在Vue中使用Viser说明(基于AntV-G2可视化引擎)
前言
AntV-G2官网推荐使用Viser,本文介绍针对Vue版本的viser-vue简单使用。
安装viser-vue
yarn add viser-vue
yarn add @antv/data-set
main.js中引入
import Viser from 'viser-vue'
Vue.use(Viser)
定义d2demo.vue组件
<template>
<div>
<v-chart :forceFit="true" :height="height" :data="data" :scale="scale">
<v-tooltip :showTitle="false" data-key="item*percent"/>
<v-axis/>
<v-legend data-key="item"/>
<v-pie position="percent" color="item" :vStyle="pieStyle" :label="labelConfig"/>
<v-coord type="theta" :radius="0.75" :innerRadius="0.6"/>
</v-chart>
</div>
</template>
<script>
const DataSet = require("@antv/data-set");
const sourceData = [
{ item: "学习", count: 40 },
{ item: "听歌", count: 21 },
{ item: "锻炼", count: 17 },
{ item: "游戏", count: 13 },
{ item: "发呆", count: 9 }
];
const scale = [
{
dataKey: "percent",
min: 0,
formatter: ".0%"
}
];
const dv = new DataSet.View().source(sourceData);
dv.transform({
type: "percent",
field: "count",
dimension: "item",
as: "percent"
});
const data = dv.rows;
export default {
name:'g2Demo',
data() {
return {
data,
scale,
height: 400,
pieStyle: {
stroke: "#fff",
lineWidth: 1
},
labelConfig: [
"percent",
{
formatter: (val, item) => {
return item.point.item + ": " + val;
}
}
]
};
}
};
</script>
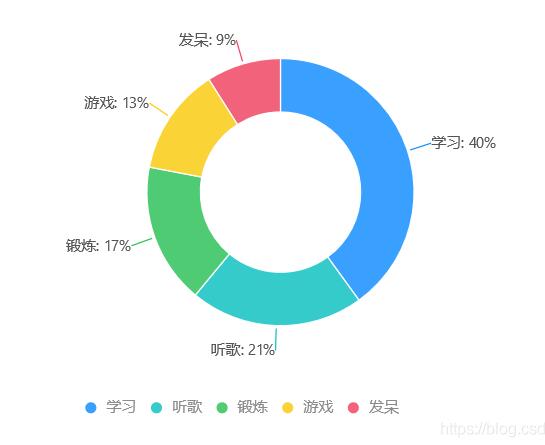
效果

到这里就是简单的在vue中使用啦,更多用法见下面官方开发手册。
参考:
G2 可视化图形语法
Viser 再一次发现你的数据
补充知识:vue结合AntV G2 使用踩坑
官网使用import G2 from '@antv/g2';引入但是会报一个
"export 'default' (imported as 'G2') was not found in '@antv/g2' 得错误
找了半天原因,最终解决办法
import * as G2 from '@antv/g2'
以上这篇在Vue中使用Viser说明(基于AntV-G2可视化引擎)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 在Vue中使用Viser说明(基于AntV-G2可视化引擎) 的全部内容, 来源链接: utcz.com/p/238315.html