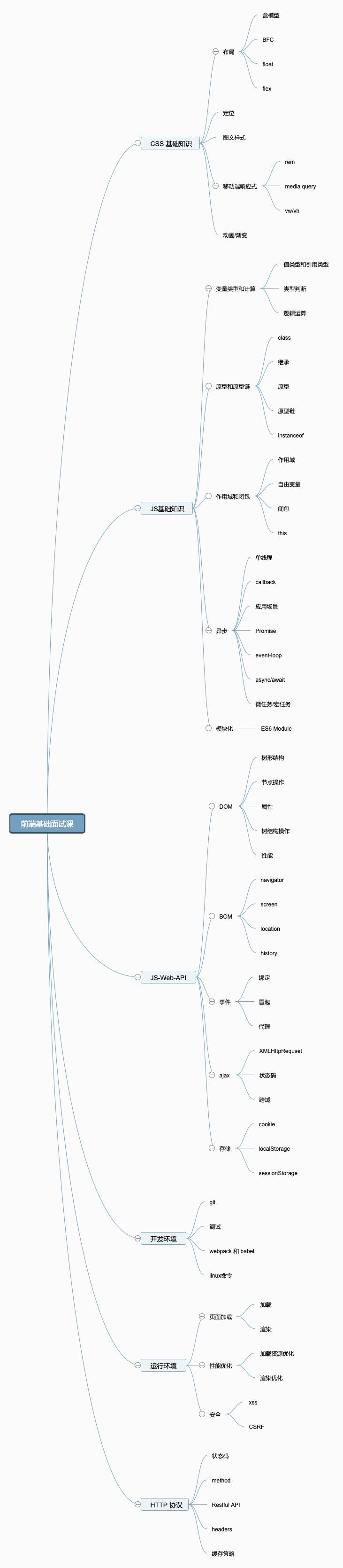
Vue大概知识体系和学习参考

Vue大概体系" title="知识体系">知识体系和学习参考文档
官方文档学习,参考,借鉴地址:https://cn.vuejs.org/v2/guide/installation.html
菜鸟教程:https://www.runoob.com/vue2/vue-template-syntax.html
Element-UI:http://element-ui.cn/#/zh-CN/component/installation
Vue入门基础
一.Vue实例创建和使用:
1.声明一个 new Vue({}) 实例
2.设置数据 data
3.挂在元素
4.data数据展示,渲染成功
二.模块语法:
参考博客:https://www.runoob.com/vue2/vue-template-syntax.html
Vue.js 使用了基于 HTML 的模版语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。
Vue.js 的核心是一个允许你采用简洁的模板语法来声明式的将数据渲染进 DOM 的系统。
1.使用{{...}}(双大括号)向文本插值:
<div id="app"><p>{{ message }}</p>
</div>
<script>new Vue({
el:"#app",
data:{
message:"你好!!!"
}
})
</script>
2.使用v-html 指令用于输出html代码:
<div id="app"><p>{{message}}</p>
</div>
<script>new Vue({
el:"#app",
data:{
message:"<h1>You Are beautiful!!</h1>"
}
})
</script>
3.HTML 属性中的值应使用 v-bind 方法,数据绑定指令:
v-bind 缩写:
a.:href="www.baidu.com"
<!-- 完整语法 --><a v-bind:href="url"></a>
<!-- 缩写 -->
<a :href="url"></a>
b.@click="对应的方法"
<!-- 完整语法 --><a v-on:click="doSomething"></a>
<!-- 缩写 -->
<a @click="doSomething"></a>
c.逻辑判断,是否使用use为ture使用:
<div id="app"><!--v-model 双向数据绑定属性-->
<label for="r1">修改颜色</label><input type="checkbox" v-model="use" id="r1">
<br><br>
注意:这里v-bind 其实和x-if起到了类似的作用,条件use为true时存在样式,否则不存在
<div v-bind:class="{\'class1\': use}">
v-bind:class 指令
</div>
</div>
<script>new Vue({
el: \'#app\',
data:{
use: false
}
});
</script>
4.表达式,Vue.js 都提供了完全的 JavaScript 表达式支持:
如:常用的三目运算符,累加,字符串分割等
<div id="app">{{5+5}}<br>
{{ ok ? \'YES\' : \'NO\' }}<br>
{{ message.split(\'\').reverse().join(\'\') }}
<div v-bind:id="\'list-\' + id">菜鸟教程</div>
</div>
<script>new Vue({
el: \'#app\',
data: {
ok: true,
message: \'RUNOOB\',
id : 1
}
})
</script>
5.v-if逻辑条件判断,渲染:
详情教程:https://cn.vuejs.org/v2/guide/conditional.html
a.单条件判断 v-if:
1 <div id="app">2 <p v-if="seen">现在你看到我了</p>
3 </div>
4 <script>
5 new Vue({
6 el: \'#app\',
7 data: {
8 seen: true//为false看不到
9 }
10 })
11 </script>
b. 多条件判断 v-if , v-else-if, v-else:
