【小程序】记一次微信小程序转字节跳动小程序的经验
1. 前言
公司最近有个需求是把已经存在的用微信原生开发的微信小程序转为字节跳动小程序(以下简称头条小程序).因为给的开发时间太短,重写基本不可能.遂 google 寻找可以方便快速将微信小程序转为头条小程序的方法.现将整个过程归纳总结如下,方便没有做过的同学可以快速上手,也方便自己记录.毕竟好记性不如烂笔头~Orz...
2. 准备工作
- 1.申请字节跳动开发者账号
- 2.申请头条小程序,配置相关账号权限
- 3.小程序类别如果为特殊类别,确认是否需要相关资质
- 4.配置相关域名,注意:必须为
https - 5.主体认证申请
- 6.申请开通支付
- 7.下载开发工具
3. 技术选型
3.1. 如何做?
上面已经说了,从 0 开发是不可能的.所以我们需要一个工具可以把小程序的源码转为头条小程序的代码.经过各方调研,有以下三种工具.
3.2. taro? uniApp? wx2bat?
| 名称 | 特性 | 语法风格 | 官网 |
|---|---|---|---|
| taro | 京东出品,一种类react的语法的小程序开发框架,支持一套代码转为微信小程序,H5,百度小程序,支付宝小程序,快应用,ReactNative,字节跳动小程序,QQ 轻应用.可以看到功能还是很强大的,并且支持将原生开发的微信小程序转为taro小程序 | react | https://taro.aotu.io/ |
| uniApp | 也是宣称一套代码打包为不同平台的东西,是一种类vue语法的实现.文档没有taro写得好,目前社区也没有其他框架成熟.了解不是很多,这里就不在赘述了 | vue | https://uniapp.dcloud.io/ |
| wx2bat | 自己开发,使用最简单的一个工具,它主要做的事情:将 wxml 后缀名改为 ttml,将 wxss 后缀名改为 ttss,将 wxml 中 wx: 改为 tt,将 js 中 wx: 改为 tt:.同时支持转为百度小程序,支付宝小程序 | 各个平台的原生语法 | https://www.npmjs.com/package/wx2bat |
总结:
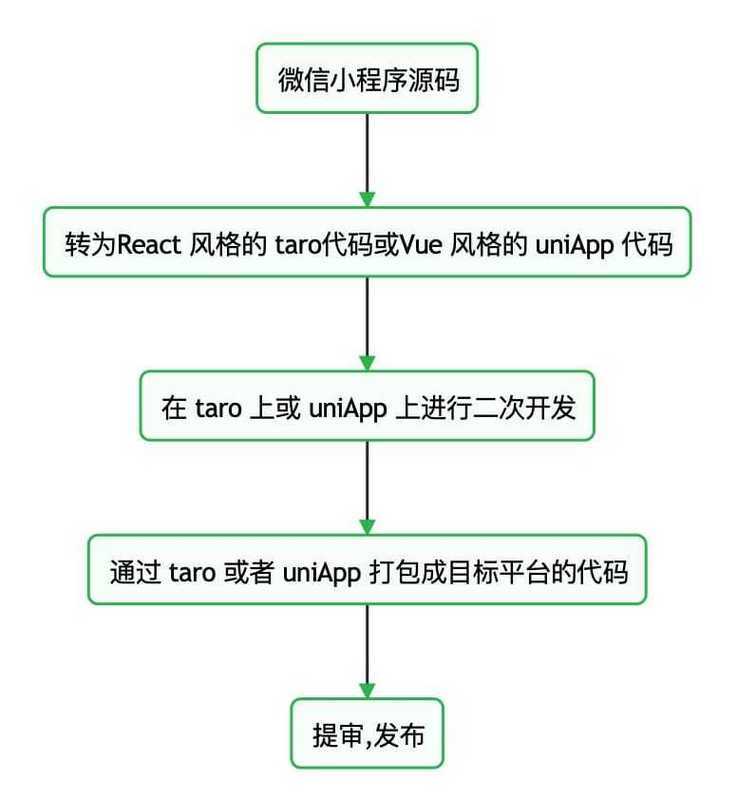
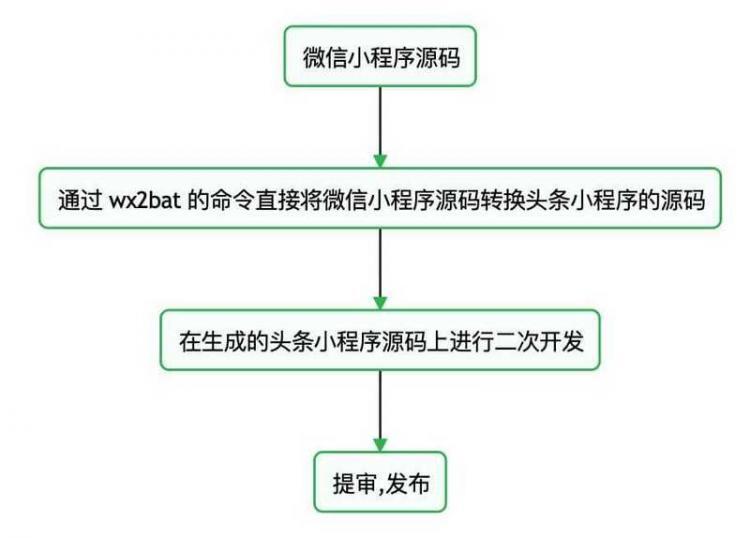
经过上面的分析和总结,我们可以得出一个结论:上述 3 种转换方式大概的实现思路如下所示:
taro和uniApp

wx2bat

实操下来发现成本较低,有一些简单的语法不兼容,稍微修修改改项目就可以快速的跑起来.遂采用wx2bat来解决此次需求
3.3. 转换结果
通过wx2bat我们已经可以方便快速的将微信小程序转为头条小程序了.一些修改的细节参见我的github或者npm或者个人站,地址如下所示:
iplaycodex
3.4. 遇到的坑
- 微信小程序的
.wxs后缀文件在头条小程序中不支持! - 上面已经说了头条小程序
.wxs文件不支持.那自然.wxs中声明的函数在模板中是不能使用的 头条小程序不支持在{{插槽}}中使用函数,更别说过滤器这种东西了,这一点特别坑!微信小程序互跳的相关逻辑代码需要删除!(即A 微信小程序打开 B 微信小程序)微信,wechat等微信的关键字要全部删掉,否则可能会审核被拒- 获取用户数据的按钮上的
bindgetuserinfo方法不支持,需要改为普通的bindtap - 授权登录这里和微信小程序差不多,不需要过多的修改~
- 支付的话,
头条小程序支持的比较多,例如支付宝.这里需要根据需求自行修改 - 如果你的项目中有搜索框需要接入
敏感词过滤!!!(我们的项目因为这个审核被拒) - 对于用户输入非法提醒的
toast不能自己随意写,要写头条给的提醒文本,例:因相关法律和要求,相关搜索结果不予展示 - 等等...
4. 总结
到这里项目应该已经可以差不多跑起来了,通过在转换后的头条小程序代码上修修改改进行二次开发,可以很快速的将微信小程序转为头条小程序.接下来就是需要对整个项目进行回归测试了~这里就不再赘述了~
5. 参考文档
微信小程序官方文档
字节跳动小程序官方文档
wx2bat文档
6. 结束语
❤️ 关注 + 点赞 + 收藏 + 评论 + 转发 ❤️
原创不易,鼓励笔者创作更好的文章~
以上是 【小程序】记一次微信小程序转字节跳动小程序的经验 的全部内容, 来源链接: utcz.com/a/101088.html









