React Native踩坑之路 — 搭建Android开发环境

前一段时间,毕业,追剧打游戏,导致,堕落到没有总结,没有思考什么!可能也是那两个月的毕业时间太过于放纵自己,躁动的心一直也没有安稳下来。突然某天惊醒,工作学习还都是要继续的,不然,哪天都买不起面膜了,买不起面膜如何熬夜!!!so,把最近学习的React Native总结一下,毕竟,对于我这种刚刚毕业的用不起Mac只有Windows的孩子来说,坑还是不少的!
学习的第一步,当然是搭建环境,不然怎么敲代码,怎么工作。所以,这篇文章主要介绍在Windows下搭建Android开发环境的流程以及我搭建时遇到的一些问题,如有错误欢迎指正,毕竟,也是没有太多经验!
首先要安装一堆一堆的依赖环境。
1.安装JDK
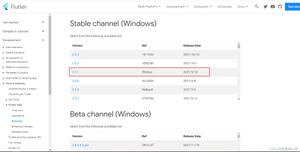
百度自行下载安装JDK:我的版本为1.8,看官网说1.9不支持react native
配置环境变量:
JAVA_HOME:C:\Program Files\Java\jdk1.7.0_60 (jdk安装路径)
PATH:%JAVA_HOME%\bin;
验证安装:打开cmd,输入java -version点击回车,返回版本信息则成功安装
2.安装node
去官网下载Node,最好是最新包(我原来的版本是6.11.3,经后面验证不符合,提示高于8.0)并安装,安装流程自行百度
打卡cmd输入node -v显示版本号
3.安装React Native命令行工具(react-native-cli)
该工具用于执行创建,初始化,更新项目,运行打包服务等。
执行命令 npm install -g react-native-cli
4.安装Android Studio和SDK
可于此处下载:http://www.androiddevtools.cn/
安装请自行百度,有很多的。
接下来配置react-native所需配置(此处以3.1.3版本为例):
(1)选择configure下的SDK Manager
(2)改变SDK版本
目前编译 React Native 应用需要的是Android 6.0 (Marshmallow)版本的 SDK。先勾选"SDK Platforms"选项卡右下角的"Show Package Details",然后找到Android 6.0,勾选以下几个组件
(3)改变SDK Tools
点击"SDK Tools"选项卡,同样勾中右下角的"Show Package Details"。展开"Android SDK Build-Tools"选项,确保选中了 React Native 所必须的23.0.1版本
然后确认勾选最底部的Android Support Repository,点击apply,弹框点击OK
(4)下载安装组件
选中accept,点击next
(5)配置环境变量
安装完成后,配置ANDROID_HOME环境变量
打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量 -> 新建,创建一个名为ANDROID_HOME的环境变量
指向 Android SDK 所在的目录(具体的路径根据自己安装路径来找)
至此,开发所需环境全部准备好了!那环境是否正确,需要验证一下了
5.初始化一个Demo来验证
在任意目录执行命令 react-native init Demo
注意:Demo为项目名称;Windows最好不要在一些权限敏感的目录如System32目录中init项目,可能会有权限导致的一些问题不能运行数
init的过程可能需要一段时间,请耐心等待。。。
这样就是初始化成功,然后在项目文件夹下运行 react-native start,出现下图结果即
这只是去搭建一个可用的环境,在模拟器或者真机上运行项目,下一篇会记录
以上是 React Native踩坑之路 — 搭建Android开发环境 的全部内容, 来源链接: utcz.com/z/381207.html