v-else-if,顾名思义,充当 v-if 的“else-if 块”,可以连续使用:
1 <div v-if="type === \'A\'">A</div>2 <div v-else-if="type === \'B\'"> B</div>
3 <div v-else-if="type === \'C\'">C</div>
4 <div v-else>Not A/B/C</div>
6.v-show 条件判断:
于v-if具有相同的功能,但是x-show=“”更像 js中的show();方法
1 <el-button v-show="power == 1" @click="toUpload" class="toUpload" type="primary">去上传<i class="el-icon-upload el-icon--right"></i></el-button>2
3 data:{
4 el:\'.toUpload\',
5 power:1
6 }
7. v-if vs v-show对比:
参考博客:https://blog.csdn.net/grapelove01/article/details/80717938
官方说明:
v-if 是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。
v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。
相比之下,v-show 就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。
一般来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。
总结:v-if适用于不频繁改变条件的数据展示,v-show 适合于频繁改变的数据条件判断
8.使用 v-model 指令来实现双向数据绑定(即时数据更新,输出):
v-model 指令用来在 input、select、textarea、checkbox、radio 等表单控件元素上创建双向数据绑定,根据表单上的值,自动更新绑定的元素的值。
按钮的事件我们可以使用 v-on 监听事件,并对用户的输入进行响应。
以下实例在用户点击按钮后对字符串进行反转操作:
a.双向数据绑定:
1 <div id="app">2 <p>{{ message }}</p>
3 <input v-model="message">
4 </div>
5 <script>
6 new Vue({
7 el: \'#app\',
8 data: {
9 message: \'Runoob!\'
10 }
11 })
12 </script>
b.字符串反转
1 <div id="app">2 <p>{{ message }}</p>
3 <button v-on:click="reverseMessage">反转字符串</button>
4 </div>
5 <script>
6 new Vue({
7 el: \'#app\',
8 data: {
9 message: \'Runoob!\'
10 },
11 methods: {
12 reverseMessage: function () {
13 this.message = this.message.split(\'\').reverse().join(\'\')
14 }
15 }
16 })
17 </script>
9.通过v-model 控制对应元素的显示隐藏:
1 <el-checkbox2 size="mini"
3 style="margin-left:15px;"
4 v-model="showDescription"
5 >是否显示</el-checkbox>
6 单击时为选中状态则showDescription=true,反之为false
7 //true显示,false隐藏
8 <div v-if="showDescription"></div>
9 data:{
10 showDescription:false
11 }
10.Vue中的缩写(v-bind,v-on):
v-bind:
缩写::
预期:any (with argument) | Object (without argument)
参数:attrOrProp (optional)
修饰符:
.prop - 被用于绑定 DOM 属性。.camel - (2.1.0+) 将 kebab-case 特性名转换为 camelCase.
