vue中MVVM的理解

什么是MVVM呢?
顾名思义:MVVM就是Model-View-ViewModelModel就是数据模型(亦指数据层)可以是我们固定死的数据,也可以是来自服务器请求来的数据。View就是页面DOM(亦指视图层)主要就是向用户展示信息的。ViewModel 在vue中就是指vue实例(亦指数据模型层)充当View与Model之间通信的桥梁。
他们之间是如何工作的呢?
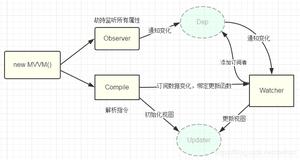
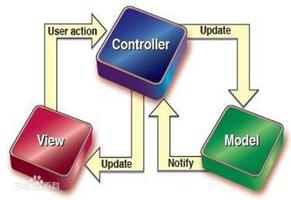
看下图
知道:
- 首先
ViewModel通过Data Bindings让Model中的数据实时的在View(DOM)中显示。 - 其次
ViewModel通过DOM
Listener来监听DOM事件(点击,滚动等),并且通过methods中的操作,来改变Model中的数据。
以上是 vue中MVVM的理解 的全部内容, 来源链接: utcz.com/z/380696.html