
微信小程序怎么退出登录账号 微信小程序的优势
首先打开手机上的微信,然后点击下面的发现,点击发现页面上的小程序,选择一个小程序进行微信授权登录微信小程序的优势1带推广。触手可及,用完就走。3、搜索。小程序码。成本较低。使用体验更流畅。7.曝光机会更多。用户就是用户。9、在微信中打开率更高。10的流量召回。11.微信官方账号...
2024-01-10
抖音星空壁纸小程序在哪? 抖音登录星空壁纸的技巧
抖音星空壁纸等小程序想要登陆抖音账号,该怎么操作呢?下面我们就来看看详细的教程。打开小程序打开抖音,搜索【星空壁纸】,点击【进入】。抖音短视频 for Android V17.5.0 安卓手机版类型:影音播放大小:119MB语言:简体中文时间:2021-09-01查看详情进入个人中心点击底部【我的】。打开登...
2024-01-10
OWIN MVC - 多登录提供程序,当前登录提供者
我有多个登录提供程序可用。我可以使用外部帐户登录或使用表单身份验证。一切正常。 我将用户重定向到HomePage,现在我想知道使用了哪个登录提供程序。OWIN MVC - 多登录提供程序,当前登录提供者是否有可能在控制器中找到哪个loginprovider被使用?感谢您的帮助!回答:var loginInfo = await Authenticati...
2024-01-10
i茅台注册登录教程
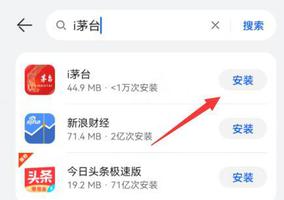
在i茅台中,我们可以抢购茅台酒品,不过需要先注册账号才行,那么i茅台怎么注册登录呢,其实我们只要下载这款app,然后使用手机号就可以快速注册登录了。 i茅台怎么注册登录: 1、首先我们下载安装并打开i茅台。【点击下载】 2、接着填入手机号并勾选同意协议,点击“获取验证码”...
2024-01-10
王者荣耀云游戏平台什么时候开 云游戏QQ微信登录教程
王者荣耀云游戏平台什么时候开?云游戏怎么QQ登录?王者荣耀云游戏平台目前在2月23日上线咯,应用宝中即可下载体验呢,那么这个云游戏平台含义是什么呢,现在就来告诉给大家吧~王者荣耀云游戏QQ微信登录教程目前《王者荣耀》云游戏仅支持使用QQ账号登录游戏,同时对网速也有一定要求...
2024-01-10
原神角色练度查询小程序微信入口
原神角色练度查询小程序可以查询玩家角色是否毕业,因此很多玩家想知道原神角色练度查询在哪里?游乐园小编为您带来原神角色练度查询小程序app方法。原神角色练度查询小程序微信入口1、玩家们可以直接在微信小程序中搜索派蒙百宝箱,也可以关注“提瓦特小助手”微信公众号,然后点开左下角...
2024-01-10
如何同时登录两个微信
品牌型号:华为P40 系统:HarmonyOS 2.0.0 软件版本:微信8.0.10如何同时登录两个微信?下面就给大家分享同时登录两个微信的教程。 1、打开设置,点击应用和服务,应用分身 2、进入页面后,开启微信选项 3、最后返回桌面,即可看到有两个微信应用,分别登录账号即可 总结: 进入设...
2024-01-10
微信显示登录失败
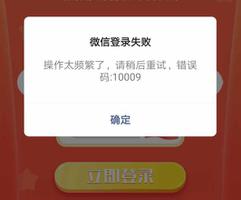
最近很多小伙伴在使用国庆换头像活动的时候,发现显示微信登陆失败操作太频繁请稍后重试错误码:10009的问题,其实解决方法非常简单,下面来看看详细的方法吧。 微信登陆失败操作太频繁请稍后重试10009 1、由于操作登陆人过多服务器承受不来。 2、wifi网络和数据切换使用尝试登陆。 3、...
2024-01-10
史小坑的花前月下微信小程序兑换码领取攻略
史小坑的花前月下微信小程序兑换码怎么领很多小伙伴还不清楚,今天小编就来带大家一起看看史小坑的花前月下微信小程序兑换码的领取方法,绝对真实有效,感兴趣的玩家快来和小编一起了解一下吧!史小坑的花前月下微信小程序兑换码领取攻略 1、领取 在TapTap搜索《史小坑的花前月下...
2024-01-10
微信小程序可以接入视频号吗? 微信小程序推广视频号的技巧
微信视频号支持直接挂载自己单独开发的小程序了,相对于微信小商店,独立开发的小程序更加具有营销优势,功能以及页面更加全面,用户体验更好,那么,自己开发的小程序如何接入微信视频号呢,我们一起来看一下。微信共存版 for Android v6.0 安卓版类型:社交聊天大小:22.5MB语言:简体中文时...
2024-01-10
给大家推荐五款非常好用的微信小程序
各种各样的微信小程序有很多也很方便,小编今天要忍不住和大家分享几款,每款都很实用哦。一, 九宫格图片抖音上很火的朋友圈九宫格照片分享模式,适合喜欢拍照的发照片的以及喜欢秀恩爱的朋友。 ...
2024-01-15
王者魔神微信小程序兑换码
唯美二次元小游戏,王者魔神震撼来袭!轻松放置玩法,不伤肝玩起来不累,今天小编为大家带来的是王者魔神微信小程序兑换码,快来领取海量丰厚好礼吧。 王者魔神微信小程序兑换码 1、兑换码vip666vip888 2、兑换码使用方法 游戏主界面-个人头像-功能设置-礼品兑换码...
