Vue进度条progressbar组件功能
效果图
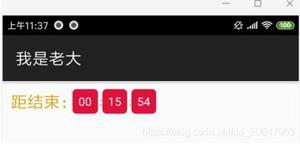
首先我们看一下进度条组件运行出来的效果,如下图显示
进度条组件
实现过程
◾ 项目搭建
progressbar组件在一个可以直接运行的npm包,通过Yeoman进行构建,再通过Gulp+Webpack构建工具,生成的工作目录如下,其中各个文件夹的内容入之前的一篇文章一样
progressbar组件工作目录
◾ progressbar源文件之template
progressbar组件表现为.vue文件的形式,其中template部分内容如下
progressbar源文件template部分
我们可以分析一下,progressbar组件主要有这几项属性:
- 类型,利用type变量控制,例如有warning,danger,success,info等;
- 是否是动态,利用animate变量控制;
- 当前值,利用value变量控制;
- 最大值,利用max变量控制;
- 百分比,利用percent变量控制,这是通过value与max值计算出来的,为Vue的一个计算属性;
- 显示的百分比值,利用valueText值控制,为Vue的一个计算属性
◾ progressbar源文件之script
progressbar组件的script部分
◾ progressbar组件之style
其中style的部分内容比较多,首先看下基本的progressbar的css属性,包括progress和progress-bar的部分
基本的css部分
然后看下表示不同颜色的css样式
表示颜色的css样式
最后看下表示动画效果的css样式
动画效果的css样式
◾ 示例
在完成上述的步骤后,便可以完成一个progressbar组件,接下来看下progressbar组件的使用,如果能运行出来,就可以看到文章一开始的效果。
progressbar组件的使用
总结
本文详细的介绍了编写progressbar组件的过程,希望能对大家有帮助。
以上是 Vue进度条progressbar组件功能 的全部内容, 来源链接: utcz.com/z/357601.html