VUE 脚手架项目搭建

1. 概述
1.1 说明
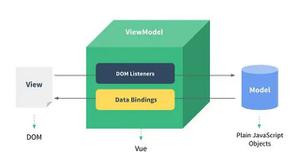
vue-cli是一个官方发布vue.js项目脚手架,使用vue-cli可以快速vue项目" title="创建vue项目">创建vue项目。GitHub地址是:https://github.com/vuejs/vue-cli。
2. 搭建
2.1 node环境
首先需要安装node环境,可以直接到中文官网http://nodejs.cn/下载安装包。
安装完成后,可以命令行工具中输入 node -v 和 npm -v,如果能显示出版本号,就说明安装成功
2.2 安装vue-cli
安装好了 node,就可以直接全局安装 vue-cli:npm install -g vue-cli 。
安装完成后,可以使用 vue -V (注意 V 大写)查看是否安装成功
2.3 生成项目
首先需要在命令行中进入到项目目录,然后输入:vue init webpack Vue-Project。
其中 webpack 是模板名称,可以到 vue.js 的 GitHub 上查看更多的模板https://github.com/vuejs-templates ;Vue-Project 是自定义的项目名称,命令执行之后,会在当前目录生成一个以该名称命名的项目文件夹
配置完成后,可以看到目录下多出了一个项目文件夹,里面就是 vue-cli 创建的一个基于 webpack 的 vue.js 项目,基础项目搭建完成。
2.4 安装依赖
npm install (也可yarn install,使用yarn需安装进行安装对应yarn环境),安装后会写入package.json文件中,而不同的安装命令写入的位置也不同。
- npm install :对象 devDependencies(开发环境) 和 对象 dependencies(生产环境) 都写入所安装的依赖包与对应包的版本号。
- npm install --save:对象 dependencies 写入所安装的依赖包与对应包的版本号。
- npm install --save-dev:对象 devDependencies 写入所安装的依赖包与对应包的版本号。
2.5 启动项目
npm run dev 项目启动后 http://localhost:8080 即可打开本地项目地址,localhost为默认主机名,8080端口为默认端口,config>index.js文件中port为端口号设置,可进行更改设置(如8010)。host为主机名设置,设置为‘0.0.0.0’可IP访问也可localhost访问。
2.6 打包上线
npm run build 项目打包时需注意是否有静态文件的引用,即static文件夹下的一些文件,若有引用则需对config>index.js文件中的build对象下的assetsPublicPath值进行更改。
注意:assetsSubDirectory所指向的文件夹不会被webpack处理,使用方式为直接拷贝到最终的路径,由于必须使用绝对路径来引用此文件夹下的内容,所以assetsPublicPath 中的路径需更改为./。
以上是 VUE 脚手架项目搭建 的全部内容, 来源链接: utcz.com/z/376292.html