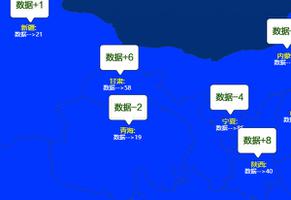
在vue项目中调用echarts官网百度地图实例

- 首先把echarts导入vue项目中:在终端输入命令npm install echarts --save
- 在vue项目中新建一个.vue文件
- template板块写 //地图的容器
- script板块插入需要调用的插件们:
- import echarts from “echarts”;
- require(“echarts/map/js/china.js”);
- require(“echarts/map/js/world.js”);
- 将echarts官网中地图实例的代码复制写入script板块中
- 运行出现错误,地图显示不了,百度搜索发现调用百度地图时需要调用百度api
- 调用api步骤:
- npm install vue-baidu-map –save //下载百度地图插件
- 申请**
- .在首页index.html中引入百度地图:
- 运行出现错误,地图还是不能显示,下载所要调用地图实例的.html文件,从代码中可以看到所要调用的插件们。
- script板块插入需要调用的插件们。
- 这些插件都在项目中的node_modules文件中,经过查找发现没有echarts-gl和charts-stat这两个插件。
- 然后通过终端输入命令npm install echarts-gl–save和npm install echarts-stat --save
- 把这两个文件添加到vue项目中的node_modules文件里。
- 运行出现错误,地图仍然不能显示,网上查找资料,找到一个在vue中调用其它地图的实例@ https://blog.csdn.net/wallowyou/article/details/105481092?utm_source=app,调整代码结构。
- 在default中的data{}中写入geoCoordMap. //用到的城市的所有的经纬度
- 在methods里写入两个函数(初始地图init和数据转换convertData) //复制convertData函数这块代码的时候出现错误,一开始以为function是函数,但是后来请教别人之后发现convertData是函数
- 在init方法里定义数据(data)和定义地图的配置项(option)
- 运行出现错误,地图仍然不能显示,发现可能跟convertData函数有关,所以把有关于数据的地方注释掉,发现地图可以展现,但是具体细节不能出来。
- 接下来,对比之前找到的其他在vue中调用其它地图的实例代码发现它调用数据data和经纬度geoCoordMap时,是这样写的this.convertData,this.geoCoordMap,查看资料this指向的是当前函数所绑定的上下文对象。
- 把代码按照上述修改,运行,成功实现
以上是 在vue项目中调用echarts官网百度地图实例 的全部内容, 来源链接: utcz.com/z/374987.html