webstorm如何调试vue项目的js

webstormvuewebstorm调试jsjs
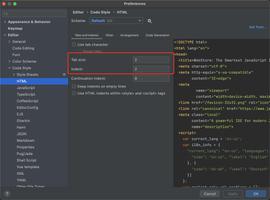
1.编辑调试配置,新建JavaScript调试配置,并设置要访问的url地址,如下图所示:
在URL处填写示例: http://localhost:8080
保存好调试配置
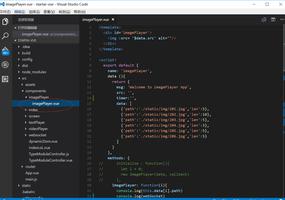
2.先用dev正常启动项目,然后切换到刚才设置的js调试名称,点击debug按钮,这时候会打开chrome,如下图所示 :
4.当我们在chrome中运行页面,WebStorm就会响应断点状态,如下图所示:
以上是 webstorm如何调试vue项目的js 的全部内容, 来源链接: utcz.com/z/377943.html