

脚手架是如何搭建的
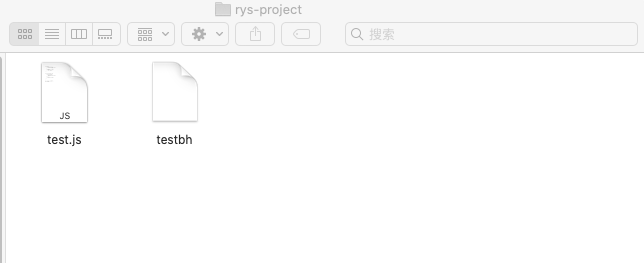
前言今天我们探究一下vue-cli工具是如何实现的,vue-cli看似神秘,无非就是通过命令行一些交互将github项目模版clone下来。这遍文章实现一下基本流程。npm init首先我们先npm init -y初始化一个项目test.js 然后在同目录下新建一个test.js文件。#!/usr/bin/env node 是重点!!!。如果不指定运行环境执行...
2024-01-10
VUE-脚手架搭建
1、什么vue-cli vue-cli是vue.js的脚手架,用于自动生成vue.js工程模板的.步骤:2.安装 ->全局安装 npm install vue-cli -g 或者 cnpm install vue-cli -g->查看是否安装成功 vue -V(大写的V)3.使用 ->生成项目名是wsw的模板 vue init webpack wsw ->进入项目并安装依赖 cd wsw cnpm install ->运行 n...
2024-01-10
搭建react脚手架
搭建react脚手架1,安装node.js(检查安装成功 输入node -v和npm -v,成功出现版本号)2,使用淘宝的cnpm,同时设置镜像地址(检查淘宝镜像是否安装成功 cnpm -v) 指令:npm install -g cnpm --registry=https://registry.npm.taobao.org3,全局安装react脚手架命令窗口输入:cnpm install -g create-react-app4,进入我们要创...
2024-01-10
react脚手架搭建
由于我们在安装的过程中要使用到npm 因此需要先前安装好node.js直接到官方下载即可 一般建议大家下载稳定版的(左边那个!)知道你们懒,咯官网戳→_→ node.js官网:https://nodejs.org/en/判断安装成功与否的标志↓ 打开cmd命令行,输入 node -v 和 npm -v 来查看版本号,如果显示则安装完成然后...
2024-01-10
VUE 脚手架项目搭建
1. 概述1.1 说明 vue-cli是一个官方发布vue.js项目脚手架,使用vue-cli可以快速创建vue项目。GitHub地址是:https://github.com/vuejs/vue-cli。 2. 搭建2.1 node环境 首先需要安装node环境,可以直接到中文官网http://nodejs.cn/下载安装包。 安装完成后,可以命令行工具中输入 node -v 和 npm -v,如果能显示出...
2024-01-10
React脚手架的搭建
React脚手架搭建由于搭建脚手架会用到npm工具,可先安装Node.js,因为npm是基于Node.js的包管理工具。安装结束后,可以检查一下npm是否安装成功。由于国内的npm速度比较慢,我们可以使用淘宝定制的cnpm命令行工具代替默认的npm,具体操作如下:npm install -g cnpm --registry=https://registry.npm.taobao.orgnpm config ...
2024-01-10
一分钟搭建Vue脚手架
1.安装脚手架工具——vue-cli打开cmd 安装CMD输入: npm i [email protected] -gvue-cli最新是3,vue-cli安装2点几2.全局安装之后就可以使用命令 vue -V可以查看安装的版本3.需要生成项目目录CMD输入: vue init webpack <项目名称> <项目名称> 是自己规定的,将来会在目录下生成同名的目录 接...
2024-01-10
使用脚手架搭建VUE项目
一、使用vue-cli创建模板项目1、什么是vue-cli 是vue官方提供的脚手架工具。脚手架工具简单讲就是自动将项目需要的环境、依赖等信息都配置好。2、全局安装vue-cli(1)检查npm 版本,建议安装到最新版本。【命令行查看版本号】node -vnpm -v【升级npm(可选操作)】npm install -g npm【修改为淘宝镜...
2024-01-10
React脚手架快速搭建
React是前端主流框架之一,起源于Facebook内部项目,于2013年5月开源。目前依然是全球使用最广、生态最好的前端框架。从事前端开发以来,我一直使用的都是vue框架,两者也经常被开发者们拿来做对比,其实,两个框架都有自己的优势,没有客观上的‘“最好”之分。最近由于公司技术栈的扩展,也...
2024-01-10
Vue开发--脚手架的搭建
1、安装好Node.js2、命令台 node -v 确认版本 3、全局安装淘宝镜像npm install -g cnpm --registry=https://registry.npm.taobao.org 4、命令台 cnpm -v 5、命令台 cnpm i -g @vue/cli 脚手架安装 6、安装路由 npm i vue-router --save7、配置路由 8、配置webpack...
