vue面对对象(单体模式与构造方法)

一、对象的单体模式
为了解决箭头函数this指向的问题 推出来一种写法 对象的单体模式
<script type="text/javascript">// 普通方式
var person = {
name: "annie",
age: 12,
func: function(){
console.log("小星星")
}
}
person.func();
// 箭头函数方式var person1 = {
name: "annie",
age: 12,
// 定义一个箭头函数
func(){
console.log("小星星1")
}
}
person1.func();
</script>
二、构造方法(constructor)
JavaScript 语言中,生成实例对象的传统方法是通过构造函数。
function Animal(name,age){ this.name = name;
this.age = age;
}
Animal.prototype.showName = function(){
console.log(this.name);
console.log(this.age);
}
var a = new Animal('小黄',5);
a.showName();
上面这种写法跟传统的面向对象语言(比如 C++ 和 Java)差异很大,很容易让新学习这门语言的程序员感到困惑。
ES6 提供了更接近传统语言的写法,引入了 Class(类)这个概念,作为对象的模板。通过class关键字,可以定义类。
基本上,ES6 的class可以看作只是一个语法糖,它的绝大部分功能,ES5 都可以做到,新的class写法只是让对象原型的写法更加清晰、更像面向对象编程的语法而已。上面的代码用 ES6 的class改写,就是下面这样
class Animal{ // 构造器 当你创建实例之后 constructor()方法会立刻调用 通常这个方法初始化对象的属性
constructor(name,age){
this.name = name;
this.age = age;
}
showName(){
console.log(this.name);
}
}
var a2 = new Animal('点点',3);
上面代码定义了一个“类”,可以看到里面有一个constructor方法,这就是构造方法,而this关键字则代表实例对象。也就是说,ES5 的构造函数Animal,对应 ES6 的Animal类的构造方法。
Animal类除了构造方法,还定义了一个showName方法。注意,定义“类”的方法的时候,前面不需要加上function这个关键字,直接把函数定义放进去了就可以了。另外,方法之间不需要逗号分隔,加了会报错。
ES6 的类,完全可以看作构造函数的另一种写法。
console.log(Animal2===Animal2.prototype.constructor); //true
上面代码表示,类本身就指向了类的构造函数。
使用的时候,也是直接对类使用new命令,跟构造函数的用法完全一致。
constructor方法是类的默认方法,通过new命令生成对象实例时,自动调用该方法。一个类必须有constructor方法,如果没有显式定义,一个空的constructor方法会被默认添加。
class Animal {}
// 等同于
class Animal {
constructor() {}
}
上面代码中,定义了一个空的类Point,JavaScript 引擎会自动为它添加一个空的constructor方法。
三、对象的扩展
对象当中的属性可以简写,对象当中的方法也可以简写
1 <!DOCTYPE html>2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <meta http-equiv="X-UA-Compatible" content="IE=edge">
6 <meta name="viewport" content="width=device-width">
7 <title>Title</title>
8 <script>
9
10 // let username="海燕";
11 // function fun() {
12 // alert(888)
13 // }
14 // let obj={username,fun}; //如果上面定义的变量和对象的key的名字同名,就不用写value了,直接把变量赋值给了对象的value
15 // console.log(obj.username); //海燕
16 // obj.fun(); //alert(888)
17
18
19
20 //对函数的简写
21 // let username="海燕";
22 // console.log(obj.username) ;
23 // let obj={username,fun(){console.log(123)}};
24 // obj.fun(); //123/海燕
25
26 //发送ajax请求的简写
27 var username=$("#text1").val();
28 var password=$("#text2").val();
29 $.get(
30 url,
31 {username, password},
32 function () {})
33
34 </script>
35
36 </head>
37 <body>
38
39 </body>
40 </html>
四、类扩展
1 <!DOCTYPE html>2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <meta http-equiv="X-UA-Compatible" content="IE=edge">
6 <meta name="viewport" content="width=device-width">
7 <title>Title</title>
8 <script>
9 var age2 = 99;
10 Object.prototype.age2=age2;
11
12 function Person(name,age) { //创建一个人类
13 this.name = name; //属性
14 this.age = age;
15 this.run = function () {
16 // alert(this.name+"跑起来")
17 alert(`${this.name}跑起来`)
18 };
19 this.sing = function () {
20 alert(`${this.name}能唱歌能条`)
21 } //会执行里面的sing方法,如果这里没有,执行外面的sing
22 }
23 Person.prototype.sing = function () { //对函数进行扩展,增加了一个方法
24 alert(`${this.name}能唱歌`)
25 };
26
27 let man = new Person('小妹',19);
28 console.log(man.name);
29 console.log(man.age);
30 man.run();
31 man.sing();
32 </script>
33 </head>
34 <body>
35
36 </body>
37 </html>
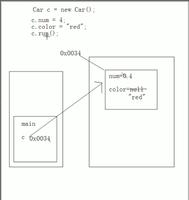
对象的方法图例
五、维护学生信息的一个小示例
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width">
<title>Title</title>
<script src="vue.js"></script>
<style>
.box{
position: absolute;
top: 250px;
left: 600px;
border: 1px solid black;
background-color: slategray;
width: 200px;
height: 180px;
}
</style>
</head>
<body>
<div id="app">
<p><input type="text" v-model="username"></p>
<p><input type="text" v-model="age"></p>
<p><input type="submit" value="添加" @click="add"></p>
<table border="1" cellpadding="0">
<tr v-for="(item,index) in arr">
<td>{{item.username}}</td>
<td>{{item.age}}</td>
<td><input type="submit" value="删除" @click="del(index)"></td>
<td><input type="submit" value="编辑" @click="edit(index)"></td>
</tr>
</table>
<div class="box" v-show="isshow">
<p><input type="text" placeholder="姓名" v-model="n_username"></p>
<p><input type="text" placeholder="年龄" v-model="n_age"></p>
<p>
<input type="submit" value="确定" @click="save">
<input type="submit" value="取消" @click="quxiao">
</p>
</div>
</div>
<script>
new Vue({
el:"#app",
data:{
username:"",
age :"",
arr:[],
isshow:false , //默认是隐藏的
n_username:"",
n_age:"",
n:0
},
methods:{
add:function () {
this.arr.push({"username":this.username, "age":this.age})
},
del:function (index) {
this.arr.splice(index,1)
},
edit:function (index) {
// this.isshow = true //这是一种表现方式,也可以按照下面的这种方式
this.isshow = !this.isshow;
this.n = index;
this.n_username = this.arr[index].username;
this.n_age = this.arr[index].age;
console.log(this.n_username)
},
save:function () {
this.arr[this.n].username = this.n_username;
this.arr[this.n].age = this.n_age;
this.isshow = false
},
quxiao:function () {
this.isshow = false
}
},
})
</script>
</body>
</html>
以上是 vue面对对象(单体模式与构造方法) 的全部内容, 来源链接: utcz.com/z/379594.html