.sync (2.3.0+) 语法糖,会扩展成一个更新父组件绑定值的 v-on 侦听器。
用法:
动态地绑定一个或多个特性,或一个组件 prop 到表达式。在绑定 class 或 style 特性时,支持其它类型的值,如数组或对象。可以通过下面的教程链接查看详情。在绑定 prop 时,prop 必须在子组件中声明。可以用修饰符指定不同的绑定类型。没有参数时,可以绑定到一个包含键值对的对象。注意此时 class 和 style 绑定不支持数组和对象。
v-on:
缩写:@
预期:Function | Inline Statement | Object
参数:event
修饰符:
.stop - 调用 event.stopPropagation()。.prevent - 调用 event.preventDefault()。
.capture - 添加事件侦听器时使用 capture 模式。
.self - 只当事件是从侦听器绑定的元素本身触发时才触发回调。
.{keyCode | keyAlias} - 只当事件是从特定键触发时才触发回调。
.native - 监听组件根元素的原生事件。
.once - 只触发一次回调。
.left - (2.2.0) 只当点击鼠标左键时触发。
.right - (2.2.0) 只当点击鼠标右键时触发。
.middle - (2.2.0) 只当点击鼠标中键时触发。
.passive - (2.3.0) 以 { passive: true } 模式添加侦听器
用法:
绑定事件监听器。事件类型由参数指定。表达式可以是一个方法的名字或一个内联语句,如果没有修饰符也可以省略。从 2.4.0 开始,v-on 同样支持不带参数绑定一个事件/监听器键值对的对象。注意当使用对象语法时,是不支持任何修饰器的。用在普通元素上时,只能监听 原生 DOM 事件。用在自定义元素组件上时,也可以监听子组件触发的自定义事件。
在监听原生 DOM 事件时,方法以事件为唯一的参数。如果使用内联语句,语句可以访问一个 $event 属性:v-on:click="handle(\'ok\', $event)"。
11.vue中v-model和v-bind绑定数据的异同:
参考文章:https://www.tangshuang.net/3507.html
v-model建立的双向绑定对输入型元素input, textarea, select等具有优先权,会强制实行双向绑定,如果你愿意的话。这说明,在单独的input中,同时使用v-bind和v-model是没有必要的,虽然不会造成冲突。
三.计算机属性和监听器(computed)(常用复杂逻辑字符串,逻辑操作):
官方文档:https://cn.vuejs.org/v2/guide/computed.html
参考博客:https://www.cnblogs.com/gunelark/p/8492468.html
首先设置模板绑定数据的初衷主要是为了能够更简单明了的展示对应的数据,但是当模板内设置了过多的逻辑时会让模板变得笨重难以维护,因此一般对模板内操作逻辑较为复杂是,一般把对应的逻辑处理放在监听其中进行逻辑操作!
如翻转字符串,展示:
<div id="example"><p>Original message: "{{ message }}"</p>
<p>Computed reversed message: "{{ reversedMessage }}"</p>
</div>
var vm = new Vue({
el: \'#example\',
data: {
message: \'Hello\'
},
computed: {
// 计算属性的 getter
reversedMessage: function () {
// `this` 指向 vm 实例
return this.message.split(\'\').reverse().join(\'\')
}
}
})
结果:
Original message: "Hello"Computed reversed message: "olleH"
四.Class和Style绑定:
官方教程:https://cn.vuejs.org/v2/guide/class-and-style.html
使用v-bind ,多对象属性切换:
<divclass="static"
v-bind:class="{ active: isActive, \'text-danger\': hasError }"
></div>
data: {
isActive: true,
hasError: false
}
结果渲染为:
<div class="static active"></div>
五.列表渲染:
官网详细教程:https://cn.vuejs.org/v2/guide/list.html
使用v-for 遍历数组中对应的元素:
我们可以用 v-for 指令基于一个数组来渲染一个列表。v-for 指令需要使用 item【迭代数据别称】 in items【数据源】 形式的特殊语法,其中 items 是源数据数组,而 item 则是被迭代的数组元素的别名。
//这里数据源中,每个对象有多个参数<ul id="example-1">
<li v-for="item in items">
{{ item.message }}//使用x.key 获取到value
</li>
</ul>
//如果是单个对象的话,即可以直接写成:
{{item}}
var example1 = new Vue({
el: \'#example-1\',
data: {
items: [
{ message: \'Foo\' },
{ message: \'Bar\' }
]
}
})
注意:不推荐同时使用 v-if 和 v-for。请查阅风格指南以获取更多信息。当 v-if 与 v-for 一起使用时,v-for 具有比 v-if 更高的优先级。请查阅列表渲染指南 以获取详细信息。
六.事件处理(**实际开发中比较常用**):
官方教程:https://cn.vuejs.org/v2/guide/events.html
注意事件都是写在:methods 对象中,如:
// 在 `methods` 对象中定义方法methods: {
//定义的一个点击方法
greet: function (event) {
// `this` 在方法里指向当前 Vue 实例
alert(\'Hello \' + this.name + \'!\')
// `event` 是原生 DOM 事件
if (event) {
alert(event.target.tagName)
}
}
}
})
七.表单输入绑定:
官方文档教程:https://cn.vuejs.org/v2/guide/forms.html
八.组件基础:
官方文档:https://cn.vuejs.org/v2/guide/components.html
组件注册(components):
官方文档:https://cn.vuejs.org/v2/guide/components-registration.html
如:我需要使用分页组件,先导入,然后在使用export default{} 导出模块化对应的方法,及其生命周期函数等,最后可以在里面注册components组件.
