vue自定义指令导致的内存泄漏问题解决

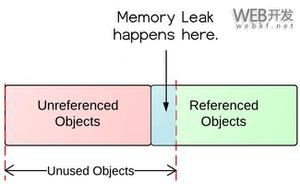
vue的自定义指令是一个比较容易引起内存泄漏" title="内存泄漏">内存泄漏的地方,原因就在于指令通常给元素绑定了事件,但是如果忘记了解绑,就会产生内存泄漏的问题。
看下面代码:
directives: { scroll: {
inserted (el, cb) {
// 不是元素节点 || 未设置回调函数
if (el.nodeType !== 1 || !cb) return
let direct = 'down'
let rollHeight = 0
let getScrollEventTarget = (target) => {
while (target.nodeType === 1 && target.tagName !== 'BODY' && el.tagName !== 'HTML') {
var overflowY = getComputedStyle(target).overflowY
if (overflowY === 'scroll' || overflowY === 'auto') {
return target
}
target = target.parentNode
}
return window
}
let targetNode = getScrollEventTarget(el)
let scrollListener = () => {
if (targetNode.scrollTop > rollHeight) {
direct = 'down'
} else {
direct = 'up'
}
rollHeight = targetNode.scrollTop
cb.value(rollHeight, direct)
}
el.unbindEventListener = () => {
targetNode.removeEventListener('scroll', scrollListener)
}
targetNode.addEventListener('scroll', scrollListener)
},
// unbind (el) {
// if (el.unbindEventListener) {
// el.unbindEventListener()
// }
// }
}
}
起初,我忘记了些注释的unbind方法,导致出现了内存泄漏,给元素绑定的scroll方法,会一直存在内存里。导致出的情况,就是比如我进了页面滚动到第3页,出去,再点一个页面,当滚动到第4页时,将会请求2次,一次是上个页面的第4页,一次是本次页面的第4页,当你退出,再进一个页面,当滚动到第5页时,将会请求3次(上上页,上页和本页),这就是典型的事件未解绑导致的内存泄漏。
所以需要给元素解绑,好在vue指令提供了unbind钩子函数,但是这里依然有个技术巧点就是:
1、我们scroll的元素可能是绑定的元素的父级等等,需要一层一层往上找
2、就是解绑的时候我们也需要找到那个父级元素等等,然后还需要remove对应的方法,那么肯定不可能在unbind里再写一次,所以就可以在insert钩子函数里,给el绑定一个解绑事件el.unbindEventListener,在unbind钩子函数里直接调用即可。
以上是 vue自定义指令导致的内存泄漏问题解决 的全部内容, 来源链接: utcz.com/z/380330.html