js瀑布流布局的实现
本文实例为大家分享了js实现瀑布流布局" title="瀑布流布局">瀑布流布局的具体代码,供大家参考,具体内容如下
原理:
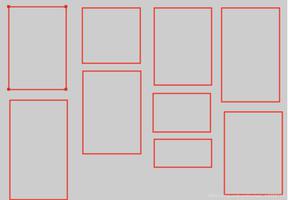
1、瀑布流布局,要求进行布局的元素等宽,然后计算元素的宽与浏览器的宽度之比,得到需要布置的列数。
2、创建一个数组,长度为列数,数组元素为每一列已布置元素的总高度。(一开始为0)。
3、将未布置的元素,依次布置到高度最小的那一列,然后更新这一列的高度,就得到了瀑布流布局
实现
布局
<body>
<div id="content">
<div id="box">
<img src="" >
</div>
<div id="box">
<img src="" >
</div>
<div id="box">
<img src="" >
</div>
<div id="box">
<img src="" >
</div>
<div id="box">
<img src="" >
</div>
<div id="box">
<img src="" >
</div>
<div id="box">
<img src="" >
</div>
<!-- 很多很多图片 -->
</div>
</body>
js:
$(function(){
waterFall();
})
function waterFall(){
//计算出每个图片盒子的宽度
var box = $('#box');
var boxWidth = box.outerWidth();
//计算出屏幕的宽度
var screenWidth = $(window).width();
//计算出有多少列
var cols = parseInt(screenWidth / boxWidth);
//定义一行图片盒子的高度数组,找出数组中最少的值
var heigthArr =[];
//所有图片循环
$.each(box,function(item,index){
var boxHeigth = box.outerHeigth();
//判断是否第一排
if(index < cols){
//如果是第一排,取高度,追加到数组中
heigthArr[index] = boxHeigth;
}else{
//最小图片高度
var minBoxHeigth = Math.min.apply(null,heigthArr);
//最小图片的索引
var minBoxIndex = $.inArray(minBoxHeigth,heigthArr);
$(item).css({
position:'absolute',
left:minBoxIndex * boxWidth + 'px',
top:minBoxHeigth + 'px'
});
heigthArr[minBoxIndex]+=boxHeigth;//更新高度
}
})
}
以上是 js瀑布流布局的实现 的全部内容, 来源链接: utcz.com/z/357794.html