代码如下:
导入:
import Pagination from "@/components/Pagination";
注册组件:
export default{ components: {
Pagination
}
}
九.自定义指令,指令注册使用(directive):
官方文档:https://cn.vuejs.org/v2/guide/custom-directive.html
指令的注册:https://www.cnblogs.com/Upton/p/6014866.html
指令使用和组件使用一样,需要注册后才能够使用:
导入弹窗提示命令:
import elDragDialog from "@/directive/el-dragDialog";
注册:
export default{directives:{
elDragDialog
}}
十.data 页面数据对象:
1.为什么在vue的组件中,data要用function返回对象呢(data)?
官方解释:
当一个组件被定义, data 必须声明为返回一个初始数据对象的函数,因为组件可能被用来创建多个实例。如果 data 仍然是一个纯粹的对象,则所有的实例将共享引用同一个数据对象!通过提供 data 函数,每次创建一个新实例后,我们能够调用 data 函数,从而返回初始数据的一个全新副本数据对象。
简单概述:
类比与引用数据类型。如果不用function return 每个组件的data都是内存的同一个地址,那一个数据改变其他也改变了,这当然就不是我们想要的。用function return 其实就相当于申明了新的变量,相互独立,自然就不会有这样的问题;js在赋值object对象时,是直接一个相同的内存地址。所以为了每个组件的data独立,采用了这种方式。
如果不是组件的话,正常data的写法可以直接写一个对象,比如data:{ msg : \' 下载 \' },但由于组件是会在多个地方引用的,JS中直接共享对象会造成引用传递,也就是说修改了msg后所有按钮的msg都会跟着修改,所以这里用function来每次返回一个对象实例。
2.为什么要项目中的data 中return 返回数据呢?
不使用return包裹的数据会在项目的全局可见,会造成变量污染使用return包裹后数据中变量只在当前组件中生效,不会影响其他组件。
过滤器(filters),自定义过滤器,被用作一些常见的文本格式化:
官方文档:https://cn.vuejs.org/v2/guide/filters.html
vue filter 使用:https://blog.csdn.net/weiweismile123/article/details/70226319
当然,我们比较常遇到的时间日期格式转化,都是在这里面进行转化的!!!
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<div id="app">
<!--说明:首先message是原本数据源,后面的capitalize是过滤后替换的值-->
{{ message | capitalize }}
或者<!-- 在 v-bind 指令中 -->
<div v-bind:id="message| capitalize "></div>
</div>
<script>
new Vue({
el: \'#app\',
data: {
message: \'my name SuperName\'
},
filters: {
capitalize: function (value) {
if (!value) return \'\';
//我在这里重新赋值
value ="小明同学";
return value;
}
}
})
</script>
</body>
</html>
//中国标准时间转化为正常时间(2019-07-26T10:49:27:2019-07-26 10:49:27)://自定义转化方法:
export function parseTime(time, cFormat) {
if (arguments.length === 0 || time===null) {
return null
}
const format = cFormat || \'{y}-{m}-{d} {h}:{i}:{s}\'
let date
if (typeof time === \'object\') {
date = time
} else {
if ((\'\' + time).length === 10) time = parseInt(time) * 1000
date = new Date(time)
}
const formatObj = {
y: date.getFullYear(),
m: date.getMonth() + 1,
d: date.getDate(),
h: date.getHours(),
i: date.getMinutes(),
s: date.getSeconds(),
a: date.getDay()
}
const time_str = format.replace(/{(y|m|d|h|i|s|a)+}/g, (result, key) => {
let value = formatObj[key]
if (key === \'a\') return [\'一\', \'二\', \'三\', \'四\', \'五\', \'六\', \'日\'][value - 1]
if (result.length > 0 && value < 10) {
value = \'0\' + value
}
return value || 0
})
return time_str
}
//template模板中:
<text>发证日期:</text><text>{{entriperseData.checkDate | NewcheckDate}}</text>
//过滤器中:
filters: {
NewcheckDate: function(value) {
return parseTime(value,\'{y}-{m}-{d}\');
}
}
Vue生命周期(**重点,了解vue页面执行过程):
参考文章:https://juejin.im/post/5ad10800f265da23826e681e
一、什么是生命周期:
Vue实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模板、挂载Dom、渲染→更新→渲染、卸载等一系列过程,我们称这是Vue的生命周期。通俗说就是Vue实例从创建到销毁的过程,就是生命周期。
二.生命周期图解(一图带你领略Vue页面加载过程):
三.Vue生命周期及业务场景使用
参考博客:https://www.cnblogs.com/tiger95/p/7902706.html
详情图解:
四.生命周期函数/钩子:
参考文章:
官网详细概述:https://cn.vuejs.org/v2/api/index.html#%E9%80%89%E9%A1%B9-%E7%94%9F%E5%91%BD%E5%91%A8%E6%9C%9F%E9%92%A9%E5%AD%90
关于Vue实例的生命周期created和mounted的区别:https://segmentfault.com/a/1190000008570622
Vue生命周期钩子函数详解:https://blog.csdn.net/qq_35585701/article/details/81216704
1.钩子函数简单概述:
生命周期函数简单概述,主要指是对组件的挂载,更新,销毁的一系列周期函数!
