Vue在build编译时写在style中的路径问题

写在vue文件里面的style样式,在添加例如背景图片的时候,如果用的是相对路径,那么build出来的css文件的路径将会出错,导致找不到图片。
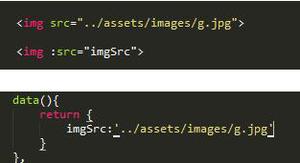
例如:
需要改动两个地方:
一个就是config/index.js文件,将assetsPublicPath的路径改为’./’,一般用的模版和vue-cli都是默认’./’,就不需要修改.
第二个就是在build目录下找到utils.js中的ExtractTextPlugin.extract({}),里面添加下面这个属性就完美解决了publicPath: ‘../../’
如图:
以上是 Vue在build编译时写在style中的路径问题 的全部内容, 来源链接: utcz.com/z/377703.html