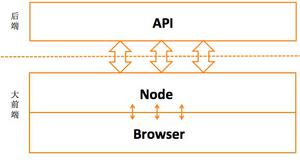
TP5.1+Vue前后端分离实践

配置:
主域名 www.demo.xyz
二级子域名 api.demo.xyz
列表项目其中api.demo.xyz加入了版本控制,使用的是URL路由传入方式
在route.php路由文件中配置,如下
return [ // api版本路由
':version/:controller' => ':version.:controller',// 省略方法名时
':version/:controller/:function' => ':version.:controller/:function'// 有方法名时
];
//同时控制器里加入版本号
namespace app\api\controller\v1;
class User
{
public function login()
{
$data = ['name'=>'Paul','age'=>19];
return json($data);
}
}
//这个例子最终的url显示为http://api.demo.xyz/v1/user
Route::get(':version/user', 'api/:version.user/login');
- 项目最终目录结构为

- nginx配置
# 主域名配置
server {
listen 80;
server_name demo.xyz www.demo.xyz;
root /www/www.demo.xyz/dist;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
index index.html index.htm index.php;
}
# 此处可作反向代理
#location /v1 {
# proxy_pass http://api.demo.xyz;
#}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
location ~ \.php$ {
root /www/www.demo.xyz;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# 二级接口子域名配置
server {
listen 80;
server_name api.demo.xyz;
root /www/api.demo.xyz/public;
#charset koi8-r;
配置cors解决跨域问题
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';
add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization';
if ($request_method = 'OPTIONS') {
return 204;
}
#access_log logs/host.access.log main;
location / {
index index.html index.php;
if (!-e $request_filename) {
rewrite ^(.*)$ /index.php?s=/$1 last;
}
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
location ~ \.php$ {
root /www/api.demo.xyz/public;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
关于nginx配置cors需要说明的一些问题
#
# Wide-open CORS config for nginx
#
location / {
if ($request_method = 'OPTIONS') {
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
#
# Custom headers and headers various browsers *should* be OK with but aren't
#
add_header 'Access-Control-Allow-Headers' 'DNT,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range';
#
# Tell client that this pre-flight info is valid for 20 days
#
add_header 'Access-Control-Max-Age' 1728000;
add_header 'Content-Type' 'text/plain; charset=utf-8';
add_header 'Content-Length' 0;
return 204;
}
if ($request_method = 'POST') {
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range';
add_header 'Access-Control-Expose-Headers' 'Content-Length,Content-Range';
}
if ($request_method = 'GET') {
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range';
add_header 'Access-Control-Expose-Headers' 'Content-Length,Content-Range';
}
}
2.按照Using CORS来配置成功解决了跨域问题
# 其实就是将下面这段配置放到location块外面
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';
add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization';
if ($request_method = 'OPTIONS') {
return 204;
}
服务器最终的目录结构为
来源:https://segmentfault.com/a/1190000016236681
以上是 TP5.1+Vue前后端分离实践 的全部内容, 来源链接: utcz.com/z/379937.html