2.vue有8种生命周期函数:
钩子函数 | 触发的行为 | 在此阶段可以做的事情 |
beforeCreadted | vue实例的挂载元素$el和数据对象data都为undefined,还未初始化。 | 加loading事件 |
created | vue实例的数据对象data有了,$el还没有挂载,结束loading | 通过Ajax异步获取数据,初始化数据,为mounted渲染做准备(如获取getList中ajax请求的数据,通过created调用this.getList()初始化数据,然后对应的data中参数list table数据源被赋值) |
beforeMount | vue实例的$el和data都始化了,但还是虚拟的dom节点,具体的data.filter还未替换 | |
mounted | vue实例挂载完成,data.filter成功渲染 | 挂载元素内dom节点的获取 |
beforeUpdate | data更新时触发 | |
updated | data更新时触发 | 数据更新时,做一些处理(此处也可以用watch进行观测) |
beforeDestroy | 组件销毁时触发 | |
destroyed | 组件销毁时触发,vue实例解除了事件监听以及和dom的绑定(无响应了),但DOM节点依旧存在 组件销毁时进行提示 |
3.beforeCreate:
在实例初始化之后,数据观测(data observer) 和 event/watcher 事件配置之前被调用。
4.created(**常用**,获取页面初始化所需数据):
实例已经创建完成之后被调用。在这一步,实例已完成以下的配置:数据观测(data observer),属性和方法的运算, watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。
所以一般可以在created函数中调用ajax获取页面初始化所需的数据。
参考博客:https://www.jianshu.com/p/ff8f9bbc7551 https://blog.csdn.net/shuidinaozhongyan/article/details/72627287
5.beforeMount:
在挂载开始之前被调用:相关的 render 函数首次被调用。
6.mounted(**常用**,挂载元素内dom节点的获取):
el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子。简单概述,就是页面初始化后属于使用el挂载成功后,在去通过mounted调用相关数据,通过ajax请求后端数据!!在这发起后端请求,拿回数据,配合路由钩子做一些事情 (dom渲染完成 组件挂载完成 )
7.beforeUpdate:
数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。 你可以在这个钩子中进一步地更改状态,这不会触发附加的重渲染过程。
8.updated:
由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。然而在大多数情况下,你应该避免在此期间更改状态,因为这可能会导致更新无限循环。该钩子在服务器端渲染期间不被调用。
9.beforeDestroy:
实例销毁之前调用。在这一步,实例仍然完全可用。
10.destroyed:
Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。 该钩子在服务器端渲染期间不被调用。
Vue Router 路由管理器:
官方学习文档:https://router.vuejs.org/zh/
Vue CLI(是Vue的脚手架工具):
官网地址:https://cli.vuejs.org/zh/
参考文章:https://blog.csdn.net/github_26672553/article/details/55259360
Vue模块化:
1.官方路由:
官网地址:https://cn.vuejs.org/v2/guide/routing.html#%E5%AE%98%E6%96%B9%E8%B7%AF%E7%94%B1
学习参考博客:https://www.runoob.com/vue2/vue-routing.html
2.Vue.js 路由:
参考文章:https://www.runoob.com/vue2/vue-routing.html
作用:允许我们通过不同的Url链接访问不同的内容!
