vue模板配置与webstorm代码格式规范设置
1、编译器代码格式规范设置
通常我们写代码时,代码缩进都是4个空格,但是在前端中,据全球投票统计,建议使用2个空格来进行代码缩进。
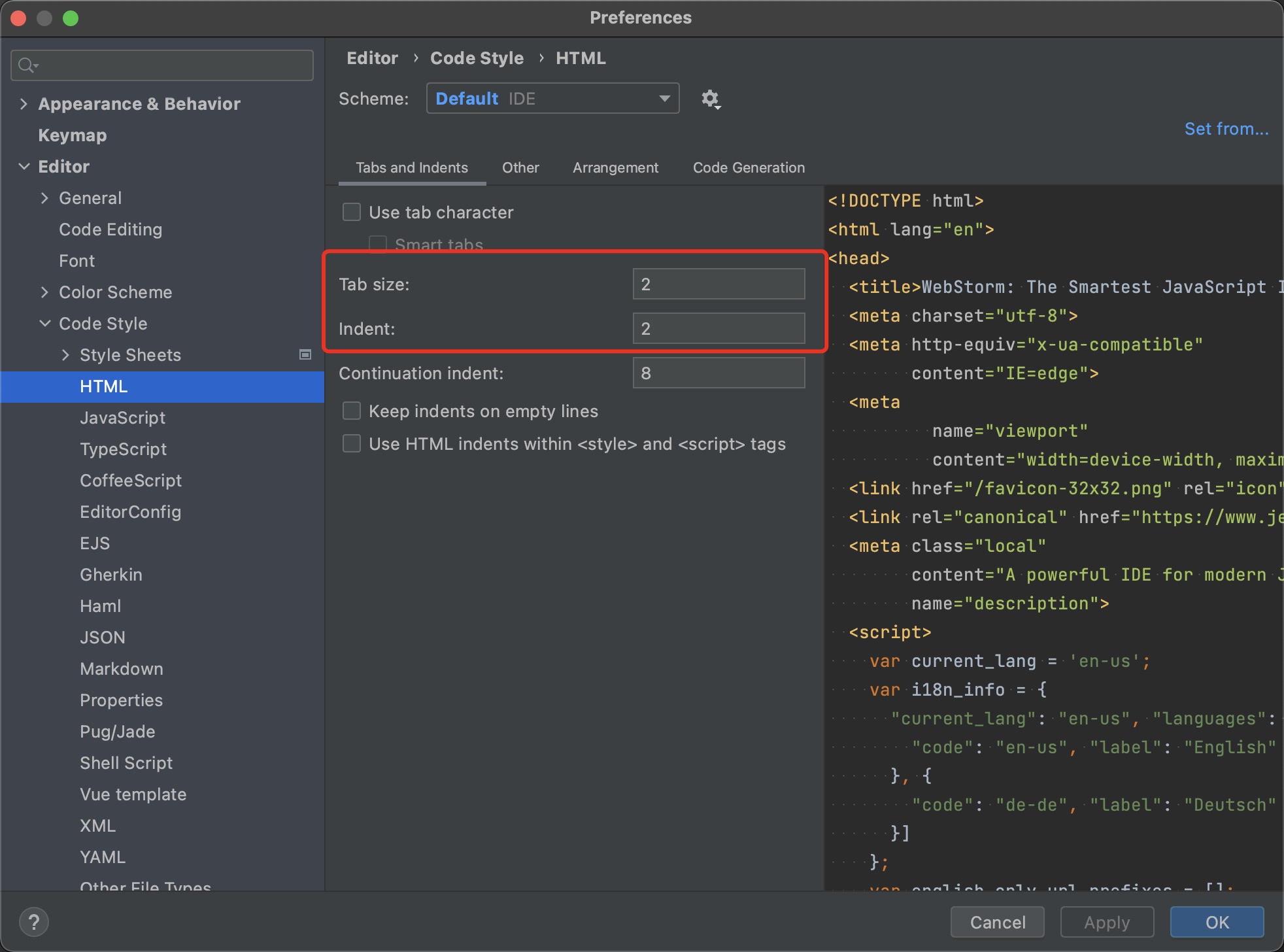
首先我们打开webstorm中的设置,如果使用的是mac的同学直接使用command + ,快捷方式,来到Editor-->Code Style-->HTML,将Tab size和Indent的值改为2,同理在JavaScript中也改为2

