小记 vue 打包(build)需要注意的一些事

记录 vue 项目打包的一些事情
首先声明项目都是由 vue-cli 生成;
vue 项目从 dev 切换到 prod 时有很多地方需要注意;
首先是大家最需要注意的 ajax 切换环节
以前一开始用 Vue 的时候我是在 build 之后,手动修改 ajax 的请求前缀
比如现在我使用的 axios,
axios.defaults.baseURL = 'api'但是打包的时候一般都要改动 url,直到我后来知道了
process.env这个对象,使用他可以获取当前的环境(后续还会提到,如何修改这个对象)
之后就可以轻松的修改 ajax 的基础路径了:
axios.defaults.baseURL = process.env.NODE_ENV === 'development' ? 'api' : ''使用该方法能够无需在打包时修改路径,更好地配合 webpack 的 proxyTable;
与 1 类似的
Vue.config.devtools同样地使用process来解决这个问题,Vue.config.devtools = process.env.NODE_ENV === 'development'该属性是是否能够打开 vue 的 devTools;
某个小有名气的网站,vue 上线的时候,还是 dev 环境,大家引以为戒吧
sources里的
webpack://大家在运行程序的时候可以打开 chrome 的 sources 点击
webpack://可以发现这个对象里,有所有在运行的组件,资源的源码;这个是为了在 debug 的时候调试,然而在 build 之后这个仍然会存在与 sources 中留下很大的隐患;
而解决这个的方法就是在
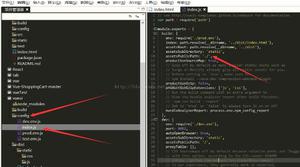
/config/index.js文件下 build 对象中的productionSourceMap改为:productionSourceMap:false在 build 之前需要检查一下该属性;
build 之后需要相对路径的引用:
也许大家都知道了,在一般项目 build 之后都会生成一个 index.htm 文件和 一个 static 文件夹,而 static 这个文件夹需要被放置在根目录下,
index.html 会在决定路径下引用该文件
如果需要添加模块的话,只需要在
/config/index.js文件下的 build 对象下,修改assetsSubDirectory属性为:assetsSubDirectory: 'static/[模块名]'很多人引用图片, css 时也都是在 static 文件夹里面引用的,所以绝对引用也没有太多的问题;
回到正题,如果图片,css 都是在 assets文件里面, build 之后的文件需要相对路径的引用,这个情况也是比较多的:
assetsSubDirectory这个属性可以像我上面说的那样,再修改assetsPublicPath为'./'如果还有终极的引用需求,比如我碰到的这个:
index.html 放置在根目录的模块文件夹下, static 需要放置在根目录的公共static下的模块文件夹下,
这里需要改的话会比较麻烦,不过我估计没什么人会和我一样碰到这样的要求,
我就简单讲下,先是修改
/build/webpack.base.conf.js里图片的引用方式,再修改/build/utils.js里的assetsPath函数,使其碰到图片的引用时,添加对应的路径即可;
特别说明:打包后,如果你需要使用相对路径来引用,js,css,图片等资源,而且图片是放在
assets中的,那么你一定会碰到图片引用错误的情况,解决该情况也比较容易:
在
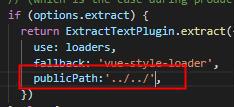
build/utils.js中大概第47行的样子,修改ExtractTextPlugin.extract为:return ExtractTextPlugin.extract({use: loaders,
publicPath: '../../', // 仅添加该行即可
fallback: 'vue-style-loader'
})
添加自定义的全局变量:
在
/build/webpack.dev.conf.js文件下找到plugins里的DefinePlugin如下,添加测试:new webpack.DefinePlugin({'process.env': require('../config/dev.env'),
'myTest':true
})
重新启动项目,在
main.js里面打印该属性:console.log(myTest) // true可以发现 console 里输出了该属性的值
true,同样地在/build/webpack.prod.conf.js文件下也可以添加全局变量,可以通过改方法来替换本文中 1 里的功能,可以直接改变全局变量,而不是用当前环境来判断;
如果需要压缩vendor文件,可以看我另一篇博客 https://www.cnblogs.com/Grewer/p/9033530.html
基本就这样了,可能还有不完善的地方,如果我发现后续还会再加上;
完
以上是 小记 vue 打包(build)需要注意的一些事 的全部内容, 来源链接: utcz.com/z/379857.html