Vue常用方法和属性概括:
1.页面数据挂载,渲染的三种方式(el,template,render):
三者的优先级:el<template<render
参考博客:
https://blog.csdn.net/jiang7701037/article/details/83178630
https://www.cnblogs.com/camille666/p/vue_instance_prop_el_template_render.html
2.模块,组件导出导入:
export 和 export default 导出:
- export与export default均可用于导出常量、函数、文件、模块等
- 在一个文件或模块中,export、import可以有多个,export default仅有一个
- 通过export方式导出,在导入时要加{ },export default则不需要
- export能直接导出变量表达式,export default不行。
使用export default模块化整个js中的常量,函数,文件,模块:
const app = { apiUrl: service.getBaseApi(), //请求的地址
//数据请求
baseRequest(obj) {
try {
const userToken = uni.getStorageSync(\'token\');
if (userToken) {
if (obj.header) {
obj.header["X-Token"] = userToken;
} else {
obj.header = { "X-Token": userToken };
}
}
obj.url = this.apiUrl + obj.url;
uni.request(obj)
} catch (e) {
console.log(e)
console.log("获取不到userToken")
}
},
//token获取
getRequestToken(obj){
}
}
//统一模块化
export default app;
或者,定义多个方法最后统一模块化:
const addUser = function (userInfo) { let users = getUsers();
users.push({
account: userInfo.account,
password: userInfo.password
});
uni.setStorageSync(USERS_KEY, JSON.stringify(users));
}
const getBaseApi=function ()
{
return \'http://localhost:52789/api/\'
}
export default {
getUsers,
addUser,
getBaseApi
}
使用export 对单个方法,函数,变量模块化:
/*** 验证电子邮箱
* @param {邮箱} email
*/
export function ValidateEmail(email)
{
const reg=/^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+((\.[a-zA-Z0-9_-]{2,3}){1,2})$/.test(email);
return reg;
}
import a from ..,import {a} from .. 导入:
1.使用import ...from .. 导入模块,组件:
https://www.jianshu.com/p/c0be35475e54
2.import {对应模块的函数} from ‘../config/validate’:
如:我需要使用手机号码验证,然后我为了这个方法能够重复利用,所以定义在了公共的validate 有效数据验证中如:
在对应模块中定义(utils/validate.js下):
/*** 验证手机号是否合法
* @param {手机号} str
*/
export function ValidatePhone(str)
{
console.log(str);
const reg =/^1[3456789]\d{9}$/.test(str);
console.log(reg);
return reg;
}
我要在Index.Vue页面中使用:
首先使用import {a} from \'\' 导入该函数的:
import { ValidatePhone } from "@/utils/validate"; //引入手机验证方法,注意使用export {对应组件中的方法名称} 其中from路径必须是全路径否则无法找到在data中定义一个验证方法:
//定义一个全局的变量var validPhone = (rule, value, callback) => {
if (!value) {
callback(new Error("请输入电话号码"));
} else if (!isvalidPhone(value)) {
callback(new Error("请输入正确的11位手机号码"));
} else {
callback();
}
};
//表单验证rules:
data() {
//因为这里使用的是异步方法,所以没有办法给这个判断手机是否为空的加上个判断
var validPhone = (rule, value, callback) => {
if (!value) {
callback(new Error("请输入电话号码"));
} else if (!ValidatePhone(value)) {
callback(new Error("请输入正确的11位手机号码"));
} else {
callback();
}
};
return {}
}
nextTick涉及到Vue中DOM的异步更新:
参考博客:https://www.jianshu.com/p/a7550c0e164f
其主要作用:对DOM 进行异步操作!!
Object.assign() 浅拷贝:
参考文章:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Object/assign
https://blog.csdn.net/Creabine/article/details/81664203
作用:Object.assign() 方法用于将所有可枚举属性的值从一个或多个源对象复制到目标对象。它将返回目标对象。
Vue中的使用技巧:
由于Object.assign()有上述特性,所以我们在Vue中可以这样使用:
Vue组件可能会有这样的需求:在某种情况下,需要重置Vue组件的data数据。此时,我们可以通过this.$data获取当前状态下的data,通过this.$options.data()获取该组件初始状态下的data。然后只要使用Object.assign(this.$data, this.$options.data())就可以将当前状态的data重置为初始状态,非常方便!
