VUE的路由使用说明和基于Hbuilder-x的环境部署及相关问题解决方案

文章目录
- 1.下载安装Hbuilder-x
- 2.新建VUE模板项目
- 3.选定VUE项目(非JS引入)
- 4.建好后
- 5.下载Nodd.js文件环境
- 6.安装Node.js
- 7.配置整合Hbuilder-x和NPM
- 7.1.配置
- 7.2.检测
- 7.3.工程中安装NPM
- 7.4.手动控制台安装
- 8.安装并引入router
- 8.1.创建router
- 8.1 vue-router使用
- 8.1.1.定义路由器
- 8.1.2.定义视图组件并编写路由器组件映射关系
- 8.1.3.导出路由
- 8.1.4.引入路由
- 8.1.5.定义锚点
- 8.1.6.测试路由跳转
- 9.附录
- 9.1.运行报错
- 9.2.Unknown custom element:
- 9.3.Uncaught ReferenceError: VueRouter is not defined
- 9.4.TypeError: this._router.init is not a function
- 10.总结笔记
- 10.1.VUE路由优点
- 10.2.锚点特性
- 10.3.Vue特性
1.下载安装Hbuilder-x
2.新建VUE模板项目
3.选定VUE项目(非JS引入)
4.建好后
5.下载Nodd.js文件环境
https://nodejs.org/en/download/
6.安装Node.js
7.配置整合Hbuilder-x和NPM
7.1.配置
7.2.检测
7.3.工程中安装NPM
问题:缺少npm安装接口
7.4.手动控制台安装
先npm run build ,再运行 npm install
8.安装并引入router
npm install vue-router --save-dev
npm i vue-router -S【实际操作】
8.1.创建router
创建router文件夹和router信息载体JS文件
8.1 vue-router使用
8.1.1.定义路由器
8.1.2.定义视图组件并编写路由器组件映射关系
两种引入方法
8.1.3.导出路由
8.1.4.引入路由
8.1.5.定义锚点
8.1.6.测试路由跳转
9.附录
9.1.运行报错
使用外部命令运行即可
9.2.Unknown custom element:
Main.js里面添加:
Vue.use(VueRouter)
9.3.Uncaught ReferenceError: VueRouter is not defined
9.4.TypeError: this._router.init is not a function
原因路由没导出去
10.总结笔记
10.1.VUE路由优点
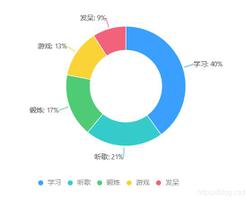
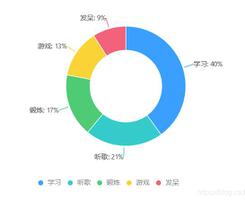
前端路由的优点:比如说页面的持久化,以音乐网站为例子,你在听歌的时候切换页面都不会影响到歌曲的听读,这就是页面的持久化,其它的譬如前后端分离等。
10.2.锚点特性
Router-view是承载VUE页面的。
10.3.Vue特性
VUE是单页面应用
Templates标签里面不能放script链接
以上是 VUE的路由使用说明和基于Hbuilder-x的环境部署及相关问题解决方案 的全部内容, 来源链接: utcz.com/z/375809.html