vue watch自动检测数据变化实时渲染的方法
本文介绍了vue watch自动检测数据变化实时渲染的方法,分享给大家,具体如下:
首先确认 watch是一个对象,一定要当成对象来用。
对象就有键,有值。
键:就是你要监控的那个家伙,比如说$route,这个就是要监控路由的变化。或者是data中的某个变量。
值可以是函数:就是当你监控的家伙变化时,需要执行的函数,这个函数有两个形参,第一个是当前值,第二个是变化后的值。
值也可以是函数名:不过这个函数名要用单引号来包裹。
第三种情况厉害了。
值是包括选项的对象:选项包括有三个。
- 第一个handler:其值是一个回调函数。即监听到变化时应该执行的函数。
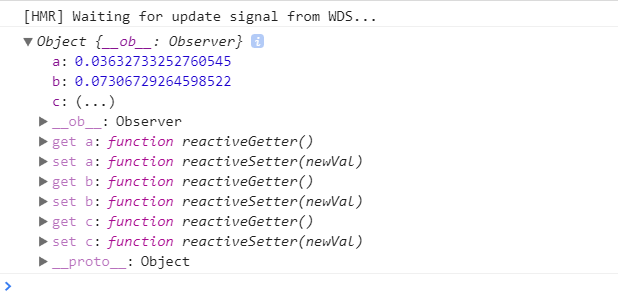
- 第二个是deep:其值是true或false;确认是否深入监听。(一般监听时是不能监听到对象属性值的变化的,数组的值变化可以听到。)
- 第三个是immediate:其值是true或false;确认是否以当前的初始值执行handler的函数。
watch实例
上次讲到可以使用this.$set或vm.set来动态的改变,已经渲染在页面上的数据(添加,删除)重新计算重新渲染。
有时候你会需要,动态的改变某个数据或者值,然后根据你改变的值再做出其它的处理操作(如:显示,隐藏,增,删)等,如下面代码例子:
这里举个Tab的例子:
在vue的项目里新建一个Tab的组件页面
<template>
{{index}}
<div>
<div @click="showFun(0)">Tab1</div>
<div @click="showFun(1)">Tab2</div>
<div @click="showFun(2)">Tab3</div>
</div>
<div>
<div v-if="index == 0">cont1</div>
<div v-if="index == 1">cont1</div>
<div v-if="index == 2">cont1</div>
</div>
</template>
<script>
export default {
data(){
return {
index: 0 // 索引
}
},
watch:{ // 实时检测
index(idx){ //实时监听index的变化
console.log(idx) //在这里你可以再根据idx的值,做出其它的操作
}
},
methods:{
showFun(idx){
this.index = idx
}
}
}
</script>
watch可以让你自定义一个侦听器,当需要在数据变化时执行异步或开销较大的操作时,这个方式是最有用的
我再举一个搜索的例子:
<template>
<input v-model="value" /> // 搜索框
</template>
<script>
export default {
data(){
return {
value: '' // 值
}
},
watch:{
value(val){ // 实时监听数据变化
this.wat_fun(val)
}
},
methods:{
wat_fun(val){ // 这里可以调用搜索api接口
console.log(val)
}
}
}
</script>
举了两个简单的例子,希望对大家能有所帮助~也希望大家多多支持。
以上是 vue watch自动检测数据变化实时渲染的方法 的全部内容, 来源链接: utcz.com/z/357081.html