Vue 对数组,字符串操作的常用方法【push,concat,unshift,split等】:
参考博客:https://blog.csdn.net/qq_35192741/article/details/80655464
数组操作:
push() 方法可向数组的末尾添加一个或多个元素,并返回新的长度。
pop() 方法用于删除并返回数组的最后一个元素。
shift() 方法用于把数组的第一个元素从其中删除,并返回第一个元素的值。
unshift() 方法可向数组的开头添加一个或更多元素,并返回新的长度。
splice() 方法向/从数组中添加/删除项目,然后返回被删除的项目:list.splice(指定当前位置,删除数)
sort() 方法用于对数组的元素进行排序。
reverse() 方法用于颠倒数组中元素的顺序。
cancat:数组组合(在原来的基础上拼接起来,不改变原来数组的结构)
替换数组:
filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。
concat() 方法用于连接两个或多个数组,函数;合并数组;合并多个字符串(在vue里面没有apply这个函数)
slice() 方法可从已有的数组中返回选定的元素。
字符串:
split() 方法用于把一个字符串分割成字符串数组。
6.数组遍历:
for循环和forEach是等价的,都是循环数组
for例子:
let arr = [1, 2, 3, 4, 5];for (let i = 0; i < arr.length; i++) {
console.log(arr[i]);
}
forEach例子:
let arr = [1, 2, 3, 4, 5];arr.forEach(function (item, index) {
console.log(item);
});
注意:forEach不支持return
for of 支持return,并且是只能遍历数组,不能遍历对象
for of 是ES6语法,例子:
let arr = [1, 2, 3, 4, 5];for(let val of arr) {
console.log(val);
}
如何用for of 遍历对象呢?本来for of 不支持遍历对象。Object.keys将对象的key作为新的数组,例子:
let obj = {school: \'name\', age: 8};for (let val of Object.keys(obj)) {
console.log(obj[val]);
}
通过v-for遍历动态给不同的div元素附加id的name名称:
<view v-for="(item,index) in dataList" :key="index"><div id="\'thisBox_\'+(index))">//动态索引值绑定
</div>
</view>
Array.map(x=>{ return x; }),通过读取arry中的数组值,创建一个新的数组:
let list =[{checked:false},{checked:false}];let cartList = list.map(item=>{
item.checked = true;
return item;
});
var array1 = [1, 4, 9, 16];
// pass a function to map
const map1 = array1.map(x => x * 2);
console.log(map1);
// expected output: Array [2, 8, 18, 32]
.filter()过滤返回一个新的数组:
检查数组中的每个元素,看它是否符合某个条件,并返回一个新数组,其中包含返回truthy条件的元素。
示例:
在下面的示例中,我们将使用.filter返回小于200的值。
let cost = [100,400,50,40,700];let smallCost = cost.filter(function(costItem){
return costItem < 200
});
console.log(smallCost);
[100,50,40]
let userOrgTree=_this.orgs.filter(item=>{
return item.typeName=="政府机构";
})
.find条件查找(单个对象筛选):
let obj = {}; obj = this.provinceNameList.find(item => {
//这里的userList就是上面遍历的数据源
return item.name == value; //筛选出匹配数据
});
整数,字符串,浮点型之间的转化:
四舍五入保留两位小数:
var total =Number(total.toFixed(2));
转换函数:
/*整数*/parseInt(string)
/*分数*/parseFloat(string)
/*Number*/Number(val)
保留几位小数在方法后面加.toFixed(),比如去分数保留2位小数parseFloat(string).toFixed(2);
强制类型转换 :
Boolean(value)——把给定的值转换成Boolean型
Number(value)——把给定的值转换成数字(可以是整数或浮点数)
String(value)——把给定的值转换成字符串
vue.js之获取当前时间:
//获取当前时间getDateTime() {
let date = new Date();
let y = date.getFullYear();
let MM = date.getMonth() + 1;
MM = MM < 10 ? (\'0\' + MM) : MM;
let d = date.getDate();
d = d < 10 ? (\'0\' + d) : d;
let h = date.getHours();
h = h < 10 ? (\'0\' + h) : h;
let m = date.getMinutes();
m = m < 10 ? (\'0\' + m) : m;
let s = date.getSeconds();
s = s < 10 ? (\'0\' + s) : s;
let timeString = y + \'-\' + MM + \'-\' + d + \' \' + h + \':\' + m; //+ \':\' + s;
console.log("时间拼接" + timeString);
return timeString;
}
常用组件,和基本属性:
1.Element Form 表单:
官方文档说明:http://element-ui.cn/#/zh-CN/component/form
1.Element- UI 表单主键中的prop属性:
- Vue组件库element-ui中的Form表单组件提供了表单验证功能
- 通过rules属性传入验证规则
- Form-Item中的prop属性设置需要校验的字段名
