vue 之dom层刷新 但不刷新浏览器

当我点击刷新按钮时只是刷新中间的main的主体,不刷新浏览器 ,如何实现呢
其实控制<router-view></router-view>的显示与否,在全局组件注册一个方法,该方法控制router-view的显示与否,在子组件调用即可:使用了 provide/inject这对用例
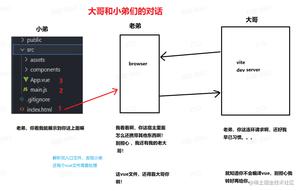
首先app.vue 就是全局组件 先在全局组件中控制router-view的显示隐藏 然后将方法放到全局变量中 传递给其他组件
然后用其他组件使用时inject接受刷新方法
以上是 vue 之dom层刷新 但不刷新浏览器 的全部内容, 来源链接: utcz.com/z/375538.html