WebStorm无法正确识别Vue3组合式API的解决方案
1 问题描述
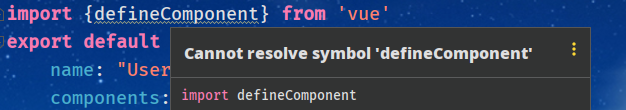
Vue3的组合式API无法在WebStorm中正确识别,表现为defineComponent等无法被识别:

2 尝试方案
猜想这种问题的原因是无法正确识别对应的Vue3库,笔者相信WebStorm是可以做到的,只是某些配置没有正确,笔者尝试过在设置的Libraries中勾选上node_modules,但是没有效果。

3 解决办法
最终的解决办法参考了此处(图源):

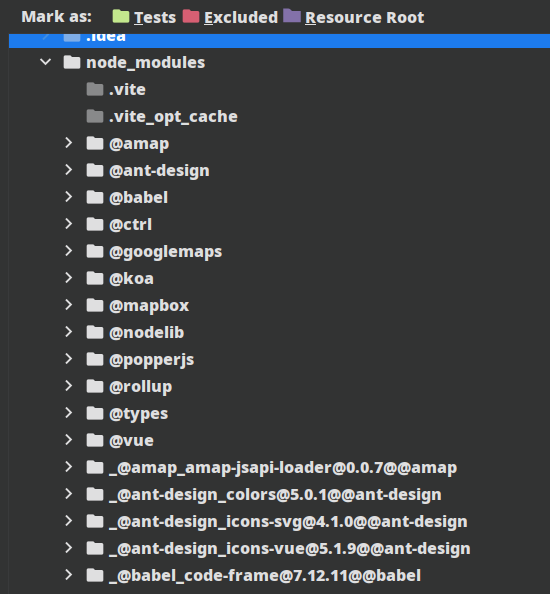
选择node_modules文件夹,右键选择Mark Directory as,最后选择Not Excluded即可。
之后会花费一段时间索引,等待完成即可。

4 一些思考
看了一下WebStorm的文档,项目中的文件夹总共分为四类:
- Source:默认选项,所有文件夹默认都被视为Source除非设置为了Tests/Resource Root/Excluded
- Tests:标记为测试的文件夹
- Resource Root:资源文件夹,在输入某些需要资源的代码时,比如,会自动提示该文件夹路径下的资源文件
- Excluded:代码补全、代码导航等会忽略的文件夹。这个选项能提高WebStorm性能
在设置中搜索Directories可以发现node_modules默认是Excluded:

标记为Not Excluded后,就不是红色了:

因此解决并不难,只是无法正确识别的原因。
以上就是WebStorm无法正确识别Vue3组合式API的解决方案的详细内容,更多关于WebStorm无法正确识别Vue3组合式API的资料请关注其它相关文章!
以上是 WebStorm无法正确识别Vue3组合式API的解决方案 的全部内容, 来源链接: utcz.com/p/219589.html