webstorm快速配置react

以下都是废话,建议看菜鸟教程
也推荐这一个链接,它是React几种基本配置方案,你可以根据需求选择合适的配置
默认你装了node.js和npm还有ws2018.2.4。
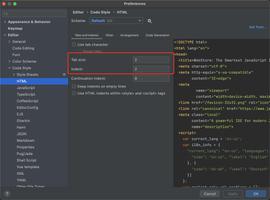
首先在设置(setting)里搜索lang(语言与框架)找到并JavaScript,版本改成react jsx
ps:顺便给个官网配置react的链接,谷歌打开翻译吧 链接
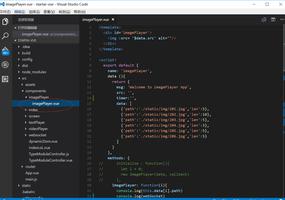
然后创建react工程,文件名只能是字母或者中划线‘-’
ps:反正不支持中文和下划线
等待安装完成就能用了
↓顺便,我是在这几个链接里面参考的↓
参考1
参考2
菜鸟教程
以上是 webstorm快速配置react 的全部内容, 来源链接: utcz.com/z/383651.html