prop | 表单域 model 字段,在使用 validate、resetFields 方法的情况下,该属性是必填的 | string | 传入 Form 组件的 model 中的字段 | — |
2.自定义表单表单校正规则:
<el-form :model="ruleForm2" status-icon :rules="rules2" ref="ruleForm2" label-width="100px" class="demo-ruleForm"><el-form-item label="密码" prop="pass">
<el-input type="password" v-model="ruleForm2.pass" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="确认密码" prop="checkPass">
<el-input type="password" v-model="ruleForm2.checkPass" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="年龄" prop="age">
<el-input v-model.number="ruleForm2.age"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm(\'ruleForm2\')">提交</el-button>
<el-button @click="resetForm(\'ruleForm2\')">重置</el-button>
</el-form-item>
</el-form>
<script>export default {
data() {
var checkAge = (rule, value, callback) => {
if (!value) {
return callback(new Error(\'年龄不能为空\'));
}
setTimeout(() => {
if (!Number.isInteger(value)) {
callback(new Error(\'请输入数字值\'));
} else {
if (value < 18) {
callback(new Error(\'必须年满18岁\'));
} else {
callback();
}
}
}, 1000);
};
var validatePass = (rule, value, callback) => {
if (value === \'\') {
callback(new Error(\'请输入密码\'));
} else {
if (this.ruleForm2.checkPass !== \'\') {
this.$refs.ruleForm2.validateField(\'checkPass\');
}
callback();
}
};
var validatePass2 = (rule, value, callback) => {
if (value === \'\') {
callback(new Error(\'请再次输入密码\'));
} else if (value !== this.ruleForm2.pass) {
callback(new Error(\'两次输入密码不一致!\'));
} else {
callback();
}
};
return {
ruleForm2: {
pass: \'\',
checkPass: \'\',
age: \'\'
},
rules2: {
pass: [
{ validator: validatePass, trigger: \'blur\' }
],
checkPass: [
{ validator: validatePass2, trigger: \'blur\' }
],
age: [
{ validator: checkAge, trigger: \'blur\' }
]
}
};
},
methods: {
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
alert(\'submit!\');
} else {
console.log(\'error submit!!\');
return false;
}
});
},
resetForm(formName) {
this.$refs[formName].resetFields();
}
}
}
</script>
2.vue-treeselect是一个多选组件:
官方文档:https://vue-treeselect.js.org/
3.Element-ui常用弹窗:
1.$confirm提示用户确认其已经触发的动作,并询问是否进行此操作时会用到此对话框
<template><el-button type="text" @click="open2">点击打开 Message Box</el-button>
</template>
<script>export default {
methods: {
open2() {
this.$confirm(\'此操作将永久删除该文件, 是否继续?\', \'提示\', {
confirmButtonText: \'确定\',
cancelButtonText: \'取消\',
type: \'warning\'
}).then(() => {
this.$message({
type: \'success\',
message: \'删除成功!\'
});
}).catch(() => {
this.$message({
type: \'info\',
message: \'已取消删除\'
});
});
}
}
}
</script>
Vue规范代码风格:
官网地址:https://cn.vuejs.org/v2/style-guide/
HTML DOM 概述:
概念:HTML DOM定义了所有Html 元素的对象和属性,以及访问他们的方法!!
详细说明:http://www.w3school.com.cn/htmldom/dom_intro.asp
单页面应用和多页面应用:
参考文章:https://juejin.im/post/5a0ea4ec6fb9a0450407725c
单页面应用(SinglePage Web Application,SPA):
只有一张Web页面的应用,是一种从Web服务器加载的富客户端,单页面跳转仅刷新局部资源 ,公共资源(js、css等)仅需加载一次,常用于PC端官网、购物等网站。通过哈希监听事件,通过点击导航改变哈希值:window.location.hash 调用对应js 或者页面!
多页面应用(MultiPage Application,MPA):
多页面跳转刷新所有资源,每个公共资源(js、css等)需选择性重新加载,常用于 app 或 客户端等
具体对比分析:
以上是 Vue大概知识体系和学习参考 的全部内容, 来源链接: utcz.com/z/375984.html