2024-01-10
小米mixfold微信全屏教程
小米mixfold作为折叠屏,其内屏的庞大尺寸自然是我们要体验的一个部分,不过有用户发现它打开微信自动分屏了,那么小米mixfold微信怎么全屏呢。 小米mixfold微信怎么全屏: 1、首先我们打开手机“设置” 2、接着找到并打开“全面屏”设置。 3、然后点击底部“应用全屏运行设置”...
2024-01-10
微信拼图教程
在微信中,如果要发送多张图片不仅会导致发送缓慢,看起来也很困难,这时候其实可以将图片拼成一张图来发送,那么微信拼图怎么拼图呢。 微信拼图怎么拼: 1、首先打开微信,点击右下角“我” 2、接着打开其中的“收藏” 3、然后点击右上角的“+号” 4、打开后,点击最左边...
2024-01-10
豪礼送不停,乐趣《不服小天王》登录就有
逢年过节咱总得送礼,而作为对广大二次元用户的回报,无论你是否RMB玩家,乐趣《不服小天王》都将“送好礼”,虽说原本游戏福利就已经很丰厚了,但是礼上加礼,让大家更Happy! 那送好礼是怎么参加的呢?简单的很,游戏开区后登陆第二天起,每天都有大量的游戏资源赠送,完全不需要充...
2024-01-10
登录页面不会打开配置文件活动
我是java编码和Android Studio的新手,所以请耐心等待,并感谢您提供的任何帮助。用户在注册活动页面中注册之后,我希望他们能够按登录页面中的登录按钮,然后让应用程序进入配置文件活动页面。但是,输入用户名和密码并按登录页面中的登录按钮后,应用程序崩溃。这里是一组代码,这第一组是“...
2024-01-10
CURL访问需要从其他页面登录的页面
我有2页:xyz.com/a和xyz.com/b。我只有在先xyz.com/b登录后才能访问xyz.com/a。如果xyz.com/b不经过其他访问,我只是通过浏览器拒绝访问(没有重定向到登录)。在登录后xyz.com/a,我就可以访问另一个。我的问题是使用curl命令执行此操作。我可以成功xyz.com/a使用curl 登录,但是尝试xyx.com/b访问后会被拒绝。我...
2024-01-10
只允许访问登陆页面目录阿帕奇
我已经密码在使用的Apache2与mod_auth_form在/etc/apache2/apache2.conf中配置保护我在Linux Mint的网页:只允许访问登陆页面目录阿帕奇<Directory "/var/www/html"> AuthFormProvider file AuthType form AuthName "Reserved Area" Session On SessionCookieName session path=/ require ...
2024-01-10
登录失败后在登录页面中显示错误消息
这是login.jsp中的部分代码 <h2 class="swd-postheader">Login</h2> <form method="post" action="Login.select"> <p><input id="username" name= "username" type="text" placeholder="Username" style="margin:10px" autofocus required></p> ...
2024-01-10
限制登录代表是骗子吗
不是。如果在给微信好友发消息或者转账的时候显示“对方账号处于限制登录状态”,说明对方微信被封了,账号处于冻结的状态,不能进行正常操作,需要解封后才能恢复。为了保护用户帐号安全,腾讯有权对访问异常的行为进行独立检测判断并采取相应处理措施。以下是腾讯对不同类型访问异常行为的处理方案:1、登录异常:对于注册后长期没有登录或者注册后长期无任何访问记录的帐号,为保护用户帐号安全,腾讯将限制其登录功能,用户...
2024-01-10
VB如何限制登录系统上用来注册的信息?
我已经编码登录和注册系统。 如果您注册一个帐户,您将被发送到登录窗口。 在登录窗口中,您应该输入用户名&您注册的密码。 但是,你可以随便写一些东西,它仍然可以工作。 是否有可能检查用户注册的帐户是否正在使用,或者是否输入了随机的东西?如果是这样,怎么样? 感谢VB如何限制登录...
2024-01-10
《天下3》玩家梦回当年,重制版水墨登录曲重磅归来!
如果说中国网游是一首正在谱写的歌,《天下3》绝对是这首曲子中最具神韵的一段旋律。游戏通过诚意的游戏剧情、音乐和运营不断给玩家带来感动。2021岁末上线的《天下3》最新资料片「幽夜无明」就再次引发游戏玩家持续热议,新资料片全新剧情给玩家带来沉浸式的游戏体验,经典登录音乐水墨的...
2024-01-10
微信卸载后无法安装
微信卸载后安装失败,可能是因为软件卸载残留,建议使用清理软件进行垃圾清理后,再次安装最新版本软件。如果还不行,可安装旧的的版本试试。如果还是不行,恢复出厂设置后重新安装尝试。部分手机是因为开启了隐私模式,关闭隐私模式就可以。微信垃圾怎么清理1.打开微信,点击“我”,点...
2024-01-10
黑月无法登录游戏解决方法
黑月Extend在今天正式开服了,但是很多玩家反映突然就一直登不上游戏了,很多玩家都想要知道黑月无法登录游戏要怎么办,游乐园小编为大家带来黑月无法登录游戏解决方法。黑月无法登录游戏解决方法1.今天开服阶段出现服务器登录异常、黑屏或闪退等问题,导致部分玩家无法正常体验游戏,原因...
2024-01-10
不朽之旅台服无法登录解决办法汇总
不朽之旅台服玩家会遇到游戏进不去的情况,这该怎么办呢?接下来小编就向大家带来不朽之旅重生台服登录不上的解决办法汇总,一起来看下正确的处理方式吧。 【不朽之旅攻略大全】 不朽之旅台服进不去怎么办方法一:登录台区ID iOS玩家遇到台服登录不上的情况,可以尝试切换下ID,找一个台服...
2024-01-10

