【前端基础知识体系】【面试导向型】(持续更新中)
文章的介绍:
笔者曾在Udacity、九章算法系统性地学习前端基础" title="前端基础">前端基础知识。但是Udacity对面试的针对性不足,九章则主要讲的是React。幸而在爱慕课上找到了面试为导向的课程:https://coding.imooc.com/learn/list/400.html。此文章为笔者的课堂笔记,其中所有图片皆标明出处。如果有侵权请联系本人删除。
目录
文章的介绍:
目录
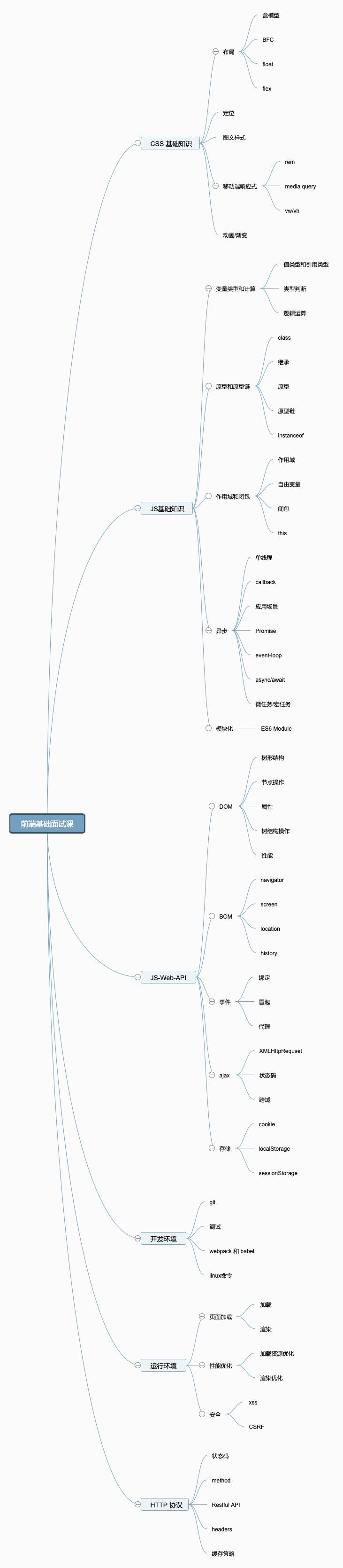
0. 思维导图-体系" title="知识体系">知识体系
1. CSS
1.1 布局
1.2 定位
1.3 移动端响应式
2. ES语法
2.1 变量类型和计算
2.2 原型 原型链
2.3 作用域 闭包
2.4 异步
API-toc">3. Web API
3.1 DOM BOM
3.2 Ajax 跨域
3.3 事件
3.4 Ajax
3.5 存储
4. 开发环境
4.1 版本管理
4.2 调试抓包
4.3 打包构建
5. 运行环境
5.1 页面加载与渲染
5.2 性能优化
5.3 Web安全
6. 网络通讯
6.1 headers
6.2 RESTful API
6.3 缓存策略
7. 未归类的面试题
0. 思维导图-知识体系
根据 W3C 标准和 ECMA262 标准梳理。
在开发环境和运行环境中思考。

1. CSS
1.1 布局
【盒模型】【BFC】【float】【flex】
1.2 定位
1.3 移动端响应式
【rem】【media query】【vw/vh】
2. ES语法
2.1 变量类型和计算
【值类型 & 引用类型】【类型判断】【逻辑运算】
2.2 原型 原型链
【class】【继承】【原型】【原型链】【instanceof】
2.3 作用域 闭包
【作用域】【自由变量】【闭包】【this】
2.4 异步
【单线程】【callback】【promise】【event-loop】【async/await】【微任务/宏任务】
3. Web API
3.1 DOM BOM
【树形结构】【节点操作】【属性】【树结构操作】【性能】
3.2 Ajax 跨域
【navigator】【screen】【location】【history】
3.3 事件
【绑定】【冒泡】【代理】
3.4 Ajax
【XMLHttpRequest】【状态码】【跨域】
3.5 存储
【Cookie】【localStorage】【sessionStorage】
4. 开发环境
4.1 版本管理
【git】
4.2 调试抓包
【调试】
4.3 打包构建
【webpack】【babel】【linux命令】
5. 运行环境
5.1 页面加载与渲染
【加载】【渲染】
5.2 性能优化
【加载资源优化】【渲染优化】
5.3 Web安全
【xss】【CSRF】
6. 网络通讯
6.1 headers
【状态码】【method】
6.2 RESTful API
【RESTful API】
6.3 缓存策略
【缓存策略】
7. 未归类的面试题
1. typeof能判断那些类型?
考点:JS变量类型
相关:值类型和引用类型;如何做深拷贝;如何判断一个变量是不是对象or数组;
2. 何时使用 === 何时使用 ==
考点:强制类型转换
相关:字符串拼接;if else等逻辑判断时的的类型转换
3. window.onload 和 DOMContentLoaded 的区别
考点:页面加载过程
相关:CSS和JS的位置为什么是CSS在头部,JS在body最底下。
4. JS创建10个 <a> 标签,点击的时候弹出对应的序号
考点:JS作用域(不然可能每个都弹出11)
相关:闭包
5. 手写节流 throttle、防抖 debounce
考点:性能、体验优化
相关:其他性能优化方案
6. Promise 解决了什么问题?
考点:JS异步
相关:异步和同步的区别;为什么会有异步;异步的应用场景;定时器如何使用
以上是 【前端基础知识体系】【面试导向型】(持续更新中) 的全部内容, 来源链接: utcz.com/a/60289.html