是 【小程序】【微信小程序01】授权登录相关 的全部内容, 来源链接: utcz.com/a/103908.html









