Vue中的 computed 和 watch

computed
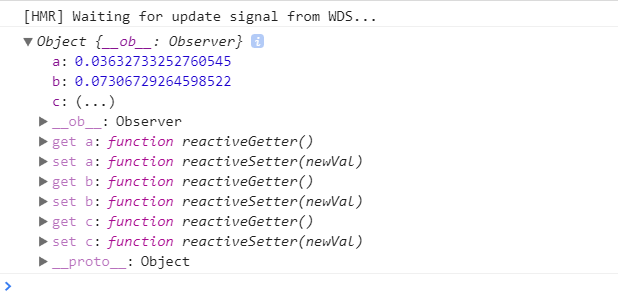
computed看上去是方法,但是实际上是计算属性,它会根据你所依赖的数据动态显示新的计算结果。计算结果会被缓存,computed的值在getter执行后是会缓存的,只有在它依赖的属性值改变之后,下一次获取computed的值时才会重新调用对应的getter来计算
watcher
watcher 更像是一个 data 的数据监听回调,当依赖的 data 的数据变化,执行回调,在方法中会传入 newVal 和 oldVal。可以提供输入值无效,提供中间值 特场景。Vue 实例将会在实例化时调用 $watch(),遍历 watch 对象的每一个属性。如果你需要在某个数据变化时做一些事情,使用watch。
共同点:
watch和computed都是以Vue的依赖追踪机制为基础的,它们都试图处理这样一件事情:当某一个数据(称它为依赖数据)发生变化的时候,所有依赖这个数据的“相关”数据“自动”发生变化,也就是自动调用相关的函数去实现数据的变动。
使用区别:
1. 一般来说,当一个数据对应多条数据的计算结果,依赖多条数据 ,那么把这个数据设计为computed的
2.如果要观察一个数据变化引起其他的变化,通常使用watch来观察这个数据变化
//watch擅长处理的场景:一个数据影响多个数据
//computed擅长处理的场景:一个数据受多个数据影响
以上是 Vue中的 computed 和 watch 的全部内容, 来源链接: utcz.com/z/376718.html