2、vue模板配置
在我们使用html练习vue时,如果我们不想每次都要创建一次vue实例对象,那么我们可以在html中配置一个模板,以后直接使用vue标签,就能直接引入代码
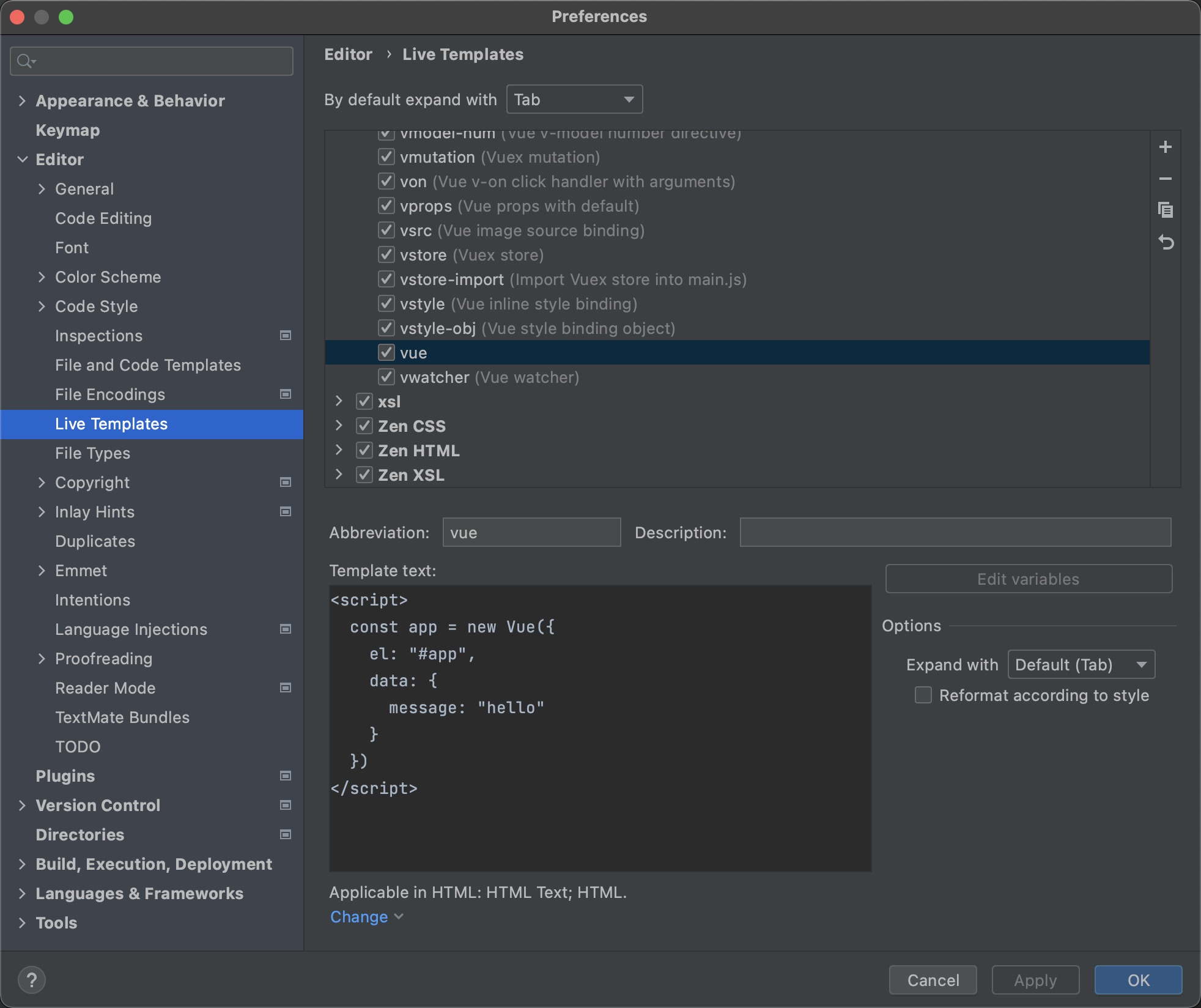
我们打开webstorm中的设置,来到Editor-->Live Templates,选择vue,点击右上角的+

选择Live Template,然后在Abbrevition中写入vue,在Template text中写入需要配置的模板文本内容即可

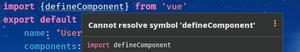
最后在当前页面,有个!的地方,点击Define

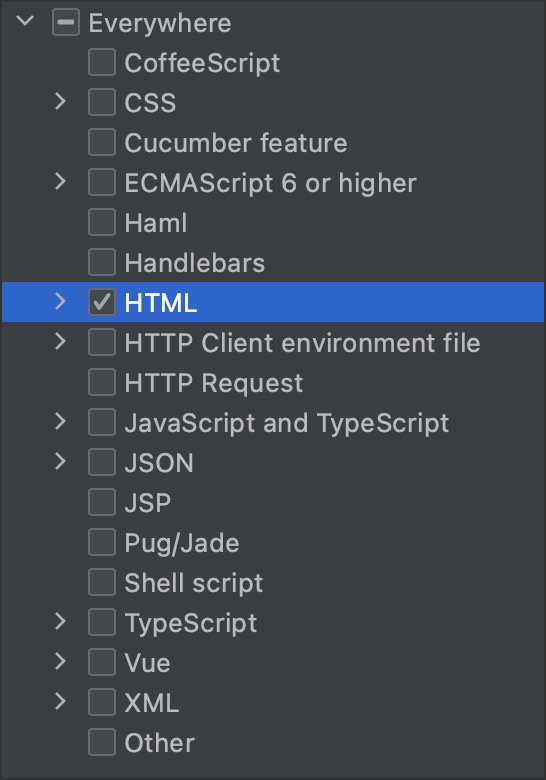
然后勾选HTML,点击ok完成

最后实现的效果,我们在HTML中直接输入vue,然后按tab,我们就会立马出现刚刚配置好的模板代码

到此这篇关于vue模板配置与webstorm代码格式规范设置的文章就介绍到这了,更多相关 vue webstorm内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 vue模板配置与webstorm代码格式规范设置 的全部内容, 来源链接: utcz.com/p/239988.html