css浮动元素的规则介绍

说明
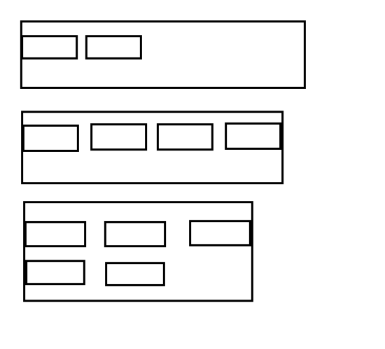
1、当浮动元素浮动时,其margin不会超过包含块的padding。
如果想要超过元素,可以设置margin属性。
如果两个元素一个向左浮动,另一个向右浮动,左浮动元素的marginRight不会与右浮动元素的marginLeft相邻。
2、若有多个浮动元素,浮动元素将按顺序排列而不重叠。
后面的元素高度不会超过前面的元素,也不会超过包含块。
3、如果非浮动元素和浮动元素同时存在,非浮动元素在前面。
浮动元素不会高于非浮动元素。浮动元素会尽可能对齐顶部、左右。
实例
css;toolbar:false"><!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
* {
margin: 0;
padding: 0;
}
.one {
width: 100px;
height: 100px;
background: red;
}
.two {
width: 100px;
height: 100px;
background: green;
float: left;
}
.three {
width: 150px;
height: 150px;
background: blue;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
</html>
以上就是css浮动元素的规则介绍,希望对大家有所帮助。更多css学习指路:css教程
本文教程操作环境:windows7系统、css3版,DELL G3电脑。
以上是 css浮动元素的规则介绍 的全部内容, 来源链接: utcz.com/z/545464.html