2024-01-10
安装VUE命令工具及搭建VUE脚手架
1.全局安装 cnpm install -g vue-cli2.检测VUE是否安装成功输入vue -V3、创建项目vue init webpack my-first-vue-project4、安装项目依赖包 cnpm install (安装在项目node_modules中)5、运行项目cnpm run dev...
2024-01-10
.NET CLI构建项目脚手架
前言在微服务场景中,开发人员分配到不同的小组,系统会拆分为很多个微服务,有一点是,每个项目都需要单元测试,接口文档,WebAPI接口等,创建新项目这些都是重复的工作,而且还要保证各个项目结构的大体一致,这时就需要一个适用于企业内部的框架模板,类似于前端的脚手架,可以做到开...
2024-01-10
Vue脚手架
1、安装node.js下载地址:https://nodejs.org/en/ 根据系统来选择下载的对应的版本包。2、查看是否安装正确:1 node -v2 v8.11.33 npm -v4 5.6.0 3、安装脚本架:安装依赖:(淘宝npm镜像进行安装)1 npm install -g cnpm --registry=https://registry.npm.taobao.org,回车,等待安装..安装全局的vue-cli脚手架,用于帮助我们搭...
2024-01-10
4. Vue脚手架
Vue脚手架的基本用法Vue脚手架用于快速生成Vue项目基础架构,其官网地址为: https://cli.vuejs.org/zh/使用步骤1.安装3.x版本的Vue脚手架:npm install -g @vue/cliVue脚手架的基本用法基于3.x版本的脚手架创建vue项目// 1.基于交互式命令行的方式,创建新版vue项目vue create my-project//2.基于图形化界面的方式,创建新...
2024-01-10
vue脚手架学习笔记
一,概述vue脚手架用于快速生成vue项目的基础架构,其官网地址:http://cli.vuejs.org/zh/Vue CLI 致力于将 Vue 生态中的工具基础标准化。它确保了各种构建工具能够基于智能的默认配置即可平稳衔接,这样你可以专注在撰写应用上,而不必花好几天去纠结配置的问题。与此同时,它也为每个工具提供了调...
2024-01-10
Vue-Cli脚手架搭建详细步骤
vue-cli这个构建工具大大降低了webpack的使用难度,支持热更新,有webpack-dev-server的支持,相当于启动了一个请求服务器,给你搭建了一个测试环境,只关注开发就OK。1.安装vue-cli① 使用npm(需要安装node环境)全局安装webpack,打开命令行工具输入:npm install webpack -g或者(npm install -g webpack)安装完...
2024-01-10
vue再次入手(数据传递①)
准备之前使用vue.js完成一个项目之后,对其还是充满着无限兴趣,于是不妨利用碎片时间再次研究一下这个“令人着迷”的js框架。1.新建一个基于vue的项目,具体方法不再赘述,请看这里:http://www.cnblogs.com/zhengyeye/p/6245053.htmlhttp://www.cnblogs.com/zhengyeye/p/6245053.html;2.新建好项目之后,其实为了方便起...
2024-01-10
vue组件与脚手架
组件1、概念:组件是可复用的 Vue 实例,所以它们与 new Vue 接收相同的选项,例如 data、computed、watch、methods 以及生命周期钩子等。仅有的例外是像 el 这样根实例特有的选项。 2、定义方式 // 全局定义 所有vue实例都可以调用该组件 Vue.component('one',{ template:`<div> <h1>我是one的题目</h1> <p>...
2024-01-10
Vue脚手架使用步骤 2.9.6版本
转载自:https://blog.csdn.net/sky_LQ/article/details/807295472018年06月19日 12:10:35 sky_LQ 阅读数:3444 1、安装webpack全局安装webpack命令行: npm install webpack -g2、安装vue-cli脚手架构建工具全局安装,输入命令行: npm install vue-cli -g安装完成后执行命令: vue -V 查看版本号,出现相应得版本即为安装成功...
2024-01-10
vue3脚手架设置跨越
1.在vue.config.js中配置module.exports = { devServer: { proxy: { '/api': { target: 'http://22.163.72.64', //跨越的对应服务器地址 changeOrigin: true, //允许跨域 ws: true, pathRewrite: { ...
2024-01-10
Vue脚手架的安装
**Vue脚手架的安装**链接:https://www.cnblogs.com/lgx5/p/10732016.html简单知识介绍:最新的node安装后自动进路径配置,无需再次手动进行。npm与cnpm的区别:npm:(node package manager)是node.js的包管理器,用于node插件管理(包括安装、卸载、管理依赖等)cnpm:因为npm安装插件是从国外服务器下载,受网络影响大...
2024-01-10
Vue脚手架初始化项目
Vue项目初始化在使用webpack之前,需确保安装好环境,因为我的项目使用npm进行初始化,所以需要先配置node.js的环境,也可以使用yarn进行项目初始化配置node环境首先是node.js,到node的官网下载nodenode.js官网在官网中下载长期支持版,不要下载右边的最新版本,防止版本太新造成bug下载后安装打开cm...
2024-01-10

