Vue 中如何利用watch 监听对象中每一个属性的变化

众所周知,在vue中可以利用watch来监听数据的变化,从而可以处理一些业务上需要处理的逻辑。一般我们都会监听一些简单数据类型:
比如:
var data = { name: 'testname',
age: 18,
newName: ''
}
watch: {
name(val) {
this.newName = val
}
}
上述例子就是监听了一个简单的数据,这种用法也是相对比较多一点的。那对于一些复杂的数据类型呢?比如对象?那要怎么监听呢?这当然也是可以的。
首先我们要去熟悉一些watch 的文档介绍:
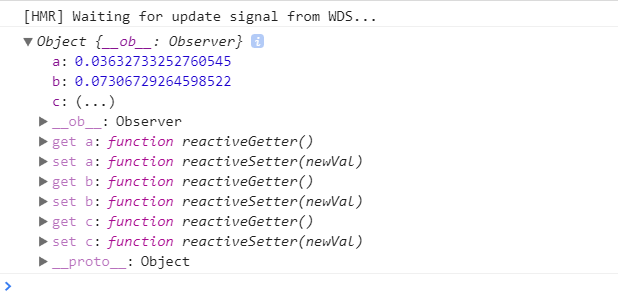
第三个可选的参数,deep,当设置deep:true时,就可以深度监听到对象到内部值的变化。(注:注意监听数组的变动不需要这么做)
eg:
var data = { obj: {
num: 1,
name: 'testeg'
}
}
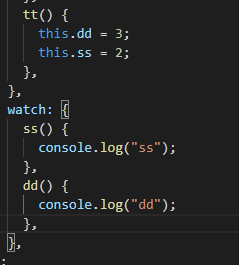
watch: {
obj: {
handler: function(val) { // 此处注意,handler函数不能为箭头函数,this会取上下文,而不是组件里的this,此外,深度监听,必须为handler函数名,否则会无效果
console.log(val)
//可以做些相应的处理
},
deep: true
},
'obj.name' (val) { // 可以监听对象的单个属性
console.lov(val)
}
}
好了,大家可以自己实验一番了。自己实验过的记得才会牢靠哦~。
以上是 Vue 中如何利用watch 监听对象中每一个属性的变化 的全部内容, 来源链接: utcz.com/z/374668.html